Whether you like it or not, error 404 not found will happen on your website.
And as much as your website visitors detest them, Google search crawlers dislike 404-laden sites.
You might have seen them not once, Error 404, HTTP Error 404, Page Not Found, and the requested URL was not found on this server.
They are multiple versions of error messages for a single problem.
Since 404 errors are inevitable, the wise website owner move is to put a system in place to monitor, detect and fix 404 errors.
This tutorial will show you how to detect and Fix Error 404 Not Found on your WordPress website.
Frequently Asked Questions
What Does a 404 Error Not Found Mean?
Error 404 not found error is an HTTP status code indicating that the server cannot find a representation for the client request without specifying whether the lack of representation is permanent or temporary.
In other words, your browser (client) connects successfully to the server, but the server can’t find the requested resource (web page, file, images, script, etc.)
What Throws a 404 Error?
Many problems can lead to error 404 not found on WordPress. Incorrect permalink configuration mistyped URLs, moved or deleted web pages, and wrong DNS addresses can make a browser throw a 404 error.
You may also see this error if a browser caches the 404 version of a page and serves that version instead of the actual content.
What You’ll Need to Detect and Fix Error 404 not found on Your Website
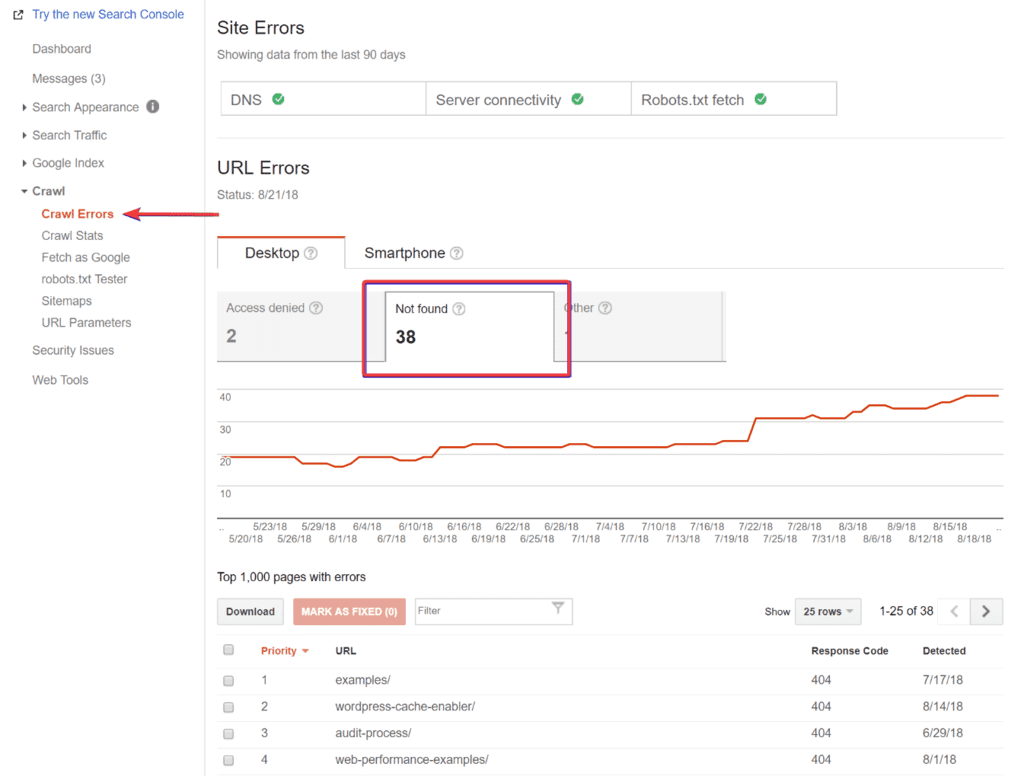
Google Search Console: The easiest way to track 404 errors is to use the Google Search Console. This will tell you the pages Google search crawlers cannot access on your website.
Open the Google Search Console, go to Crawl on the left panel, and select Crawl Errors. You’ll see your 404 pages under the Not found.

You’ll also need:
- Third-party SEO Audit tools: Most SEO tools nowadays have site audit features. You can use Ahrefs and SEMrush to run a full site audit for all 404 pages on your website.
- WordPress Plugins: If you are okay with installing a new plugin on your website, a WordPress redirection plugin can help you track and correct 404 errors. We’ll show you in the coming section.
- WordPress Admin Access: You can only fix Error 404 not found if you have admin-level access on WordPress.
- Hosting Cpanel: Some of the fixes in this tutorial require editing your website file. You need access to your hosting account dashboard.
How to Fix Error 404 Not Found on Your Website
There are 2 instances of 404 errors. Sometimes, 404 errors can happen throughout your website.
This is most times due to permalink problems or corrupt .htaccess files.
The other instance is when a 404 error affects a page or assets.
We’ll look at how to fix both instances of Error 404 Not Found.
Fixing Sitewide 404 Errors
- Update WordPress Permalinks
- Create a New .htaccess File
- Check Your Domain-Hosting Connection
Method 1: Update WordPress Permalinks
When a 404 error plagues your WordPress website, your permalink settings are the first area to look at.
There’s nothing special in fixing permalink-related 404 errors.
All you need to do is to log in to your WordPress dashboard and update the settings. Follow these steps to do it.
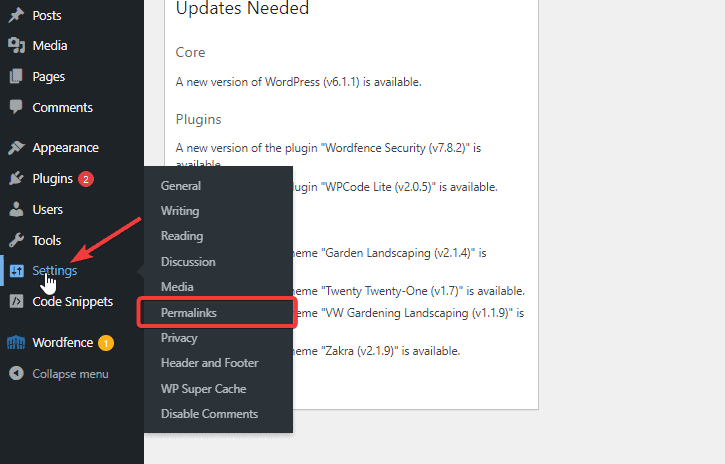
Open your Admin Dashboard, locate Settings on the left panel, and select Permalinks from the menu.

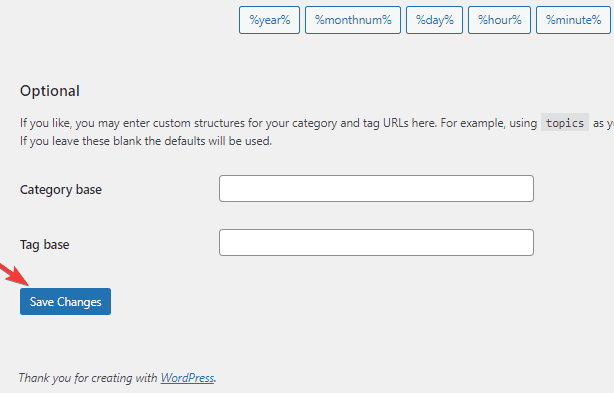
Don’t touch anything on the page. Just scroll down to the bottom and click the Save Changes button.

Method 2: Create a New .htaccess File
A corrupt or broken .htaccess file may cause 404 errors on your website.
The solution is to simply delete the existing .htaccess file and create a new one. Let’s see how you can do it.
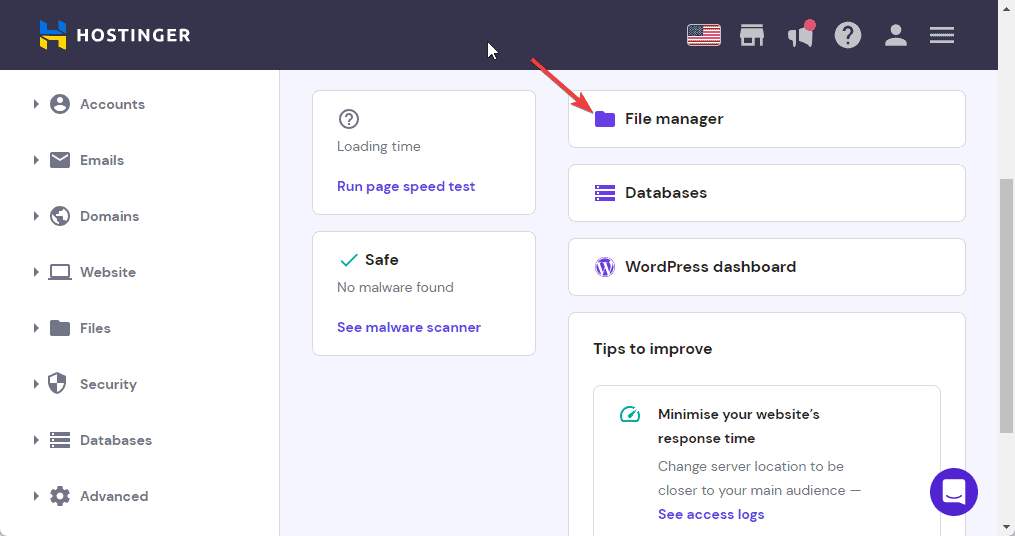
Log in to your website control panel, Locate File Manager and open it.

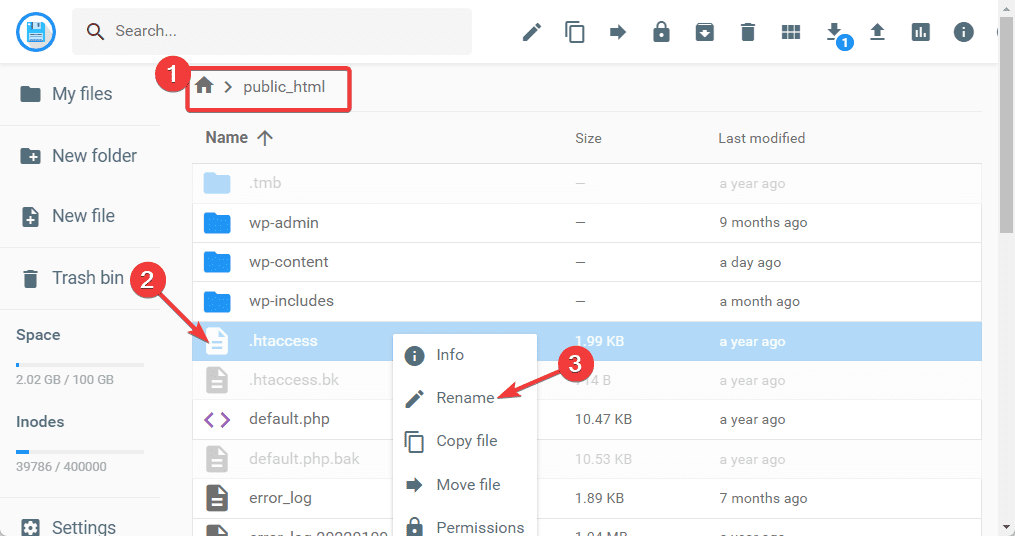
Next, open the public_html folder and locate the .htaccess file —Right-click on it and select Rename from the options to disable it.

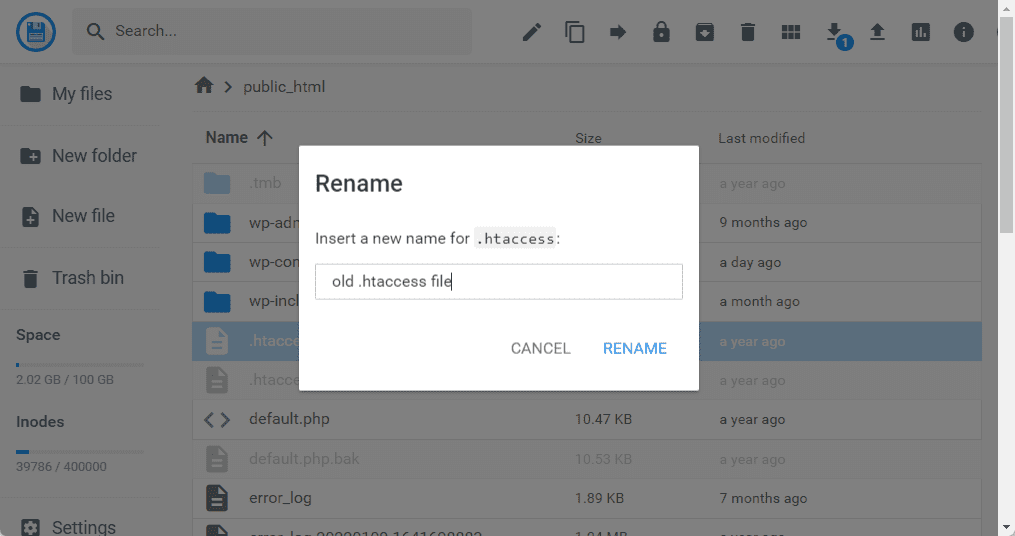
Give it any name and click the RENAME button.

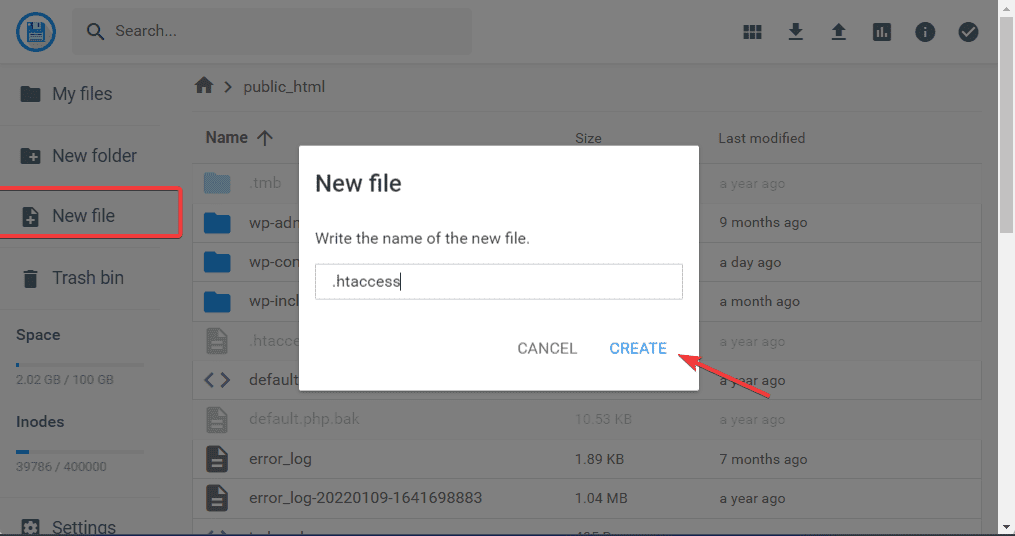
Next, select New file on the left panel, input .htaccess as the file name, and click the CREATE button.

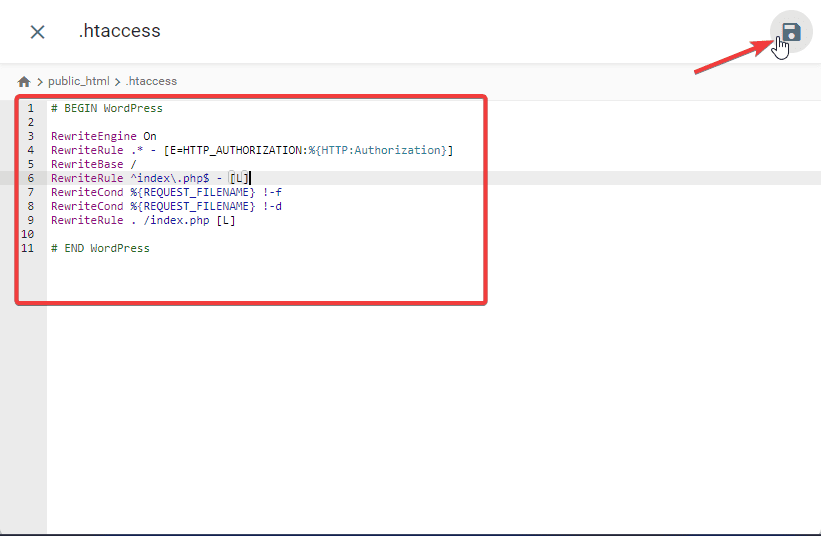
Copy and paste the default WordPress .htaccess code into the new file and click the Save icon.
# BEGIN WordPress
RewriteEngine On
RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
That’s all. You’ve successfully created a new .htaccess file.
Now reload your website. This fix will solve if your HTTP status code 500 is due to an incorrect .htaccess code.
If it doesn’t, try the next fix.
Method 3: Check Your Domain-Hosting Connection
Error 404 can occur if your domain is not configured with the correct nameserver or IP address.
This is likely to happen if you host your website on another platform other than where you buy your domain.
Thus, you need to do two things:
- Check which DNS server your domain is pointing to. There are many online tools to do that. DNS Checker and whatsmyDNS are good options.
- Check that your host’s nameserver or IP address tally with what’s in your domain registrar. Login to your hosting account to find your hosting nameserver and IP address.
Here’s how to do it in Hostinger.
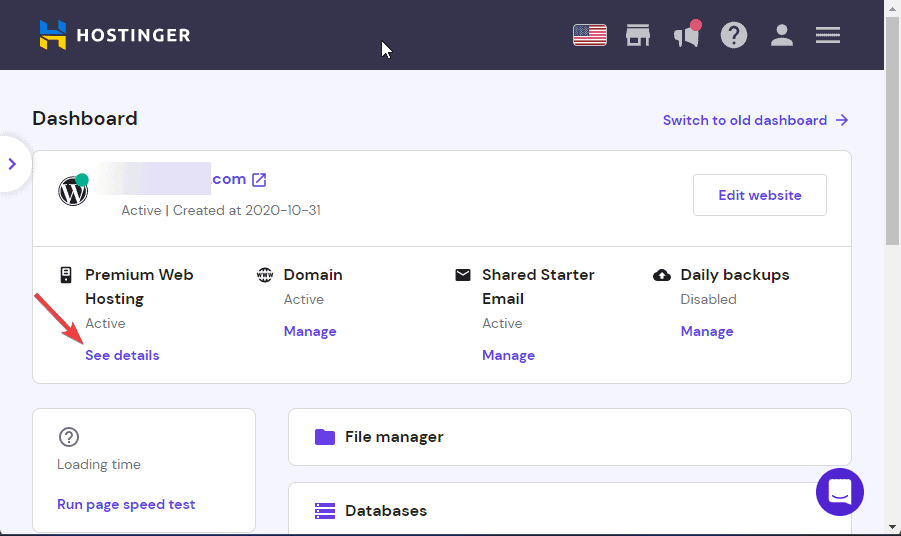
Log in to your hosting account dashboard. Locate your hosting plan and click to See details.

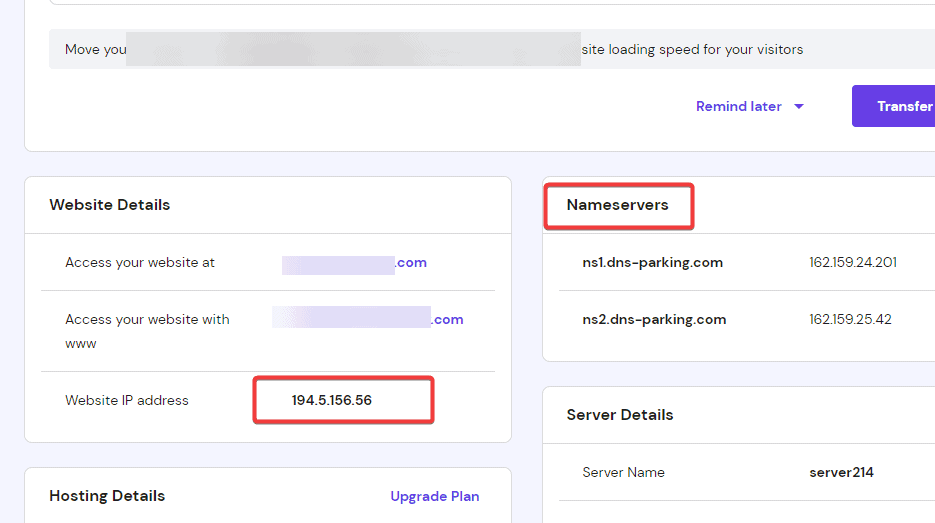
You’ll see your hosting nameserver and IP address on the next screen.

If you find any mismatch, open a support ticket with your domain registrar and ask them to update your domain with the correct DNS server or IP address.
Fixing Error 404 Not Found For specific Content
Error 404 on a specific content can be due to two major reasons.
You may have changed the URL slug of the content or moved the content to another location on your website.
Either way, the best way to fix this is to set up 301 redirects from the old URL or content to the new one.
Setting up 301 Redirects
There are many ways to redirect URLs in WordPress. The easiest way is to use the WordPress Redirection plugin.
After installing the plugin, follow these steps to set up redirects.
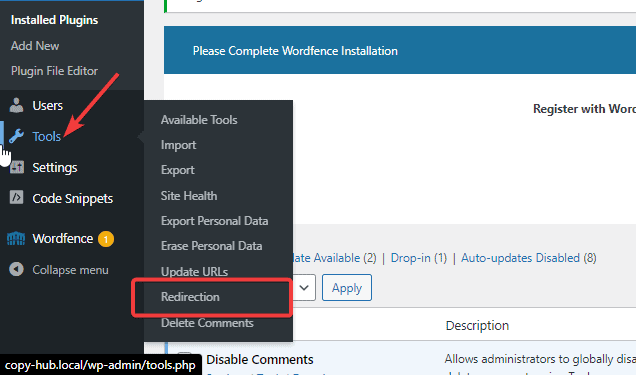
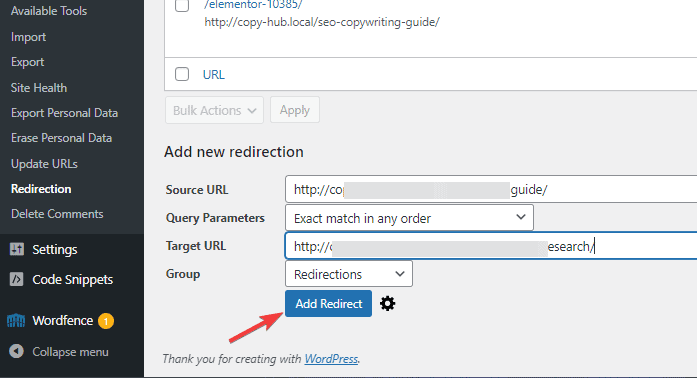
Go to Tools on your dashboard and select Redirections from the menu.

Paste the URL of the 404 page into the Source URL box and the new URL of the content in the Target URL box.

Next, click the Add Redirect button.
With that, when visitors or search engines try to access your site with the old URL, they’ll be taken to the new location.
More Helpful Error Troubleshooting Tutorials:
- How to Fix 401 Errors: The HTTP code “401 Unauthorized Access” is a client-side error that prevents users from accessing a site or specific web page.
- How to Fix 400 Errors: Do you see “Error 400 bad request” on your favorite website? Something might be wrong with your device or browser.
- How to Fix 429 Errors: What are 429 errors? What causes them? And how can you fix it? This troubleshooting guide has all the answers.
Wrapping up
Again, error 404 not found are inevitable. Sooner or later, as your website grows, you’ll have to deal with it.
To avoid hurting your website reputation and SEO effort, you must constantly monitor 404 error pages with any of the abovementioned tools. And once you detect any, the earlier you fix it, the better.
Have questions or suggestions on Error 404 not found or other HTTP status code errors? Drop us a line in the comment section below.