Nearly 2 billion websites compete to serve users on the internet.
With such competition and fleeting attention spans, it’s paramount to stand out among your users and engage them before converting them into your customers.
Creating a landing page on your website is the simplest way.
In this post, I discuss how to create a landing page in WordPress, detailing all the steps of different methods with tool recommendations.
- Frequently Asked Questions
- What You’ll Need To Create a Landing Page in WordPress
- How To Create a Landing Page in WordPress: Step-by-Step Instructions
- Using Site Editor To Create a Landing Page in WordPress
- Using a Page Builder To Create a Landing Page in WordPress
- Using Coding To Build a Custom Landing Page in WordPress
- Similar Tutorials To Check Out
- Wrapping Up
Frequently Asked Questions

Are WordPress Landing Pages Free?
You can create, build and design a WordPress landing page for free using a page builder or website builder plugin.
Tons of landing page templates are available for free, too.
Creating a WordPress landing page is straightforward but requires time, effort, and technical knowledge.
Seeking an expert’s help will cost you money, however.
Is WordPress Good for Landing Pages?
WordPress is free and simple to create great landing pages.
You can create a landing page using most WordPress themes, a page builder plugin, or a website builder.
Creating a landing page on WordPress offers easy automation of your marketing campaigns and content promotions, lessening the steps of collecting new leads.
What Is the Difference Between a Page and a Landing Page in WordPress?
A landing page is primarily designed to serve a specific marketing purpose.
In contrast, your homepage, product page, or sales page informs, educates, and encourages visitors to explore your products or services more.
Landing pages use design strategies and techniques to generate leads or increase sales.
Most visitors land on it via your paid promotions and emails
What You’ll Need To Create a Landing Page in WordPress
Like building a WordPress website, you don’t need much to create a landing page.
A little technical know-how and access to a few core basics of a page in WordPress would be enough for you to create a landing page.
To follow along with my guide, you will need:
- Gadgets and Devices: A functional computer with internet connectivity and a web browser to access your WordPress Dashboard should be sufficient to perform all the steps in my guide.
- Software and tools: To create a landing page, you will need a WordPress website, a theme with support for the site editor, or a WordPress page builder plugin. If you have a page editor like Elementor installed, you can also use it to create a landing page.
- Accessibility: You should have an active WordPress account and password to log in to your WordPress website. You should also have permission to install plugins and manage landing pages.
How To Create a Landing Page in WordPress: Step-by-Step Instructions
One of the most fundamental things to understand when using WordPress is that the CMS offers numerous options and tools to fulfill your needs.
It’s the same when creating a landing page for your business website.
You can use the theme builder and page builder plugins, install a pre-designed landing page template, or use advanced coding skills to create a custom landing page.
I discuss some of the most popular methods of creating WordPress landing pages.
Using Site Editor To Create a Landing Page in WordPress
You can create a landing page using WordPress Site Editor.
The Site Editor has features to design your entire site, including a landing page.
Follow the steps below to create a landing page in WordPress using Site Editor.
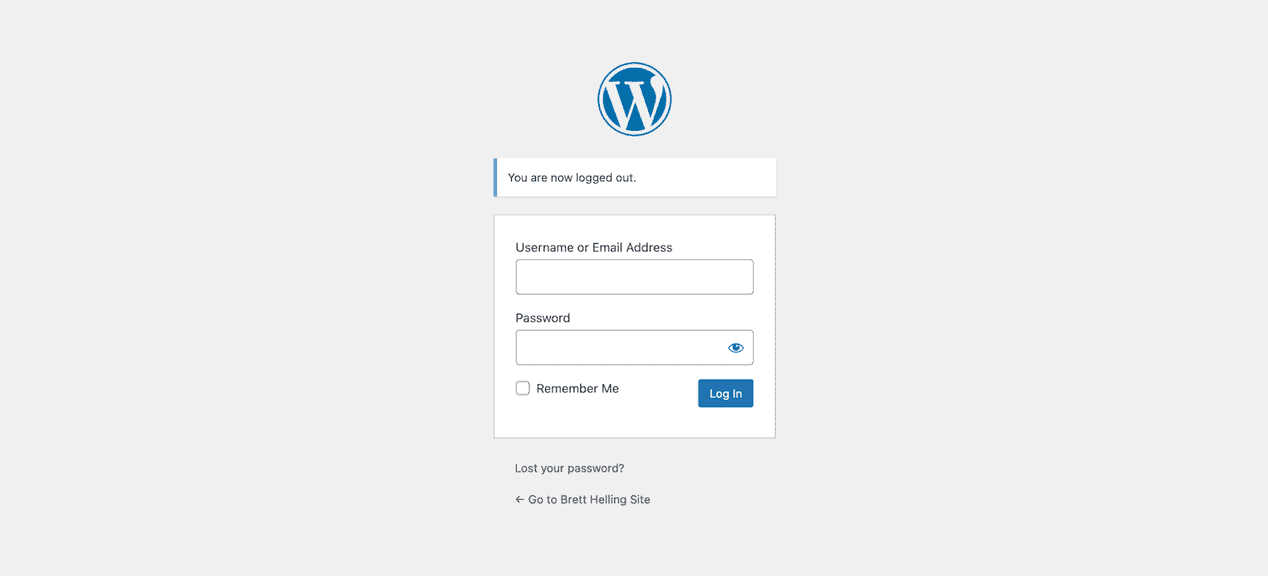
Using the Site Editor to create a landing page requires you to log in to your WordPress site.
Type in the URL for your site’s admin panel and enter your Username and Password.
It will take you to the admin page.

Step 2: Chose a Theme With Site Editor Support
Start building by choosing a theme for your landing page.
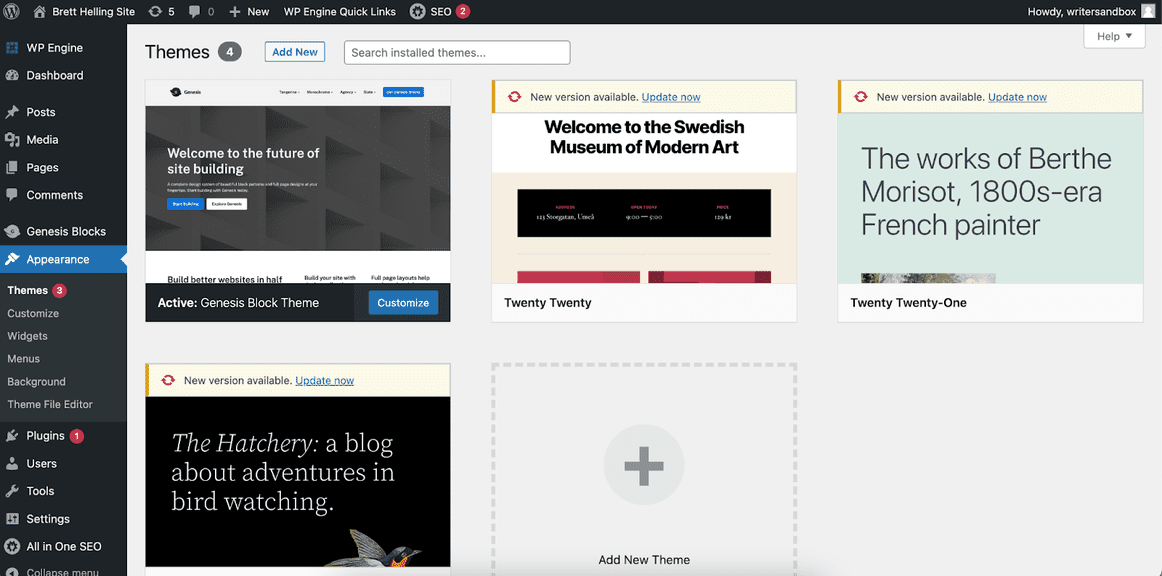
On your Dashboard:
- Navigate to Appearance from the left-side menu bar and click on it.
- Click Themes from the drop-down menu options.
- Choose a pre-installed theme and activate it by clicking “Activate” from the bottom of the page.

How To Download a WordPress Theme for Landing Pages?
You can also download and install a WordPress theme for pre-set designs or more customization.
To do that, follow the first two steps from above, and then:
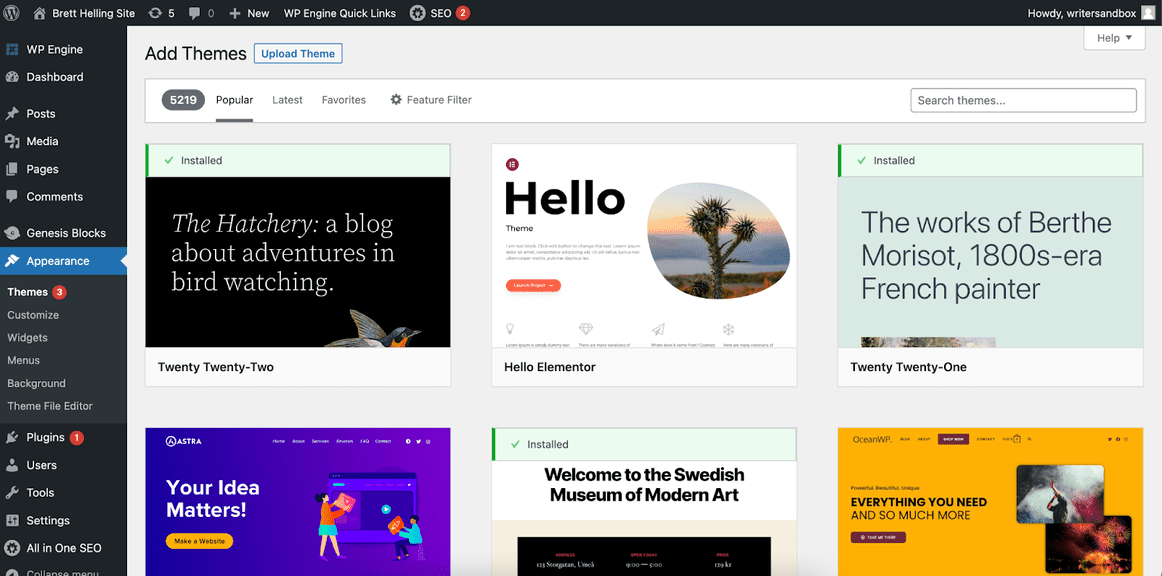
- Click “Add New theme” to choose from thousands of options.
- Select a particular design and click on it.
- The theme’s page will include an “Install” button. Click on it to install.
- Click “Activate” once your theme is installed.
While choosing from third-party themes, ensure it is compatible with the Site Editor.

Step 3: Remove the Content You Don’t Need
Depending on your chosen theme, it can have multiple pages with dynamic navigations.
While they may look appealing, keep a single page and remove the rest for better optimization.
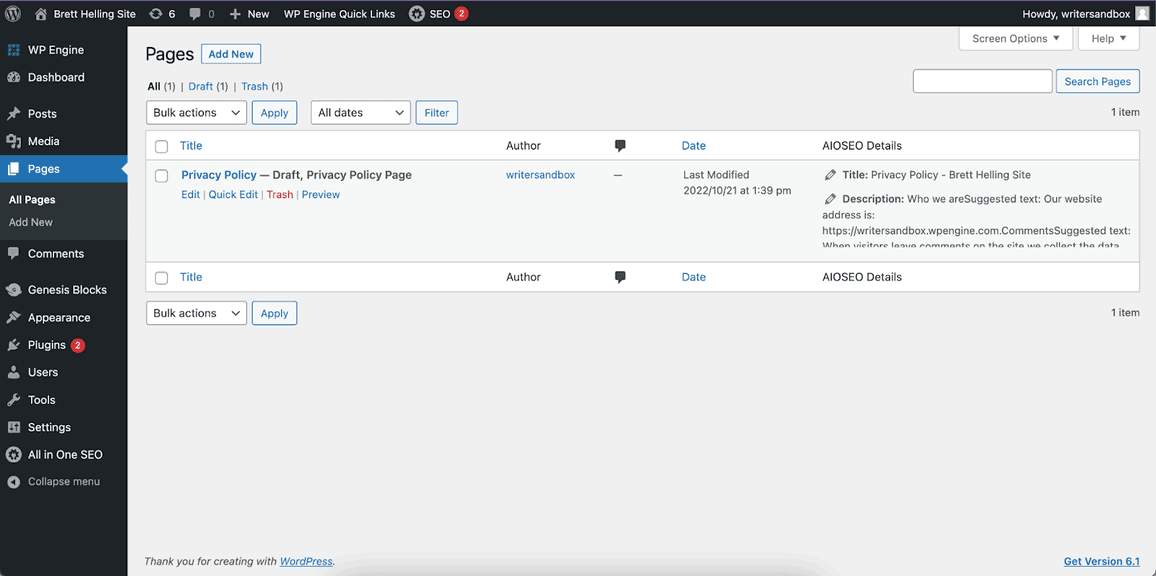
To remove pages:
- Simply navigate to Dashboard> Pages > All Pages.
- Hovering over each page’s name will give you several options.
- Click “Trash” to remove the selected page.

Step 4: Change the Homepage Setting of Your Website
Your WordPress site will take a visitor to your home page once they enter your domain name on their browsers.
You can change it to take your visitors to the landing page instead.
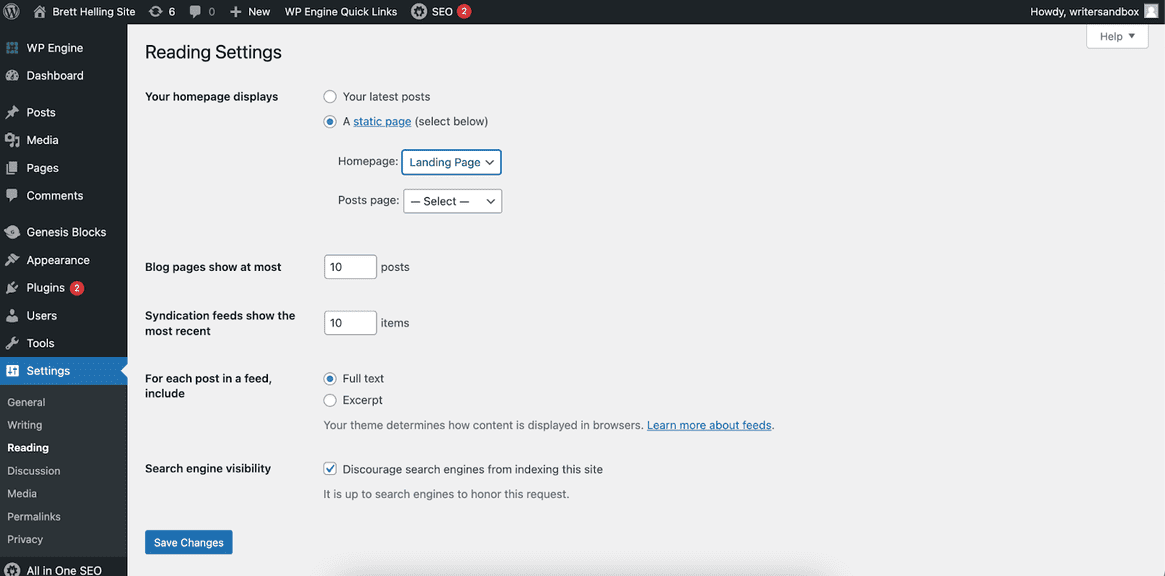
To change your homepage settings:
- Navigate back to the Dashboard, then click Settings > Reading
- Under the “Your homepage displays” setting at the top, select “A static page.”
- Select the page you want to.be your landing page under the static homepage options.
- Click “Save Changes” from the bottom of the screen to display a static homepage.

Step 5: Customize the Landing Page Using Site Editor
An effective landing page must attract visitors.
So customization is critical for conversion.
You can edit the landing page using Site Editor to make it fit your brand.
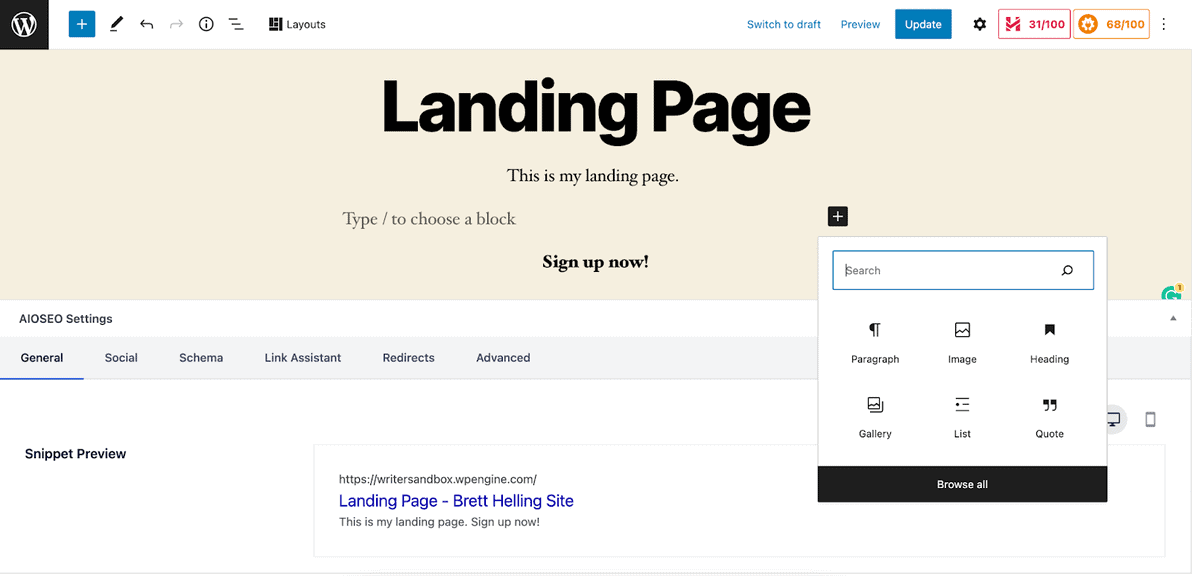
- Navigate to Pages > All Pages
- Select your landing page, then click “Edit” from the displayed options.
- Add appropriate content and widgets using the drag-and-drop feature of the block editor. You can also add a signup form or choose from different layouts.
Using a pre-existing page? You can remove and add certain elements to update its design.
While tailoring, don’t sacrifice page speed for designs.

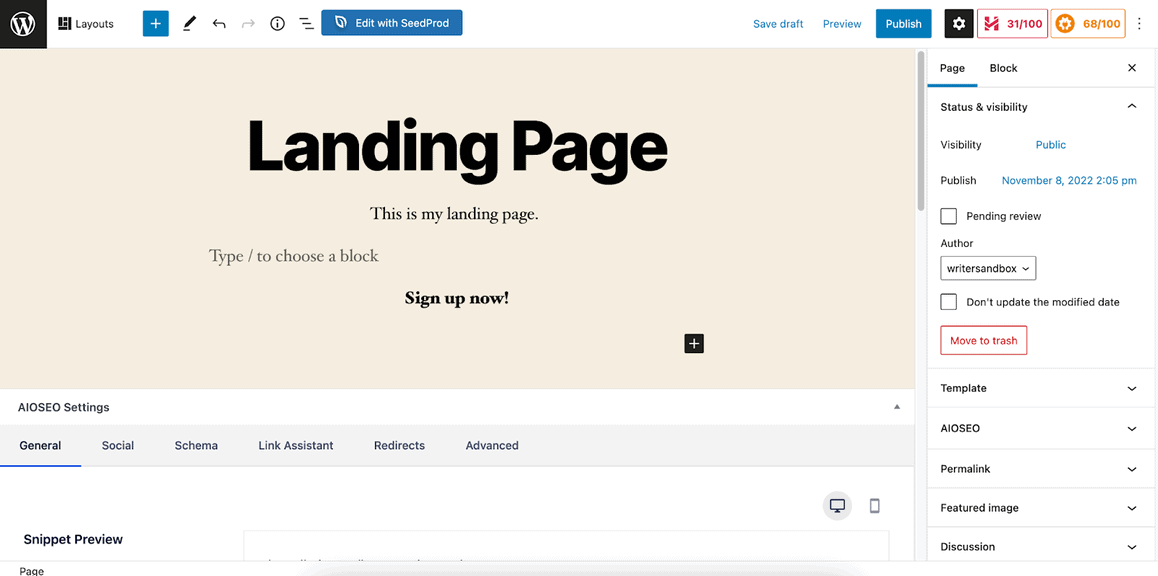
Step 6: Publish Your Page
Have you noticed the “Publish” button on the right-sided to of the editor?
Click on it to publish your landing page.
If you update a previously-published page, the publish button will change to an “Update” button.
Click on it to post the updates.
Your page should be live now.

Using a Page Builder To Create a Landing Page in WordPress
WordPress has numerous plugins to build web pages.
You can use them to create, design, and publish a landing page.
We suggest using a page builder plugin like SeedProd, or a website builder like Elementor.
This is the easiest way to convert your visitors into customers.
I use SeedProd to show you the steps below.
It has an intuitive interface with various pre-designed landing page templates.
It is a freemium plugin that includes some premium packages starting at $39.50 per year.
Step 1: Install a Page Builder Plugin Like SeedProd
You will need SeedProd installed on your WordPress site.
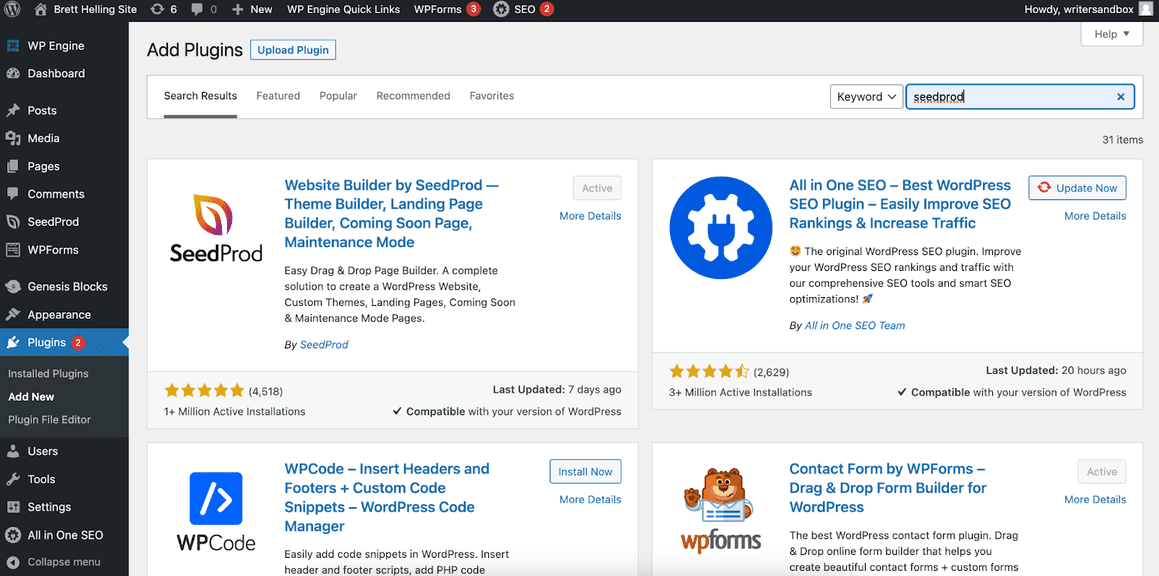
If you don’t have the plugin, head to Plugins > Add New on your WordPress Dashboard.
Search for the SeedProd plugin on the new page, then install and activate it.

Step 2: Use the Plugin To Create a Landing Page
After activation, SeedProd will redirect you to its setup wizard.
You can create a landing page following the setup steps:
- Start by selecting “Setup a Marketing Landing Page” under the “What do you want to set up first” option. Click “Save and Continue” to go next.
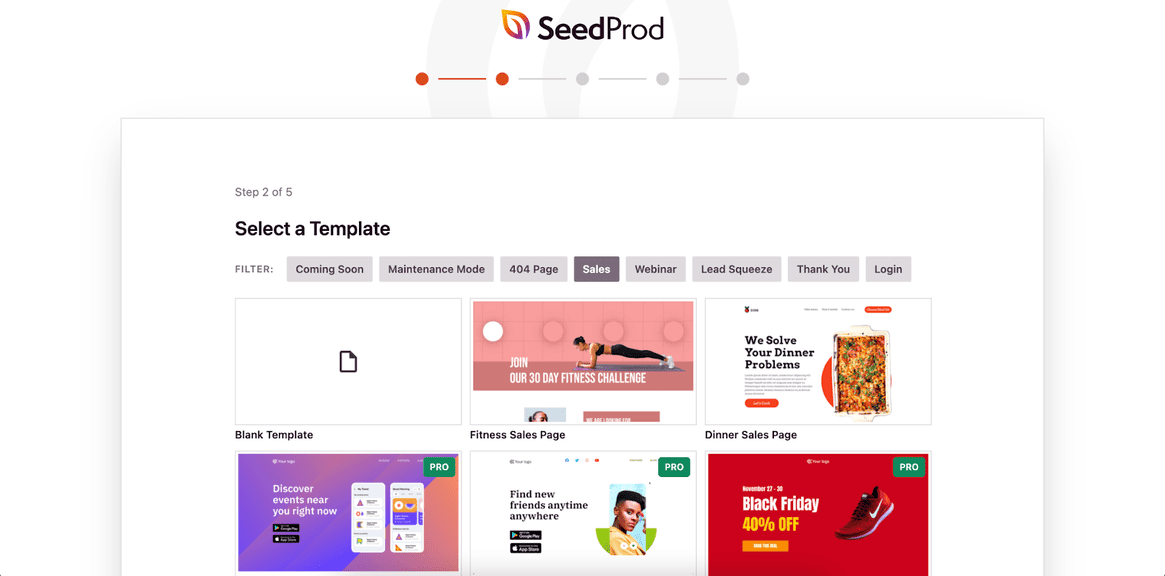
- Choose a blank or a pre-designed landing page template from the various options. Most ready-made landing-page templates are available to PRO users.
- Over the following few pages, SeedProd will give you the options to choose different features and enter the PRO keys. Simply navigate through them to finish setup and start building your page.

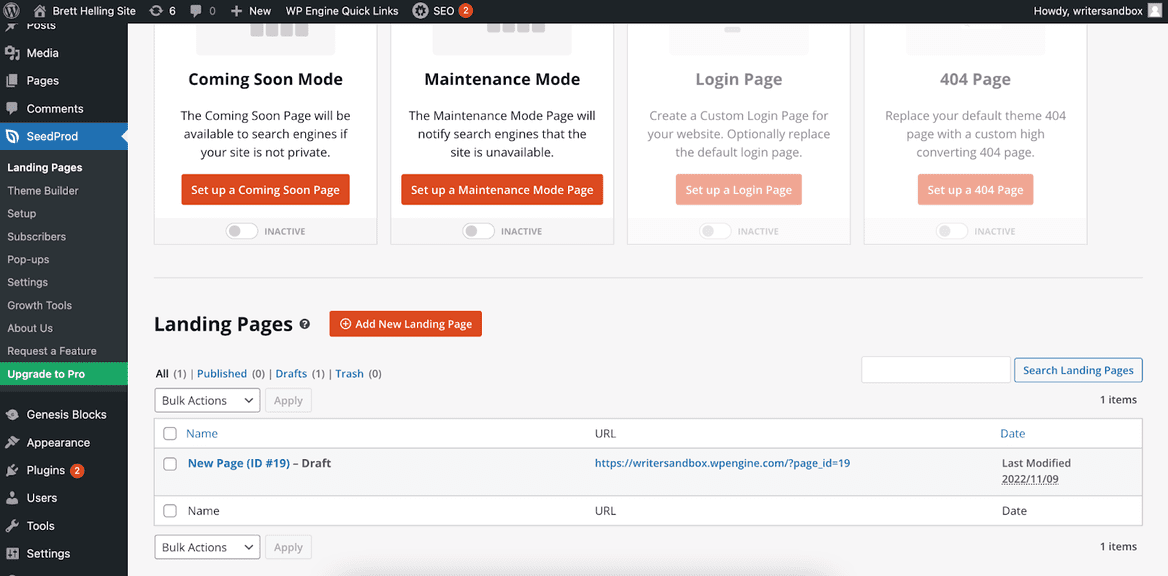
To avoid using the setup wizard, navigate to the Dashboard after installing the plugin.
Then click SeedProd > Landing Pages.

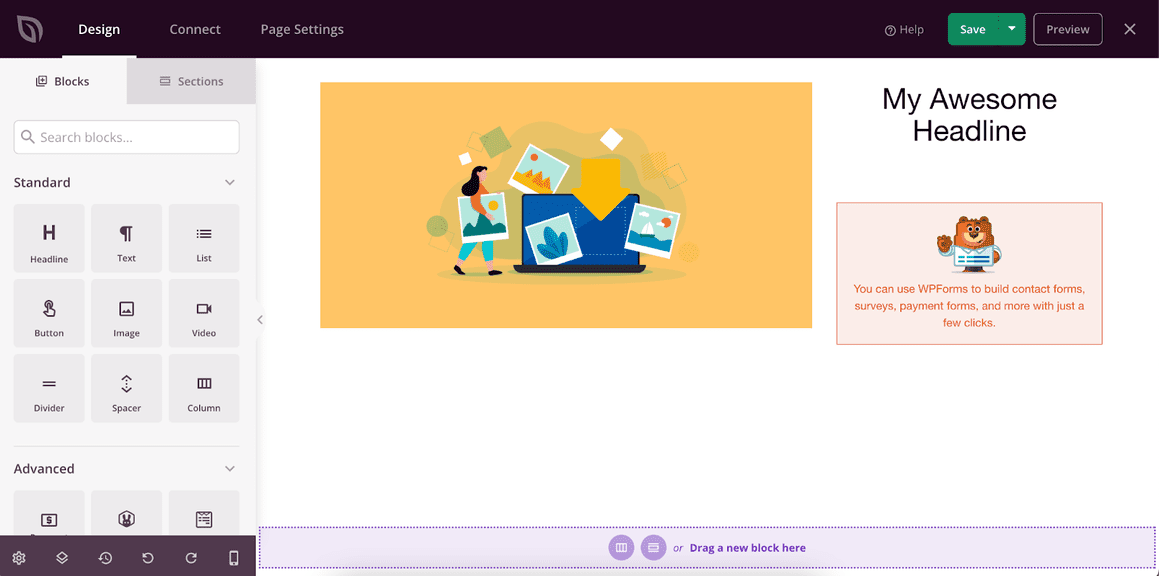
Step 3: Customize Your Landing Page With SeedProd
Select the landing page you created during the setup process, or create a new page by choosing a landing page template.
Then, click “Edit” to start customizing.
The SeedProd drag-and-drop builder will give you various layouts to choose from.
You can add a contact form, texts, images, lists, videos, and various other core basics of a page in WordPress.
The plugin is compatible with WP Forms, WooCommerce, and WordPress widgets, so you can populate the page the way you want.
Remember to follow all the best practices of a high-converting landing page design to increase conversion.

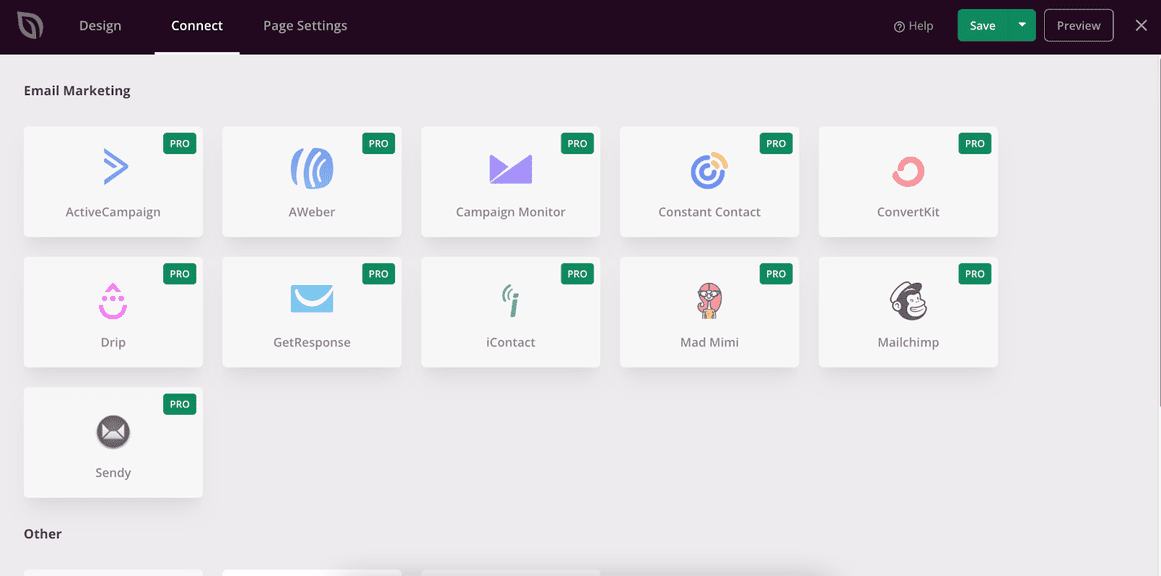
Step 4: Integrate Your Landing Page With Other Tools (PRO)
Pro SeedProd users can connect various WordPress landing page plugins to enhance functionalities and automate your marketing campaign. It includes:
- MonsterInsights – an advanced WordPress plugin with Google analytics support.
- MailChimp – a powerful email marketing service with an autoresponder feature.
- Drip – an email and SMS automation platform for eCommerce.
To integrate these services, head to the “Connect” tab at the top of your SeedProd landing page editor.
The “Page Setting” tab next to connect will let you conduct further customization related to publishing and SEO.

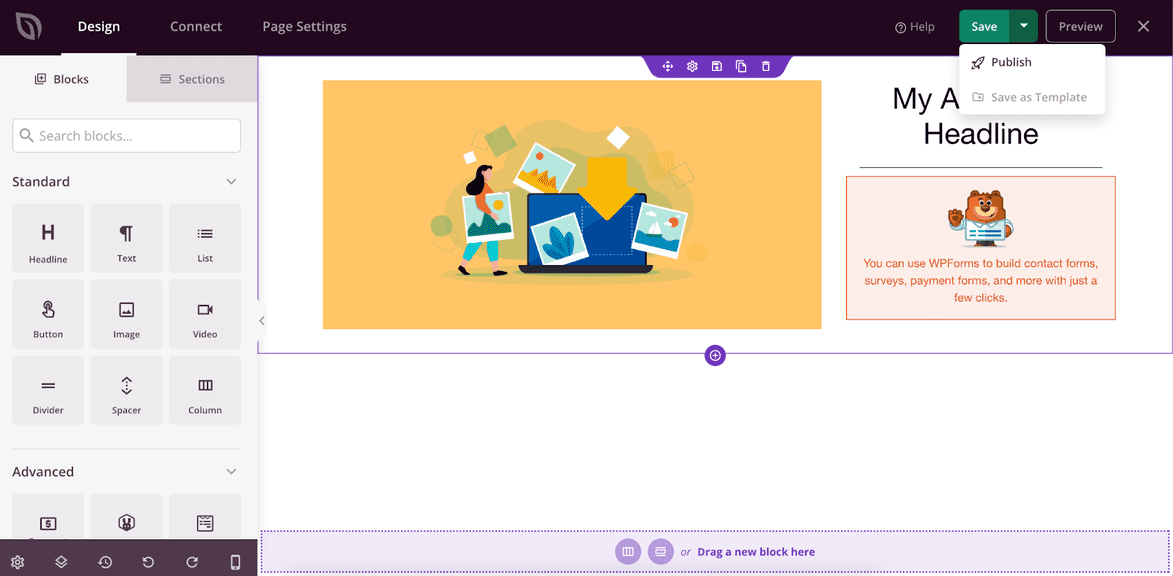
Step 5: Save, Preview, and Publish Your Landing Page
After completing the design and integration of your landing page, save it by clicking “Save” at the top right of the plugin page.
You can then “Preview” how it looks by clicking the button next to save.
Ready to publish your landing page?
Click “Publish” from the drop-down options with the Save button.
You can also publish the page by changing the page status in the Page Setting tab.

Is There Any Alternative Plugin To Create Landing Pages?
There are various landing page builders on WordPress. It includes:
Watch the following video to learn the steps of creating a beautiful landing page using Elementor:
Using Coding To Build a Custom Landing Page in WordPress
WordPress users with advanced coding skills can build a landing page from the ground up. It involves:
- Creating a child theme to avoid breaking WordPress’s core functionalities.
- Modifying the style.css file and creating a functions.php file.
- Activating the child theme and building a new page.
- Customizing the newly built page with features, content, and forms before publishing it.
It is the most old-fashioned way that involves accessing and modifying database files. So you better leave it for the seasoned pros.
Similar Tutorials To Check Out
Looking to go deep into WordPress development and management?
I have discussed a few advanced features with easy steps in the following related articles:
- How to Duplicate a WordPress Page or Post: Learn how to duplicate a WordPress page or post with step-by-step instructions and examples.
- How to Use Custom CSS in WordPress: Explore how to use custom CSS in WordPress for in-depth tailoring of your website’s look and feel.
- How to Use A/B Testing in WordPress: Discover the definition and learn how to use A/B testing in WordPress to decide what works best for your web pages.
Wrapping Up
Landing pages are excellent for communicating a call to action to your visitor and turning them into your customer.
It’s easy to create landing pages on WordPress, whether you use the default site editor or my recommended plugin.
A pro tip would be to always ensure on-page best practices for SEO to increase conversion.
Getting ahead into applying my instructions?
Please let me know how helpful it was.
You can also leave me a question in the comments for further clarification.