The best part of using WordPress is that you need no coding knowledge to style your website.
Instead, install a stunning WordPress theme, and your visual-rich website is ready.
But, there comes a time when you wish to tweak your theme style.
For example, change your blog design to suit your brand color or message.
Or, eCommerce stores may want to change each product page layout.
In that case, knowing the basics of CSS can help you out.
Custom CSS allows you to change your website’s design and appearance.
It lets you control your WordPress website look with simple coding.
Haven’t you worked with CSS in WordPress before?
Then, let’s walk through this guide to learn how to add custom CSS in WordPress.
- What’s Custom CSS?
- Can You Edit WordPress CSS?
- Where’s the Custom CSS File in WordPress?
- What’s a CSS Class?
- How Many Types of CSS Classes Are There?
- Things to Consider Before Adding Custom CSS in WordPress
- 4 Easy Methods to Add Custom CSS in WordPress
- More Helpful CSS Tutorials
- Let’s Custom Style Your Website Now!
What’s Custom CSS?
Cascading Style Sheet (CSS) is a programming language that changes the HTML or XML document presentation. CSS assigns various styling properties to the HTML tags, like color, layout, etc.
Adding custom CSS in WordPress lets you change your default WP theme appearance. For example, you can change website design elements like bigger font sizes or make buttons out of links.
There’s no need to create a child theme or stress about overwriting your customization with custom CSS styling.
Can You Edit WordPress CSS?
Yes, you can edit WordPress CSS. WordPress supports CSS stylesheets that you can use to edit your current theme.
Methods to edit WordPress CSS are explained ahead.
Where’s the Custom CSS File in WordPress?
The CSS file contains HTML elements that display on the screen. You can either have HTML-embedded styles or define styles in an external stylesheet.
Every WordPress theme has its own CSS file. You need this file to change the theme’s design.
You can find your custom CSS file at:
/wp-content/themes/themename/ folderWhat’s a CSS Class?
A CSS class is an attribution that defines an HTML elements group to add unique formats and styles to those elements using CSS codes.
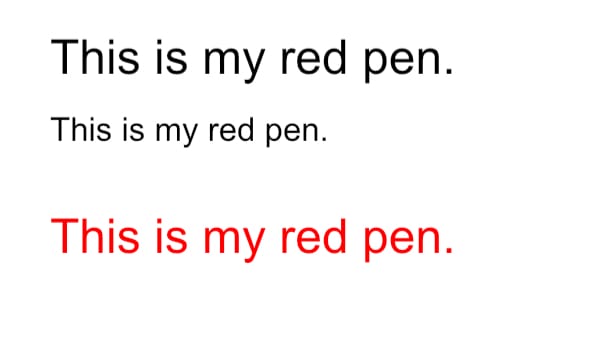
This HTML code can help you better understand CSS classes:
<h2>This is my red pen.</h2>
<p>This is my red pen.</p>
<h2 class=”bright”>This is my red pen.</h2>Result:

In the example, the second heading has a different style than the other two because of the “bright” class.
Therefore, it has applied a style element to the heading.
How Many Types of CSS Classes Are There?
There are three main types of CSS classes: in WordPress
- Inline CSS. This class holds the CSS property in the body section linked to elements. This type of CSS class is specified within an HTML tag.
- Internal CSS. You can use an internal CSS class to uniquely style a single HTML document. The CSS rule is present within the HTML file in the heading part.
- External CSS. This class contains a separate CSS file that only has the styles property using tag attributes. The separate CSS file is attached to the HTML document with the link tag.
Things to Consider Before Adding Custom CSS in WordPress
Here are some important tips to consider before adding custom CSS in WordPress:
- Go easy on CSS codes. Don’t add too many CSS styling codes to your website. Excess code impacts WordPress performance, resulting in a slow loading speed and poor user experience.
- Get outputs from website design software. The software can help you test your CSS codes in real time. In addition, it helps see how your website looks in different browsers and screen sizes.
- Cross-check your CSS syntax. Read your CSS syntax at least twice before saving the changes. A small spelling error can prevent custom CSS styling from displaying in WordPress.
- Use illustrator to design your website. Don’t just start making changes to your theme design straightaway. First, draw your layout using a design tool like Canva. It can help you visualize how your website will look after all the changes.
- Clear your design concepts. Ensure to sharpen your web UX rules before tweaking your style. For example, understand the differences between margin and padding, so you don’t end up with a messy website layout.
- Take a breath. Sometimes you might feel overwhelmed with so many custom CSS options in WordPress. At that time, leave CSS codes aside and relax your mind. You can create precise code with only a clear mind.
4 Easy Methods to Add Custom CSS in WordPress
WordPress users have 4 easy methods to add custom CSS styling to a website.
- Using the Theme Customizer to Add Custom CSS in WordPress
- Using Your Website Block Editor To Add Custom CSS in WordPress
- Using a Child Theme Stylesheet to Add Custom CSS in WordPress
- Using a Plugin to Add Custom CSS in WordPress
Let’s explore all 4 methods in depth:
Method 1. Use Your Theme Customizer to Add Custom CSS in WordPress
After WordPress 4.7 updates, users can add custom CSS styles from the admin panel. This method works with all WordPress themes.
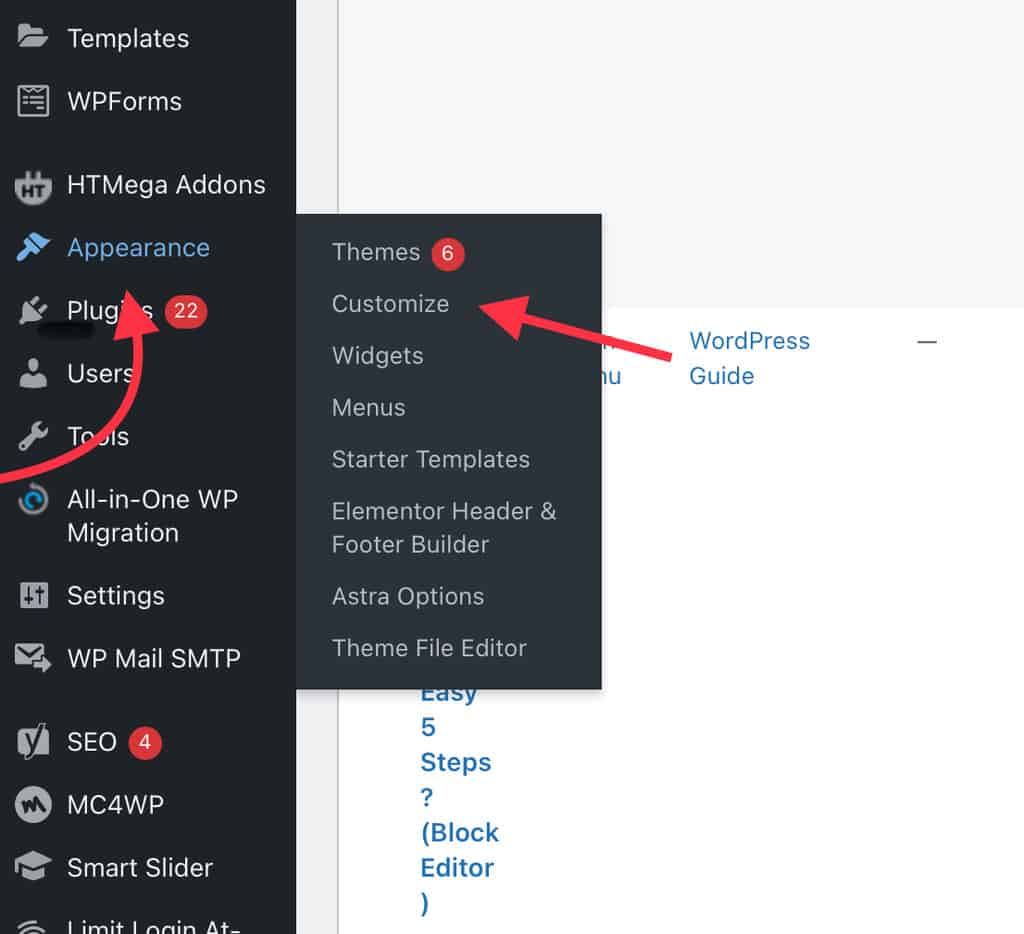
Log in to your WordPress dashboard > Appearance > Customize.

You see your website preview on the WordPress theme customizer interface.
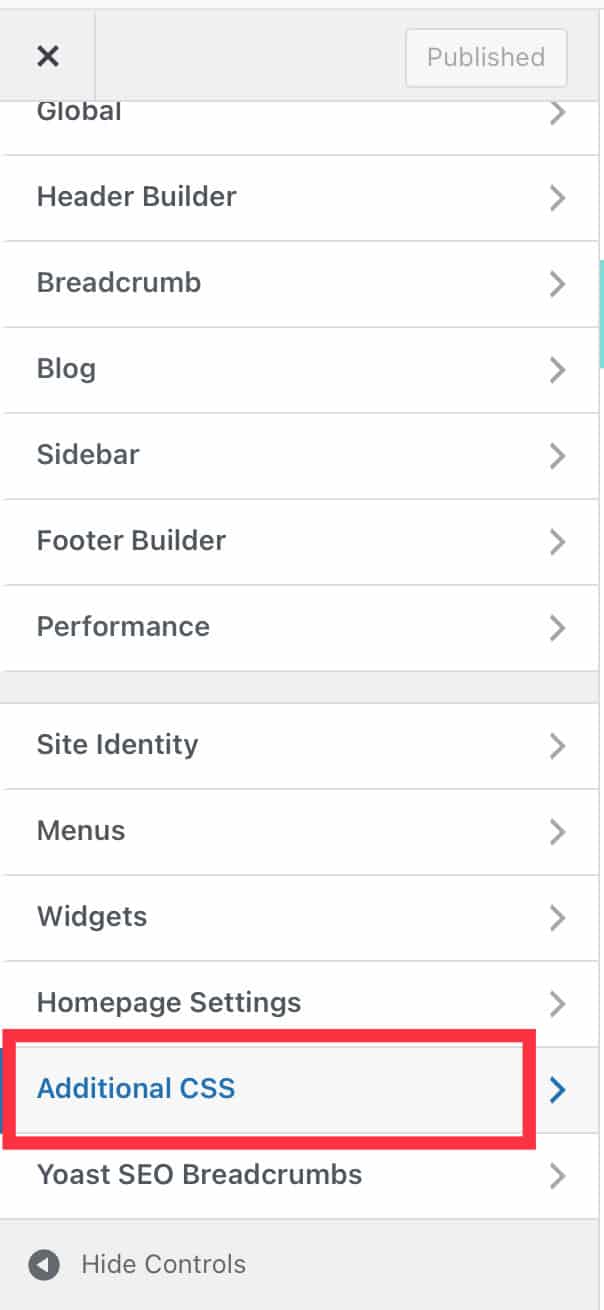
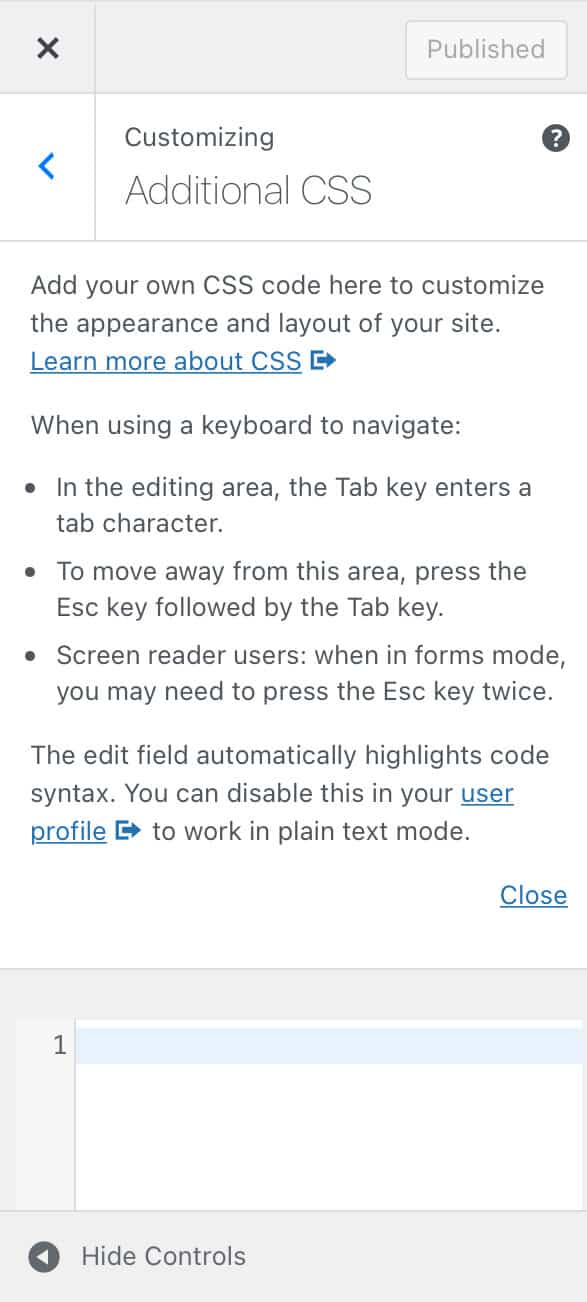
A bunch of options is present on the left pane. From there, click on the “Additional CSS” option.

You can now see a simple text box where you can add your custom CSS codes and preview output in the left pane.

When you are happy with your CSS customization, hit the Publish button.
Method 2. Use Your Website Block Editor To Add Custom CSS in WordPress
Another option is using a website builder to add custom CSS. The full site editor (FSE) can reduce the need for CSS and excessive coding.
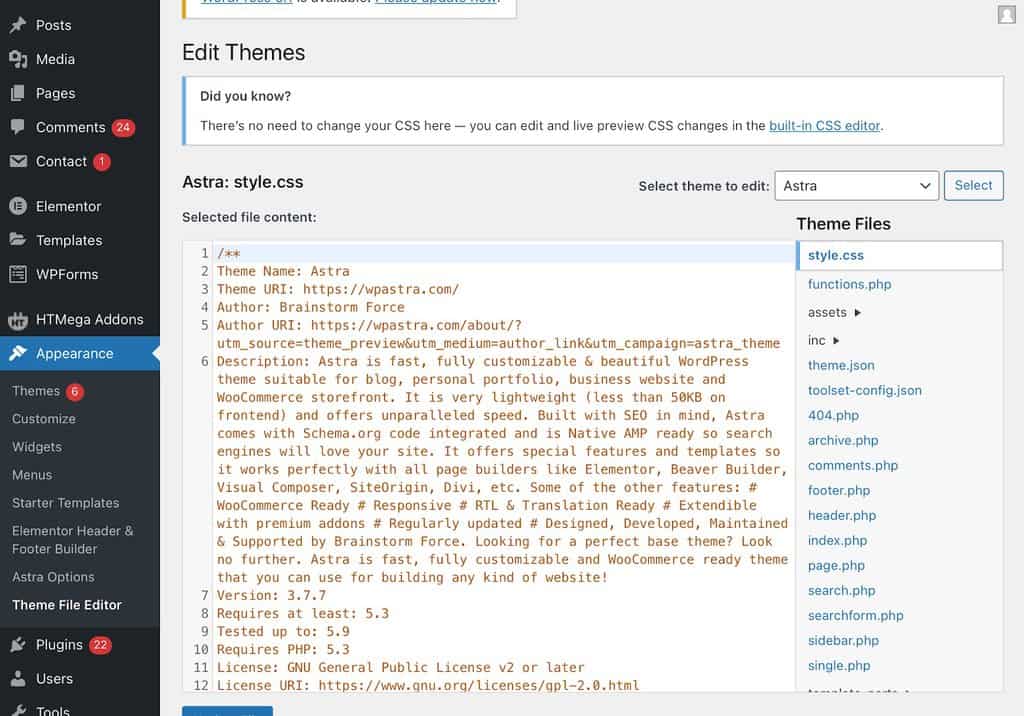
To use this method, you must first define the CSS classes in the stylesheet. Then, go to Appearance > Theme File Editor.

Choose your active theme and open your stylesheet theme file to modify the style.css file.
Add the CSS class per your design requirements in the text editor. Click on the Update File when you are done.
Next, go to Appearance > Site Editor > Settings from the right corner.
Alternatively, you can copy and paste this URL into your web browser:
https://yourwebsitename.com/wp-admin/customize.php
Now go to the Additional CSS area and type your CSS class.
And don’t forget to hit the Publish button once you are done.
Method 3. Use a Child Theme Stylesheet to Add Custom CSS in WordPress
No WordPress expert ever suggests adding custom CSS codes to your parent theme. You will lose all your CSS changes if you accidentally update the theme without saving the changes.
Thus, create a child theme to add custom CSS. A child theme is a simple replica of your primary (parent) theme.
For this method, create a child theme to modify the parent theme without losing custom changes.
Then, download your style.css file in the parent theme and upload it to the child theme using an FTP client.
Follow this path to locate your parent and child theme folders:
/htdocs/wp-content/themesAfter that, you can edit the CSS code from the file.
Method 4. Use a Plugin to Add Custom CSS in WordPress
Creating a child theme is a technical method that can overwhelm some WordPress users.
The first and second methods can only work when you know CSS codes.
Get a styling plugin if you don’t know CSS much or are comfortable with a child theme stylesheet.
WordPress has a vast custom CSS plugin library to help non-technical users.
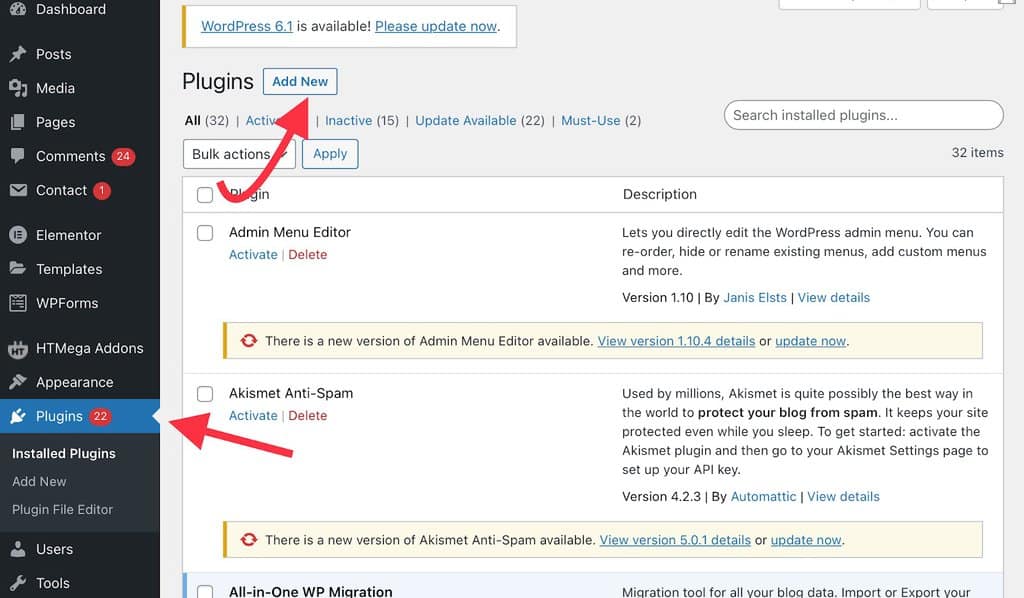
All you need is to install the plugin on your website. Go to Plugins > Add New and install and activate your favorite CSS plugin.

Some of the popular custom CSS styling plugins are:
More Helpful CSS Tutorials
Check out other Bloggingtips CSS tutorials to add custom CSS in WordPress with ease:
- How to Style Comments with CSS: Learn to make your website’s comment section attractive with the “how to style comments with CSS” guide.
- How to Back Up a WordPress Site: Before changing your theme settings, let’s see how to back up a WordPress site to prevent data loss.
- How to Use SVG in WordPress: Do you want to create a graphic-rich WordPress site? Then, don’t forget to check out how to use SVG in WordPress.
Let’s Custom Style Your Website Now!
The first impression always matters!
Don’t use a WordPress theme that others are using.
To impress your visitors, you must customize your theme to suit your brand tone and color.
Custom CSS has made it easy to adjust your theme’s layout per your desire.
As this guide showed, you have 4 options to add custom CSS in WordPress.
I’ll advise you to go with the first three options if you know CSS basics.
Otherwise, get a WordPress plugin to do the job.
That’s it for now! I hope you find this post helpful. For more WordPress tutorials, stay tuned at Bloggingtips.com.