You can apply specific style characteristics to collections of HTML components using CSS classes to achieve the desired web page appearance.
The majority of WordPress themes add various elements and various CSS classes automatically.
Using these built-in CSS classes, you can style those components in your WordPress theme.
Have you been attempting to add classes to your menus but wondering how to accomplish it?
We’ll cover how to apply custom CSS classes in this article.
Frequently Asked Questions

How Many Types of CSS Classes Are There?
Any HTML element can have multiple CSS classes added to it.
The most typical ones are as follows: Title (<title>), Headers (<h1>, <h2>, <h3>), Paragraph (<p>), Body (<body>), Blockquotes (<blockquote>), Images (<img>), Buttons (<button>), Links (<a>), Spans (<span>), Divs (<div>)
Is Learning CSS Tough?
Utilizing CSS isn’t particularly difficult, but mastering the basics of CSS is really challenging.
The complexity arises from how everything interacts with, integrates, and competes with one another and the numerous significant browser implementations that must be considered.
What are CSS classes?
A CSS class is an asset used to declare a collection of HTML elements so that specific styling and formatting can be applied to those components using CSS.
HTML elements must be stylized by modifying text size, color, and font.
Utilize a full stop (.) before the class name in a styling block if you want to employ a class.
After that, style the element by using a declaration block, a bracket containing the attribute, such as font color or size.
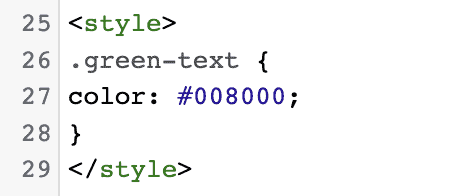
Let’s look at an instance of what it might look like to alter the text’s color to green:

You may instantly stylize HTML components with CSS Classes.
Additionally, using the same styling across all HTML elements can prevent duplicating the same code.
As a result, using less CSS code results in better readable and troubleshootable code.
How do you style an Element using a CSS Class?
Ready to start using CSS classes?
You can better understand the concept by studying the examples below.
Let’s begin by establishing classes with style tags:

Let’s dissect it to determine what each component means:
The style tag, <style>, describes an HTML element’s style info.
A single HTML document can have several style tags.
.classname denotes the characteristics that will be applied to the element.
For instance, blue text and font-36 are the class names of the component since it will have a blue hue and fonts that are 36 pixels wide.
Additionally, the class name must be preceded by a dot (.); otherwise, nothing will happen.
{property} refers to the properties applied to the elements, such as the color blue and text size of 36 pixels.
You can see that there are two sentences.
The first one has two classes—blue-text and font-36 — while the second one only has one class.
Because both statements utilize the blue-text class, their text is blue.
On the other hand, the first sentence also uses the font-36 class, increasing the text’s size to 36 pixels and making it larger than the second statement.
Remember that you can utilize both if you separate the two classes with a space.
This is how you can format a certain item on your website’s menu differently and give that item its own CSS class.

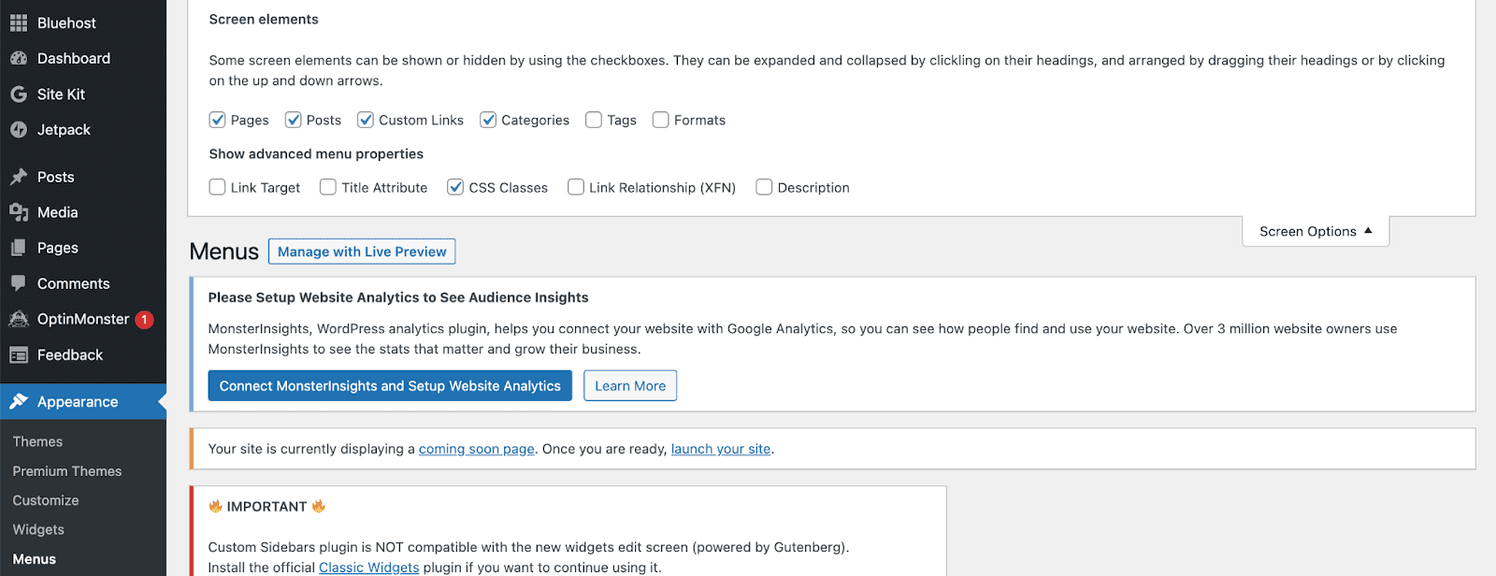
Access the Open Screen Options section under Appearance > Menu.

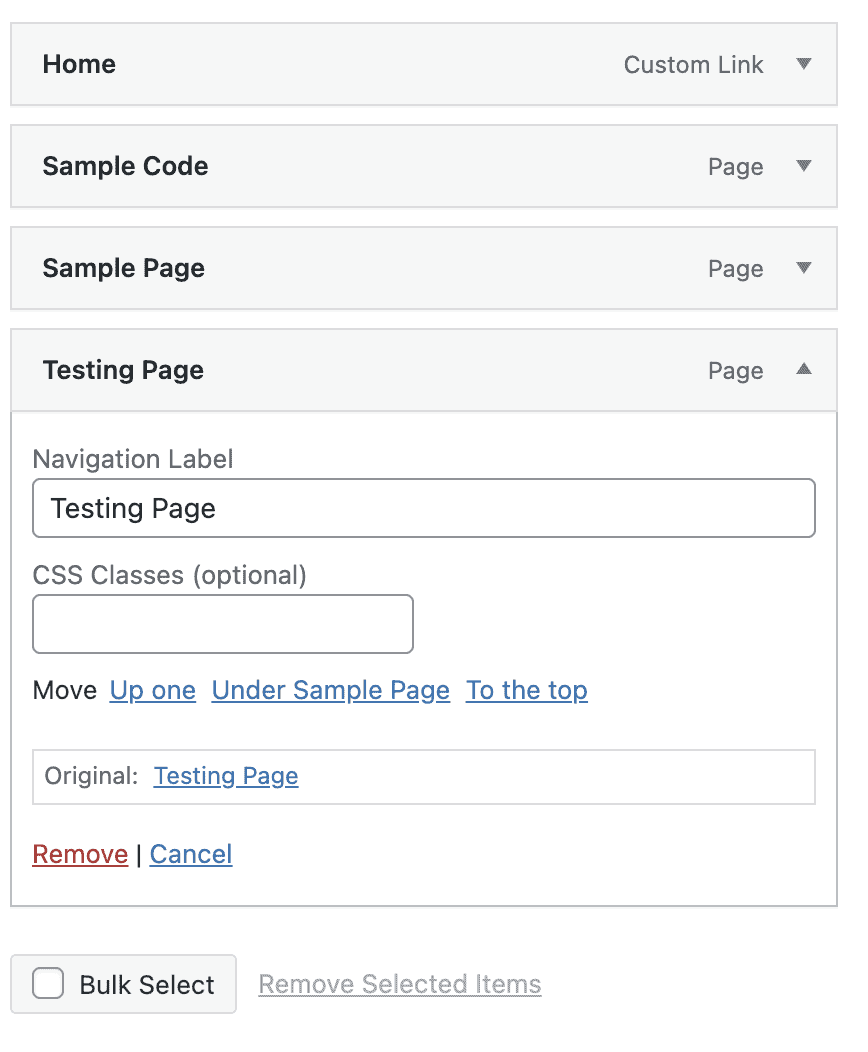
Expand the section, and you’ll find the CSS Classes box, click on it.
Provide the class name in the CSS Classes (optional) section.
Similar Tutorials to Check Out
- How to Use Custom CSS in WordPress: You don’t need to know how to code to style a WordPress website, but you might want to change the style of your theme. This post will show you how to add custom CSS to WordPress.
- How to Use the Important CSS Property: You are at the right place if you are a total CSS Important rookie. We will cover how it affects your website and implementing it in your website and how to use the Important CSS properly.
- How to Use CSS Comments: CSS Comments are intended to clarify the code and might be helpful if you decide to alter the source code in the future. You can learn how to use CSS Comments from this post.
Wrapping Up
The use of classes in CSS will make it simple to stylize HTML elements.
Now, utilizing various classes, you can rapidly add many characteristics to the elements.
Using CSS class selectors, you can create rules to format individual elements across multiple classes, entire groups of HTML elements, or specific elements within a class.
When designing your website, you can use as much imagination as you like, but remember that the main objective is to enhance the user experience.
Last but not least, keep things tidy and make sure they can be used again.






