Feeling amazed by how some WordPress websites load in a blink?
You can make your WordPress site do the same by integrating a CDN.
CDN is short for a content delivery network that can double your page speed with dedicated servers worldwide.
It ensures optimal user experience and turbocharges SEO.
In this WordPress guide, I will show you how to integrate WordPress with CDN.
You can do it for free by following my tutorial.
- Frequently Asked Questions
- What You’ll Need To Speed Up WordPress With CDN
- How To Speed Up WordPress With CDN: Step-by-Step Instructions
- Method 1: Configuring a WordPress CDN Using the Host’s cPanel
- Method 2: Configuring a WordPress CDN Manually
- Step 1: Sign Up for Amazon Web Services To Use CloudFront
- Step 2: Create an Access Key and Secret Key for Your CDN
- Step 3: Create a CloudFront Distribution for Your WordPress Site
- Step 4: Install W3 Total Cache Plugin to Your WordPress Site
- Step 5: Configure the CloudFront CDN Using W3 Total Cache
- Step 6: Setup Your CloudFront CDN in the CDN Settings
- Similar Tutorials To Check Out
- Wrapping Up
Frequently Asked Questions
Does WordPress Have a CDN?
WordPress doesn’t have an integrated CDN by default, but you can use one by choosing from various third-party options.
Many website hosting providers also include it as part of their packages.
Even if your host doesn’t provide a CDN, you can manually set up a CDN for your WordPress website.
Which CDN Is Best for WordPress?
The best CDN services for WordPress includes:
-Cloudflare CDN,
-Amazon CloudFront
-Microsoft Azure CDN
-Google Cloud CDN
-Jetpack CDN or accelerator
Cloudflare offers one of the most potent CDNs for WordPress, while Amazon web services (AWS) are the most comprehensive.
Both CDNs have a free tier to integrate with WordPress.
Is a CDN Good for SEO?
A CDN is good for SEO as it can boost your ranking with faster load time and advanced security features.
While search engines like Google don’t explicitly consider CDN a ranking factor, it prefers fast websites over a slower counterpart; that’s where a CDN becomes vital in the SEO battle.
What You’ll Need To Speed Up WordPress With CDN
If you have a WordPress website, you can turbocharge its speed and improve its security by integrating a CDN.
You will need the following to do that:
- A personal computer with a reliable internet connection. This is the most basic setup, along with a safe web browser.
- Access to your WordPress hosting control panel. This is the best option, especially when your host offers a single-click CDN installation option.
- Your WordPress username and password. You must be a WordPress user with admin access to the dashboard to install a plugin and configure a content delivery network.
- A valid email address, mobile number, and billing information. These are essential requirements to create an account with a content delivery network.
How To Speed Up WordPress With CDN: Step-by-Step Instructions
Thanks to some WordPress hosting providers like WP Engine and Kinsta, you can integrate a content delivery network in one click.
Relax even if you don’t have that luxury, as a CDN like Cloudflare can also be integrated with a WordPress plugin.
I will show you both methods in the rest of the article.
Method 1: Configuring a WordPress CDN Using the Host’s cPanel
This method requires a WordPress hosting provider that offers single-click CDN installation.
Step 1: Avail the Service of a Hosting Provider With Free CDN
Almost all the managed WordPress and cloud hosting providers offer free CDN, albeit with specific data transfer limitations.
Some other hosting providers also include that with their packages.
The best CDN hosting providers are:
- Kinsta
- Cloudways
- Siteground
- Hostinger
- Bluehost
You must host your WordPress site to any of these or other CDN hosting providers to enjoy a one-click installation.
Simply go to the website of your preferred hosting and set up your website by choosing a package and creating an account.
I am using Kinsta as a reference.

Step 2: Access Your Hosting Provider’s Dashboard
Once you set up your website with the hosting provider, you can enable the free CDN with one click.
Access your hosting provider’s dashboard and click on your site.
On Kinsta, you need to scroll down a little to find the Kinsta CDN option, then click on it.
You will find the “Enable Kinsta CDN” button at the bottom of the page.
Tap on it and hit the “Enable CDN” button from the pop-up dialogue to confirm the installation of your free content delivery network.
The process can take about 15 minutes to complete.
Check out the video below to see a quick demonstration.
Method 2: Configuring a WordPress CDN Manually
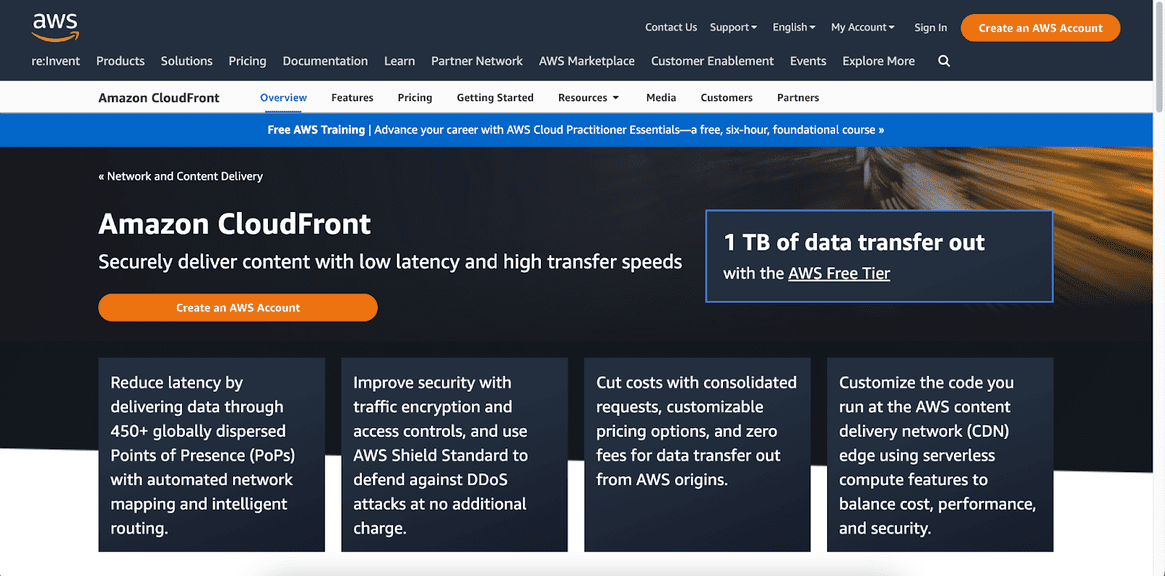
Like Cloudflare, Amazon CloudFront CDN offers a free tier for up to 1 TB data transfer.
However, the setup process will be slightly different for particular content delivery networks.
I detail the steps required to configure CloudFront CDN to your WordPress site.
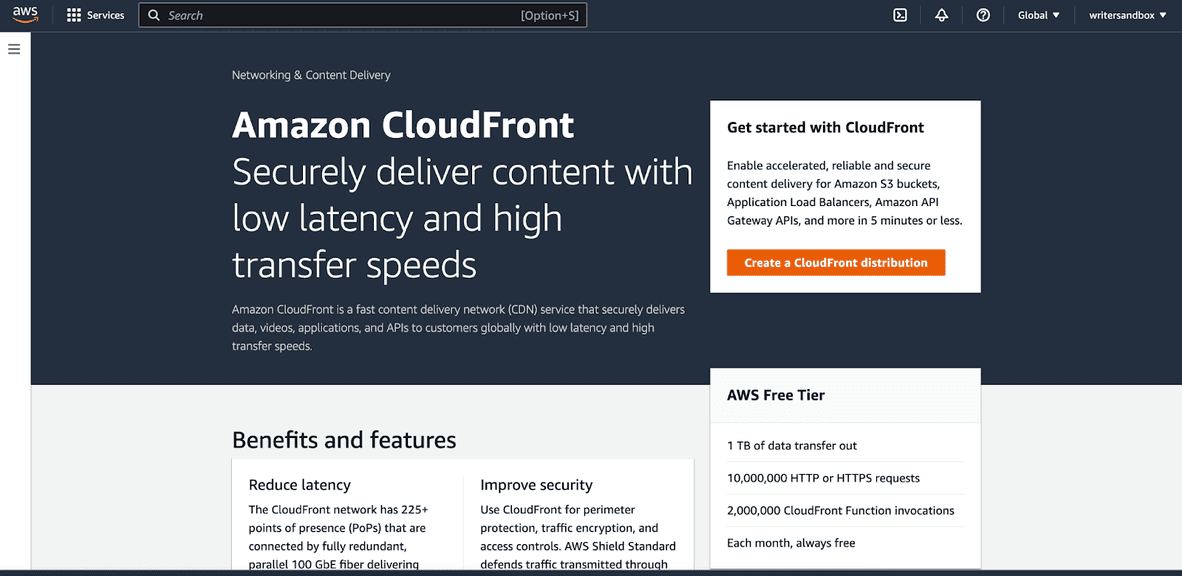
Step 1: Sign Up for Amazon Web Services To Use CloudFront
Head to the CloudFront section of Amazon Web Services (AWS) and complete sign up to avail of the free tier.
Click “Create a new AWS account” and provide the necessary details on the following pages.
You must provide valid billing information, although you won’t be charged for using the free tier.

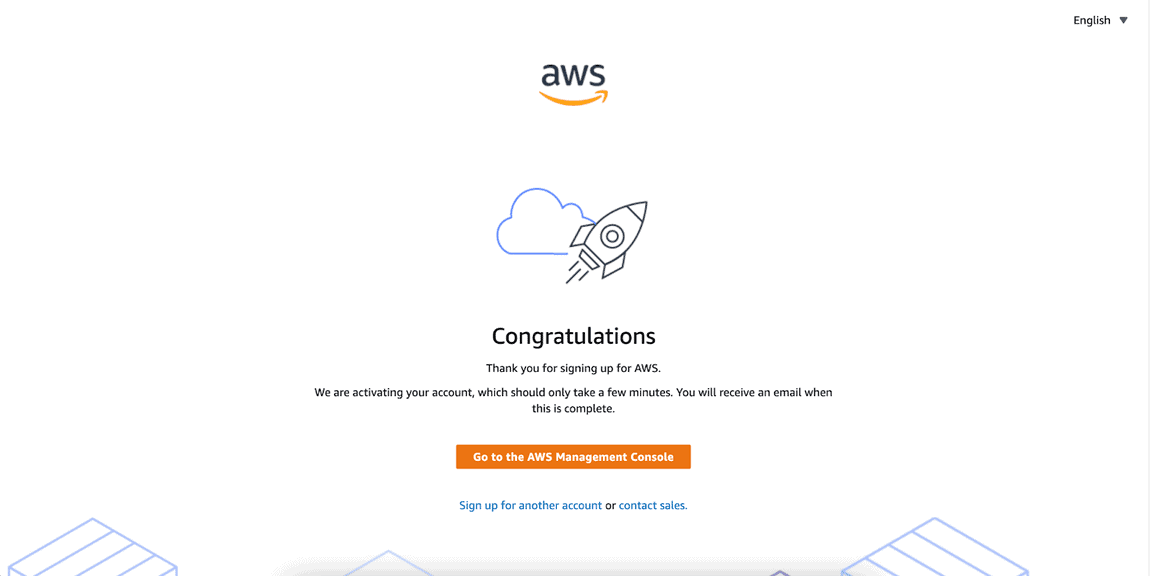
Once you verify your identity and mobile number, your account will be created successfully.
Next, hit the “Go to the AWS Management Console” button from the bottom of the “Congratulations” page.

Enter your user details and password if needed to log in.
It may take 24 hours before you can access all AWS services.
Step 2: Create an Access Key and Secret Key for Your CDN
You must create an access and secret key to configure a content delivery network to your WordPress site.
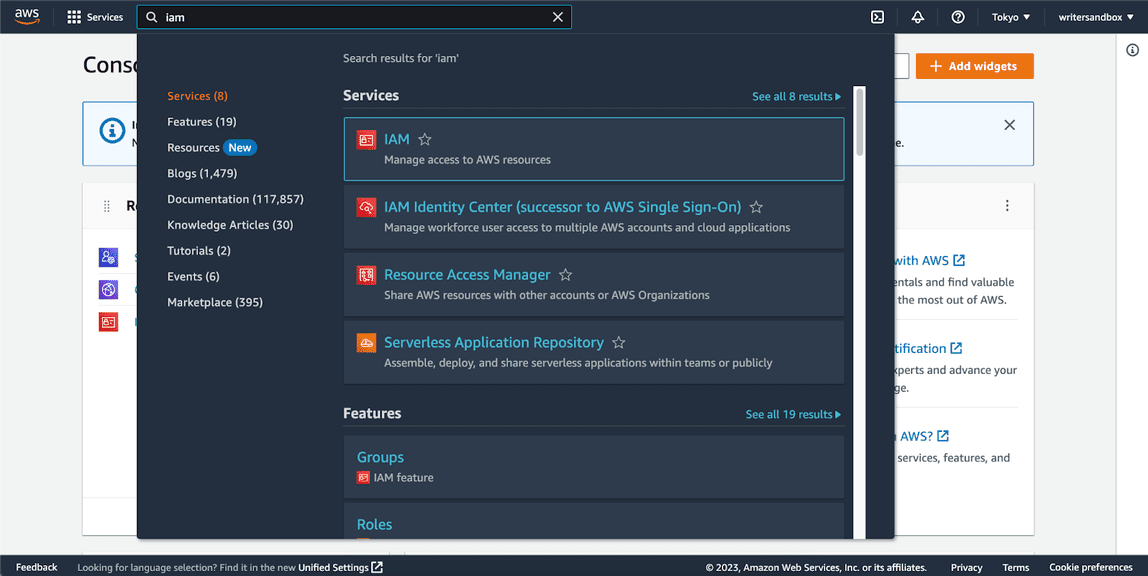
From the AWS console home, search for the “IAM” widget and click on it.
Next, look for the “User” menu from the sidebar and click “Add users.”

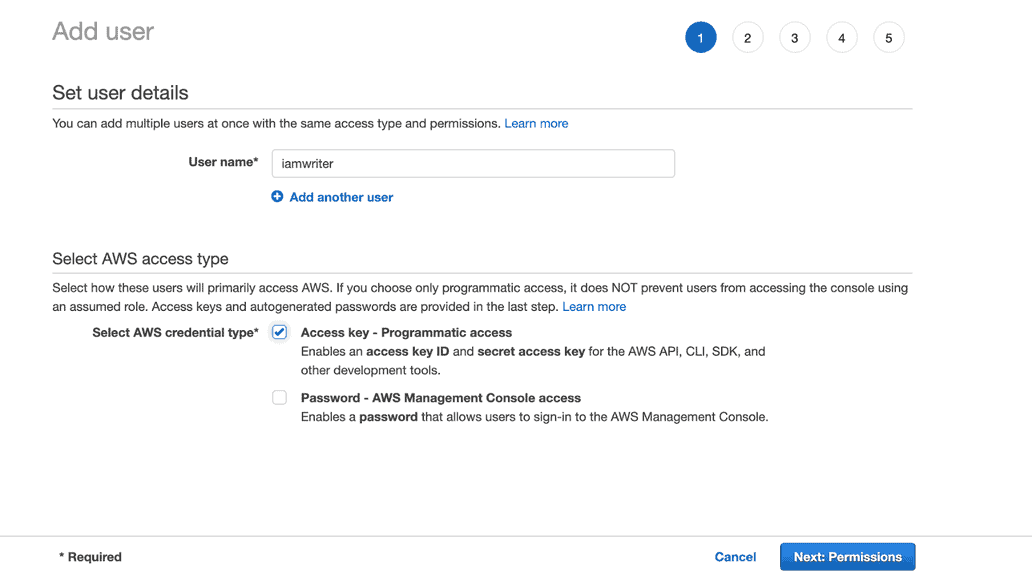
On the next page, give the user a name and select “Access key – Programmatic access” as the AWS credential type.

Click next to permissions and select “Add user to a group.”
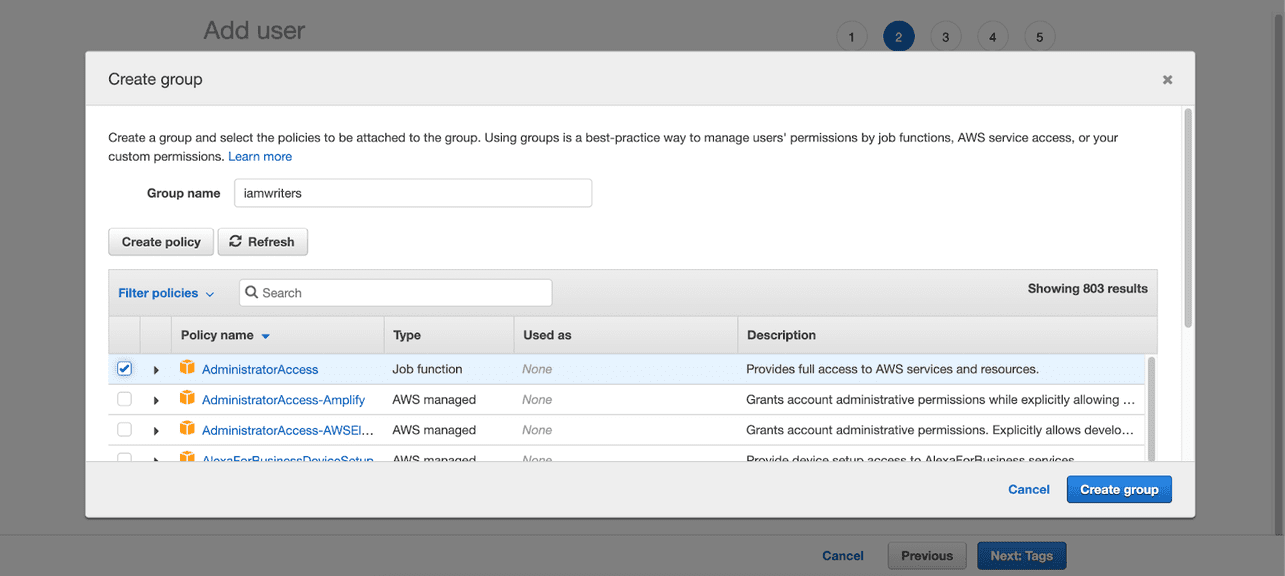
Hit the “Create group” button and give it a name and administrative access before confirming the group creation.
Keep the “Set boundary permission” as it is.

Hit “Next: Tags,” keep this section empty and hit “Next: Review.”
Review all the information for the user before hitting the “Create user” button.
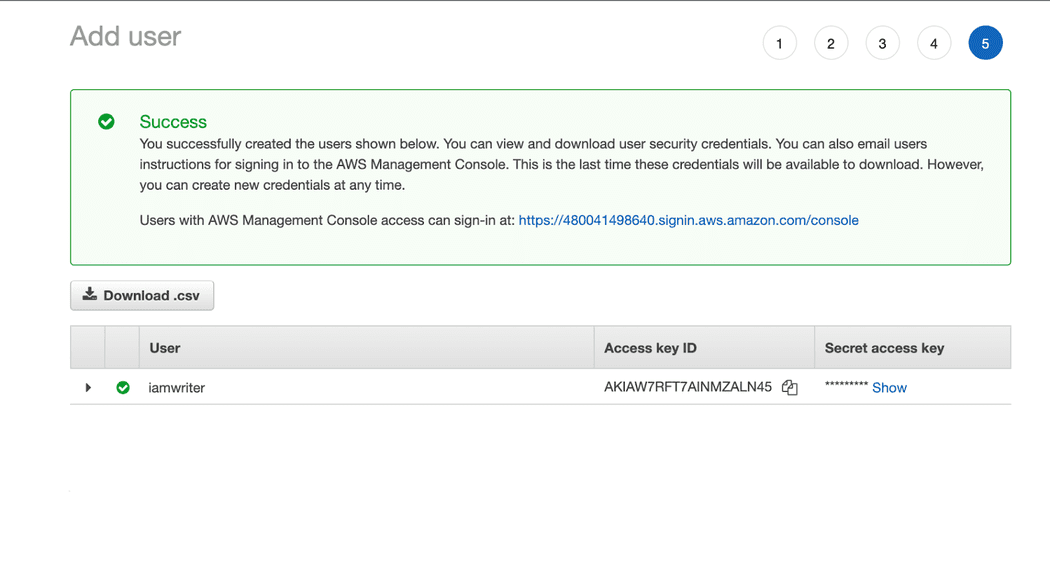
Your user ID should be created with an “Access key ID” and a “Secret access key.”

Hit the “Download .csv” button to save the keys to your device; you will need them later.
Step 3: Create a CloudFront Distribution for Your WordPress Site
From the AWS Console Home page, type in CloudFront in the search bar at the top and click on it once found.
On the next page, hit the “Create a CloudFront distribution” button to start the content delivery network configuration process.

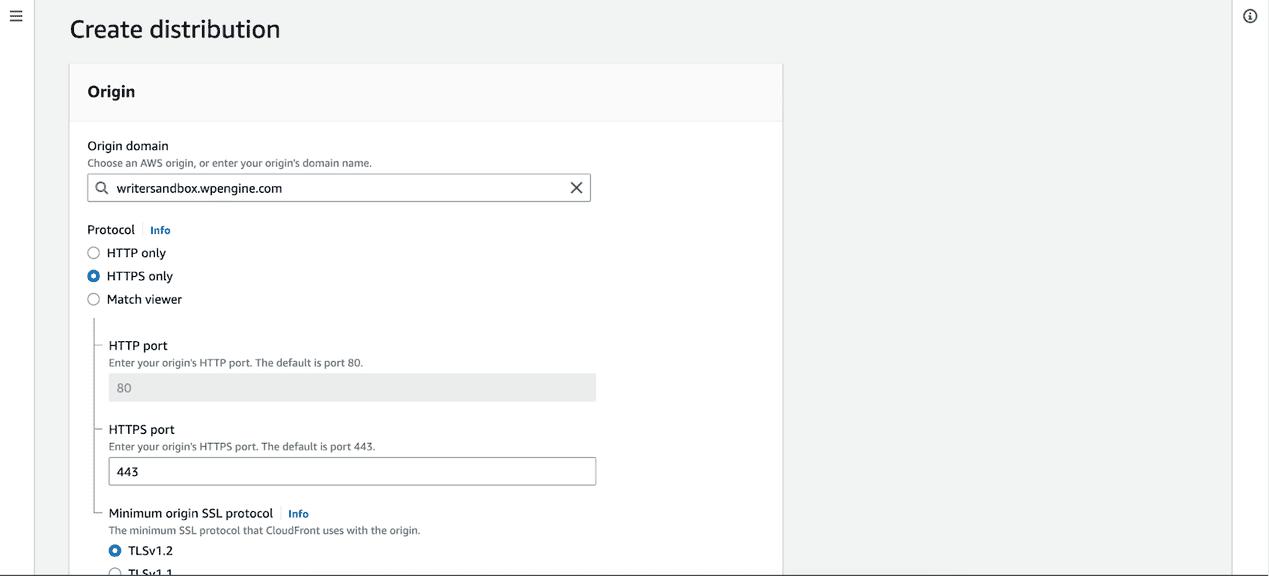
Enter your domain name in the designated field under “Origin domain.”
Then wait a few seconds before selecting your Protocol and Minimum origin SSL protocol.
AWS recommends using the latest TLS supported by your WordPress website’s domain.

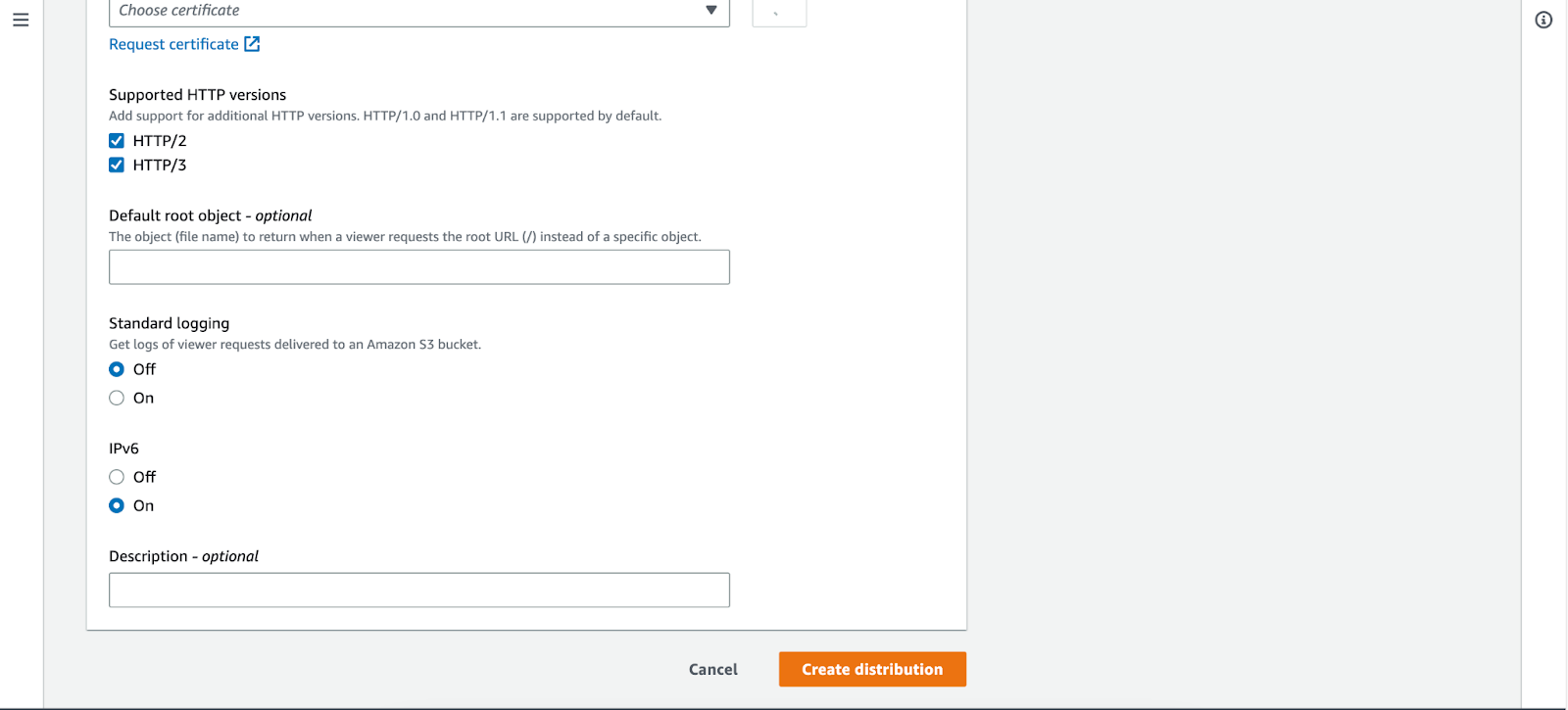
Scroll down to customize the default cache behavior and other related settings.
Leave them as they are if you don’t know what these mean.
If everything looks good, click the “Create Distribution” button.

Pro Tip: You can skip this step and create the distribution from your WordPress dashboard using the W3 Total cache.
However, deploying the distribution to your site may take a while.
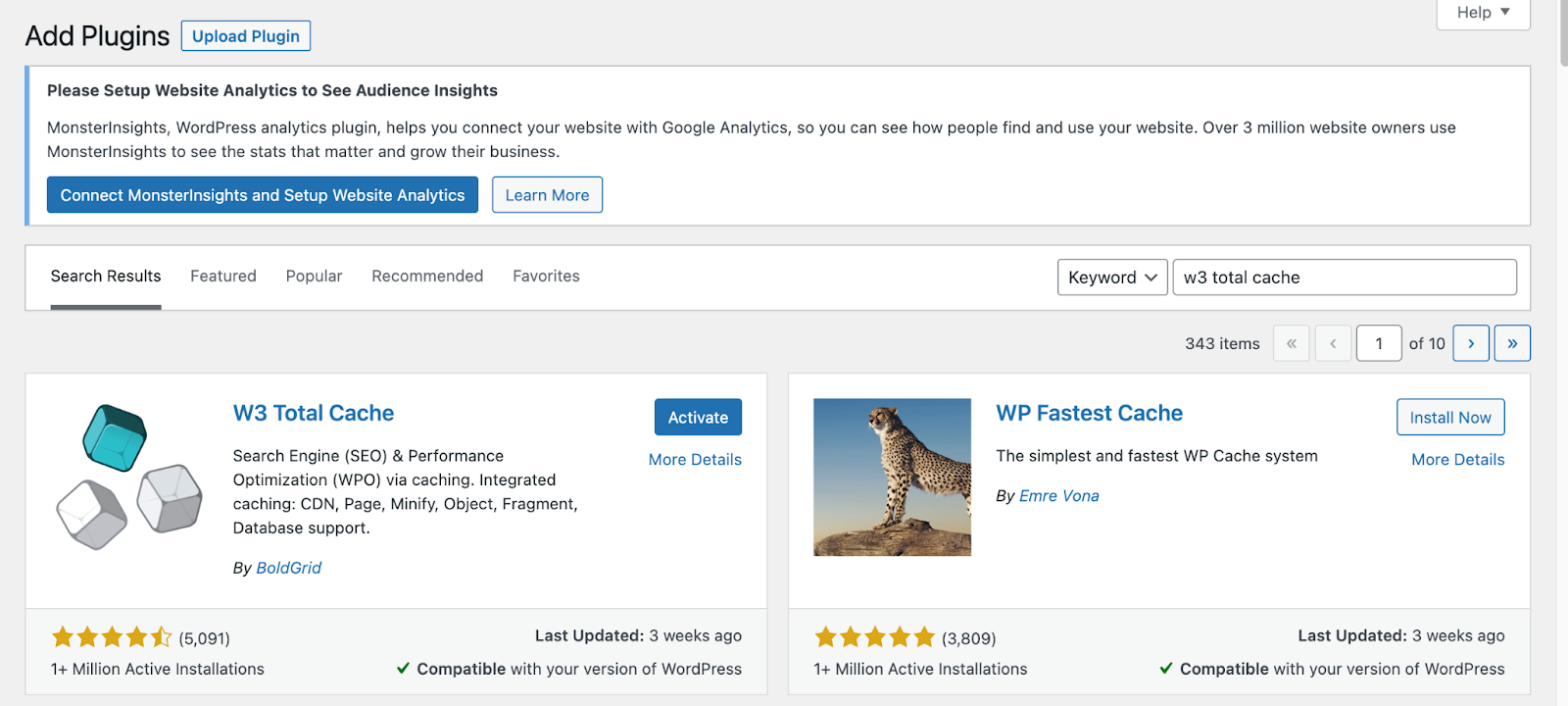
Step 4: Install W3 Total Cache Plugin to Your WordPress Site
You will need a CDN enabler to configure your content delivery network with WordPress.
So head to your WordPress website and log in to the admin dashboard.
Install W3 Total Cache by navigating to Plugins > Add new and searching for it.
Activate the plugin once installed.

For the detailed steps, you can also read my tutorial about installing a WordPress plugin.
Step 5: Configure the CloudFront CDN Using W3 Total Cache
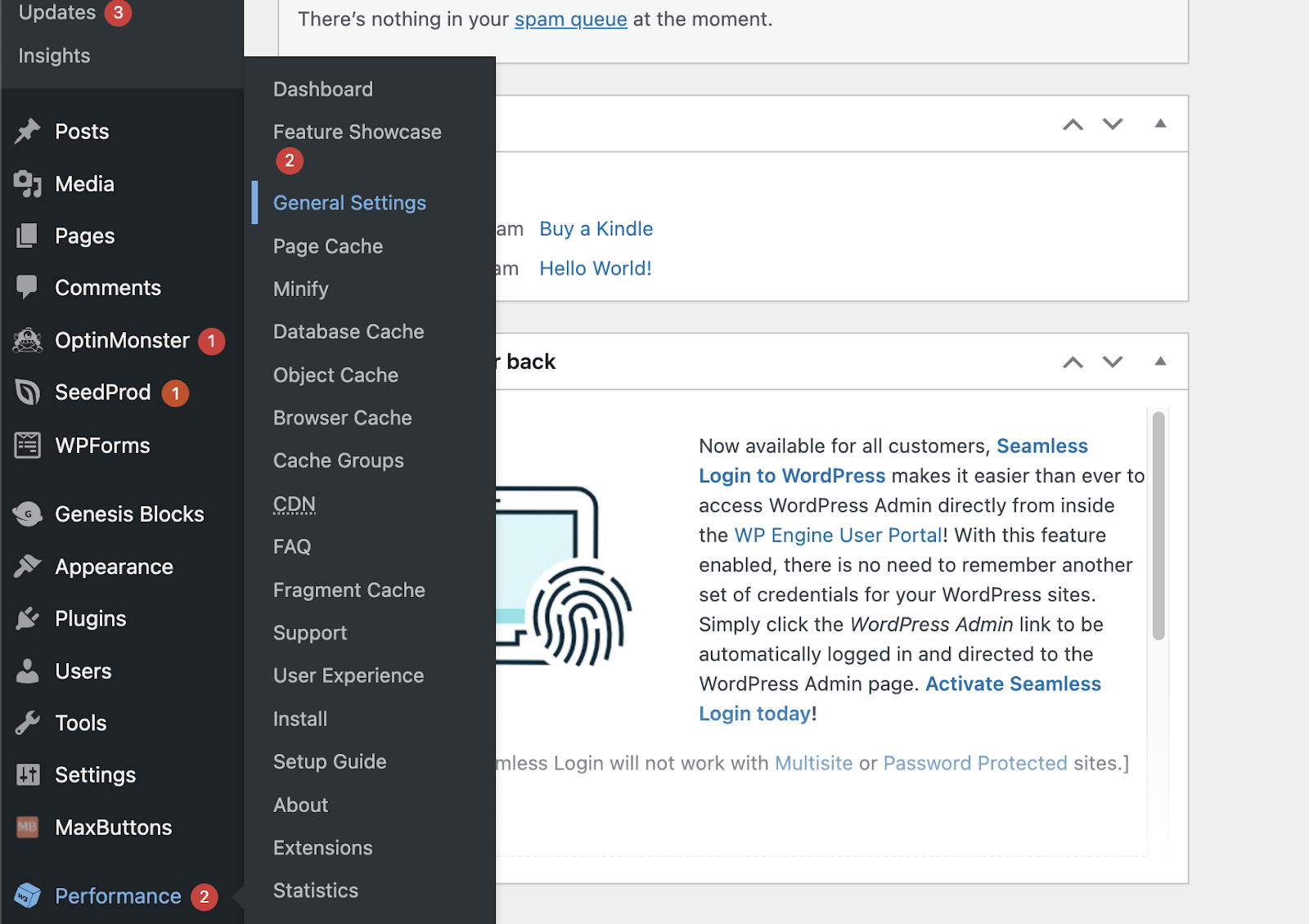
Head to the WordPress dashboard and navigate to W3 Performance > General Settings.
Here you will find various caching options.
Note that first-time users must set up the plugin to access this page.

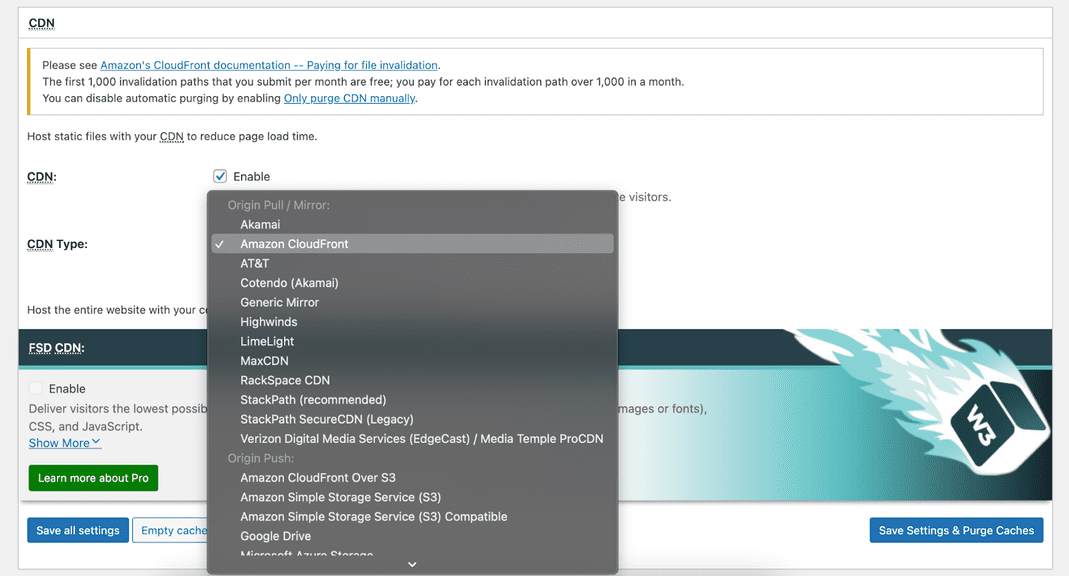
Scroll down the CDN section and enable it by clicking the checkbox.
Also, select CloudFront as the CDN type from the drop-down option.

Click “Save Settings and Purge Caches” to save your CDN settings.
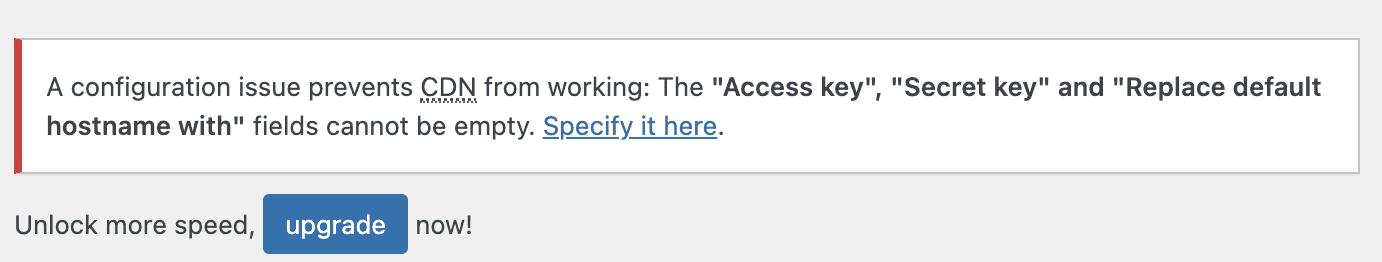
You will likely get a configuration error as some CDN fields are empty.
Click on the “Specify it here” link to get to the CDN page of W3 Total Cache.

Step 6: Setup Your CloudFront CDN in the CDN Settings
If you didn’t click the “Specify it here” link in the above step, navigate to W3 Performance > CDN.
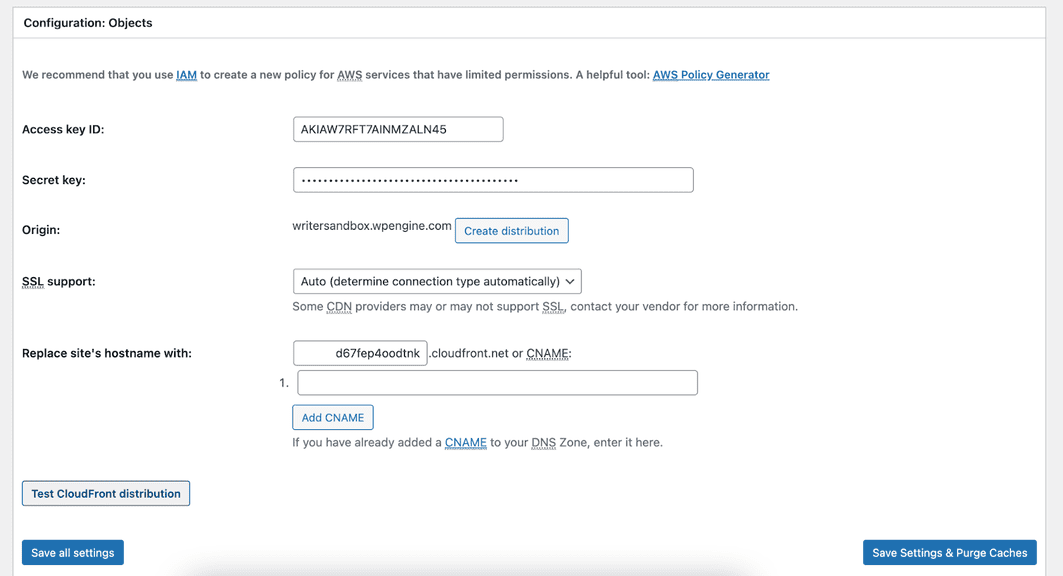
Skip past the General settings sections and scroll down to find the Configuration: Objects section.
Remember the CSV file you downloaded in Step 2?
Copy the “Access key ID” and the “Secret key” from that file and paste them into the designated fields here; keep the SSL support to Auto.

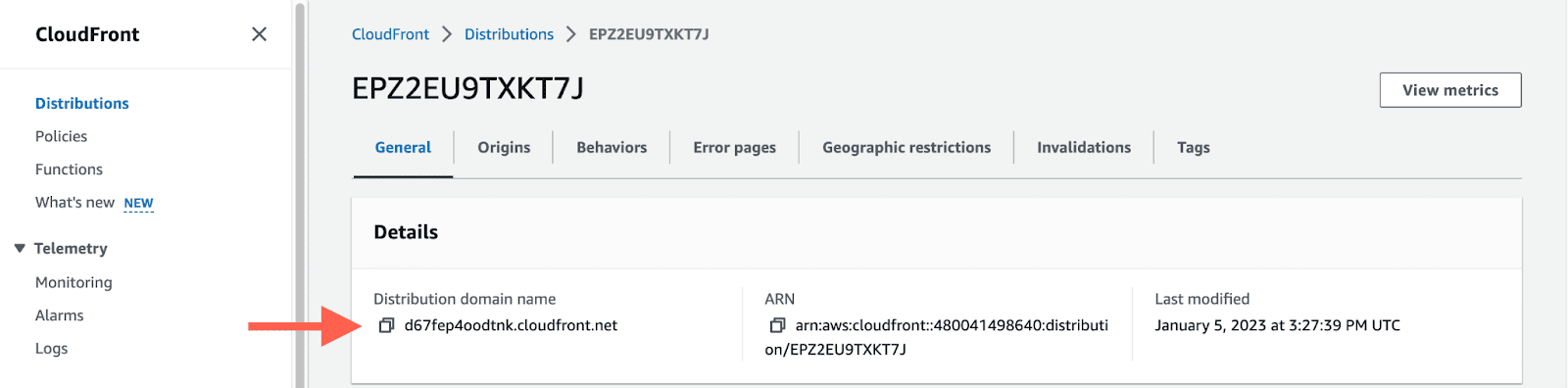
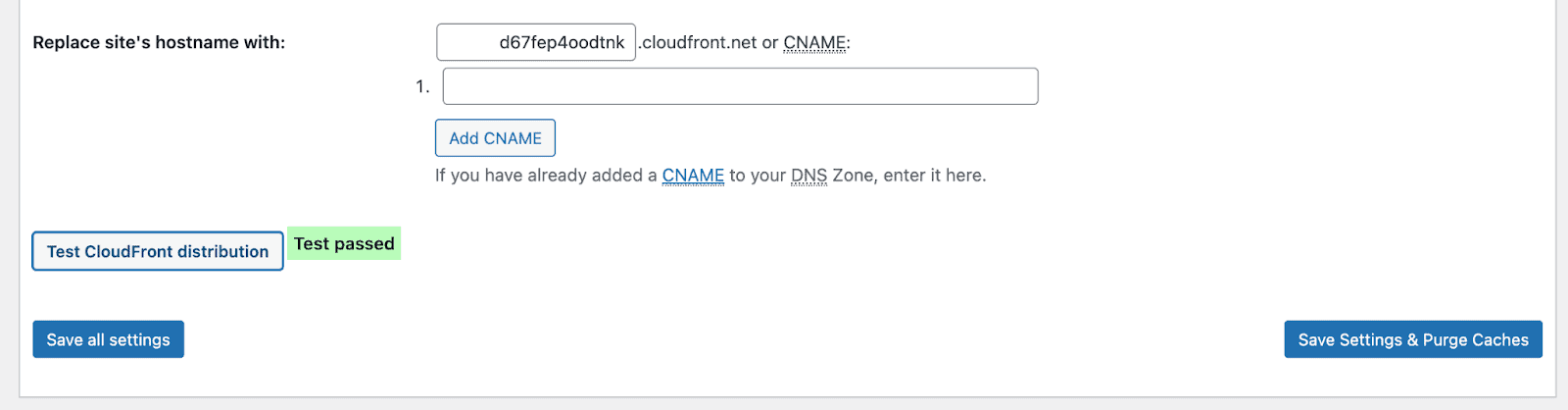
In the “Replace site’s hostname with” field, copy and paste the first part of the domain distribution name (for example, d67fep4oodtnk).
Find it by navigating to CloudFront > Distributions in the AWS Console.

Click “Test CloudFront distribution” to see whether it works.
If it passes, hit the “Save Settings & Purge Caches” button.

Your Amazon CloudFront content delivery network should now be configured.
You can see a confirmation message near the top of the W3 Total Cache CDN settings page.
Similar Tutorials To Check Out
Digging deep into WordPress optimization? Check out the following similar tutorials to make your effort a lot easier:
- How to Use Cloudflare With WordPress: Turbocharge your WordPress site’s speed by learning how to use Cloudflare with WordPress.
- How to Clear the WordPress Cache: Optimize your site’s performance by discovering how to clear the WordPress cache.
- How to Optimize Images for WordPress: Avoid filling up your WordPress hosting server with large media files by exploring how to optimize images for WordPress.
Wrapping Up
Using a CDN with WordPress is one of the most critical performance and security boosters.
It is straightforward to integrate whether your hosting provider has a single-click CDN enabler or not.
The enterprise content delivery network is expensive, but you can start with the free version.
Hopefully, this WordPress guide will be enough to integrate that.
Please comment if you have any queries, suggestions, or criticism.
Also, don’t hesitate to share this tutorial with your colleagues and peers if you like.