Want to create a gallery in WordPress but need help figuring out how? Worry no more.
Say you want to add multiple images to a part of a blog.
As you do so, the images are stacked on top of each other with a lot of space in between.
Apart from the unappealing and messy visual aesthetic this gives your website, your visitors will scroll a lot before seeing all the images and the copy on your page.
You can avoid this by creating a WordPress gallery. WordPress Gallery makes your website looks more professional and allows for a better user experience.
The good news is, creating an image gallery in WordPress is super simple.
In this guide, you’ll learn step by step how to create a gallery using 2 different methods quickly
- Does WordPress Have a Photo Gallery?
- What is the Difference Between a Gallery and a Portfolio in WordPress?
- What is the Best Way to Make a Photo Gallery in WordPress?
- What You’ll Need to Create an Image Gallery in WordPress
- Method #1: Creating Gallery in WordPress with Gutenberg Editor
- Method #2: Creating Gallery in WordPress with Envira Gallery Plugin
- More Helpful WordPress Tutorials:
- Wrapping up
Does WordPress Have a Photo Gallery?
Yes. WordPress has a Gallery block in the Gutenberg editor that you can easily use to add multiple images and attractively organize them.
With this Gallery block, you can arrange images in columns and rows in the order you want them to appear. We’ll show you more about that in this guide.
What is the Difference Between a Gallery and a Portfolio in WordPress?
A portfolio is a custom post type in WordPress, while a gallery is a collection of images added to your post or pages in WordPress.
A portfolio can be a collection of anything, case studies, projects, books, movies, etc., with categories, titles, and tags.
Unlike a gallery, a portfolio is like a normal blog post with pagination, and you can link to each portfolio item.
What is the Best Way to Make a Photo Gallery in WordPress?
The best way to make a photo gallery in WordPress is to use a plugin. But you should know that adding a new plugin to your site for every small functionality like this can get your server overloaded.
So, except your business depends on it, you should avoid using a plugin.
What You’ll Need to Create an Image Gallery in WordPress
- WordPress Admin Access: Before you can create an image gallery on any WordPress website. You must access the admin dashboard. You can get this access with either an admin or super admin role on the WordPress website.
- WordPress Gallery Plugin: While it’s possible to create a gallery without a plugin. There are limitations to the type and functions of the gallery you can create. You’ll need a plugin to create a responsive and visually appealing gallery.
Method #1: Creating Gallery in WordPress with Gutenberg Editor
You don’t need a plugin to create a basic WordPress image gallery. That’s one of the benefits of using Gutenberg Editor. The Gutenberg editor has a block that allows you to create a gallery.
Let’s see how.
Log in to your WordPress admin dashboard.
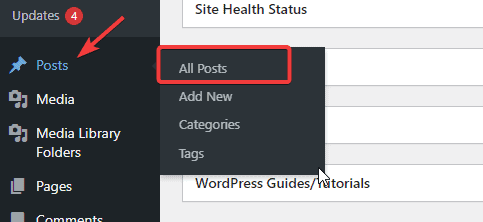
On the left panel, hover over Posts (or Pages) and click on All Posts (or All Pages).

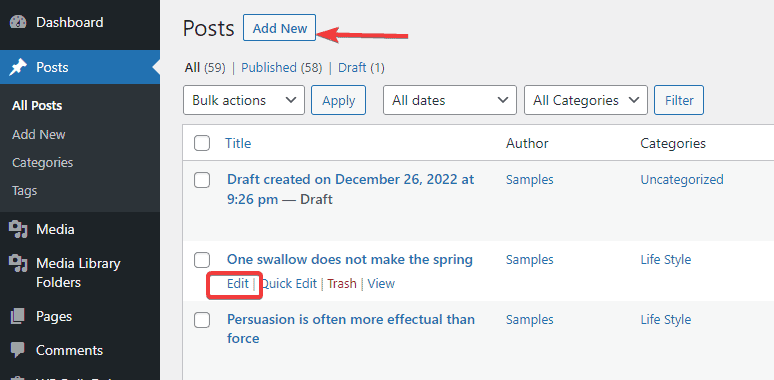
On the All Posts page, click the Add New button to start a new post.
If you want to add a gallery to an existing post, hover over the post and click the Edit link under it.

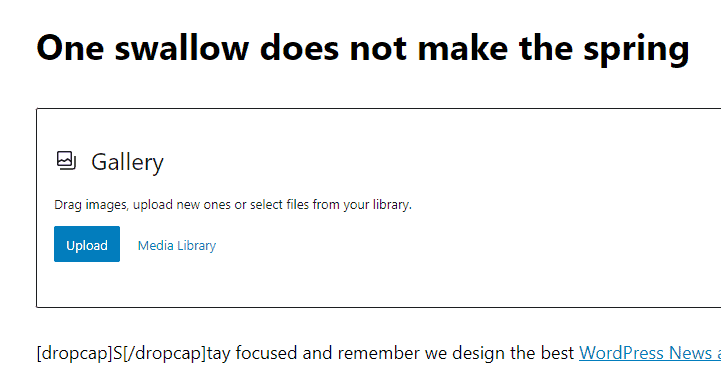
Once the post opens in the Gutenberg editor, place your cursor where you want to insert your gallery, as in the screenshot below.

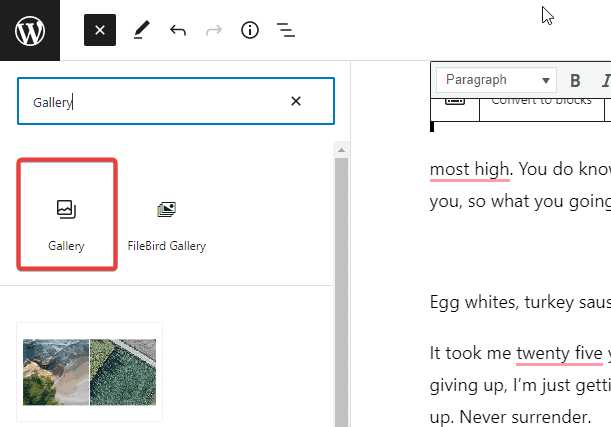
Next, click on the Add New (+) block icon at the top left corner and select the Gallery block.
Finally, Double-click on Gallery. It will be inserted into where you placed your cursor.

Once the block appears, you can upload photos from your computer by clicking the Upload button.
Or, click on the Media Library button to select from previously uploaded images.
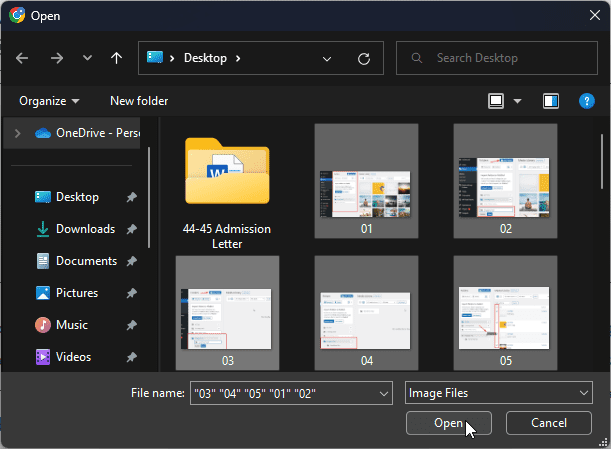
If you click the Upload button, your device storage will open.
To upload multiple images, hold the Ctrl key on your keyboard and select all images you want to upload.
After that, click the Open button.

Once the upload is complete, you can add a caption by clicking on any image. The Write Caption option will appear.
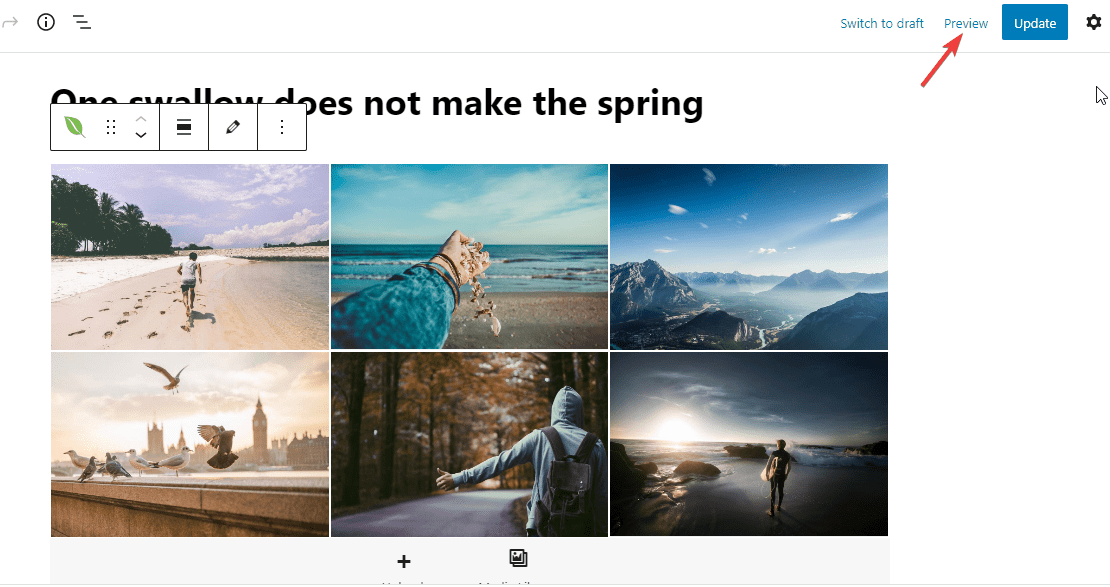
Enter your caption and hit the enter button. And that’s all. You can preview your gallery by clicking the Preview link at the top of the editor page.
Once satisfied, remember to Update the post to apply the edits.
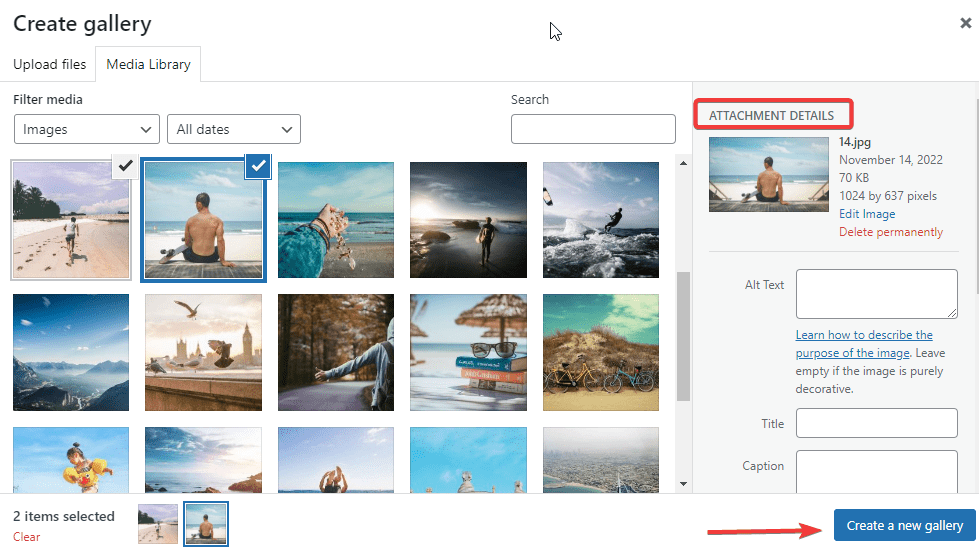
If you click the Media Library button, the media library will open.
Select all the images you want in the gallery. As you select each image, you can add details such as Alt text, Caption, Title, and Description using the ATTACHMENT DETAILS panel on the right.

After that, click the Create a new gallery button at the bottom right corner. Next, you’ll be taken to the Edit Gallery page.
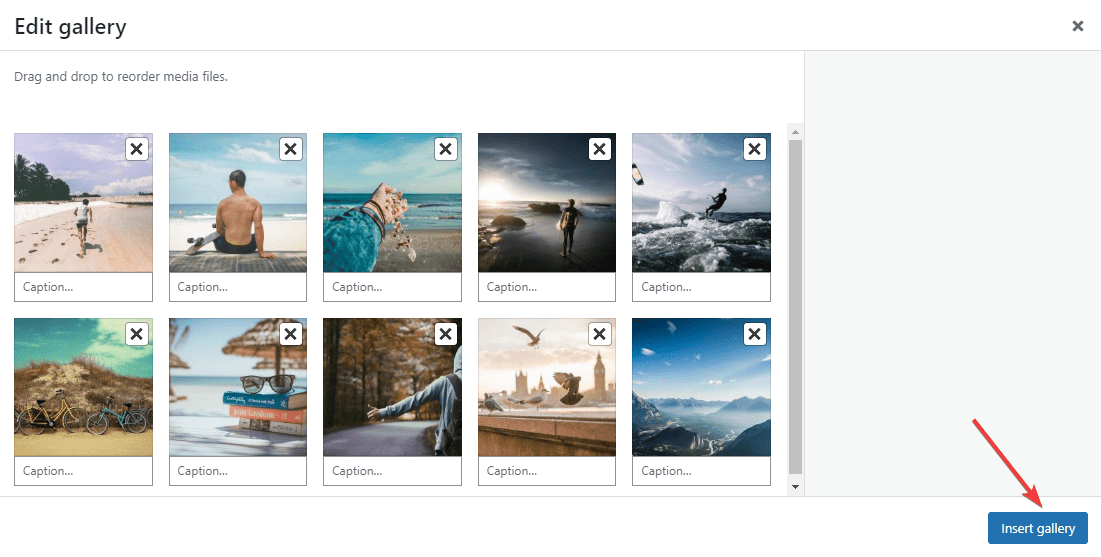
Here, you review your image details and as well rearrange gallery items.
Once done, click the Insert gallery button at the bottom right corner.

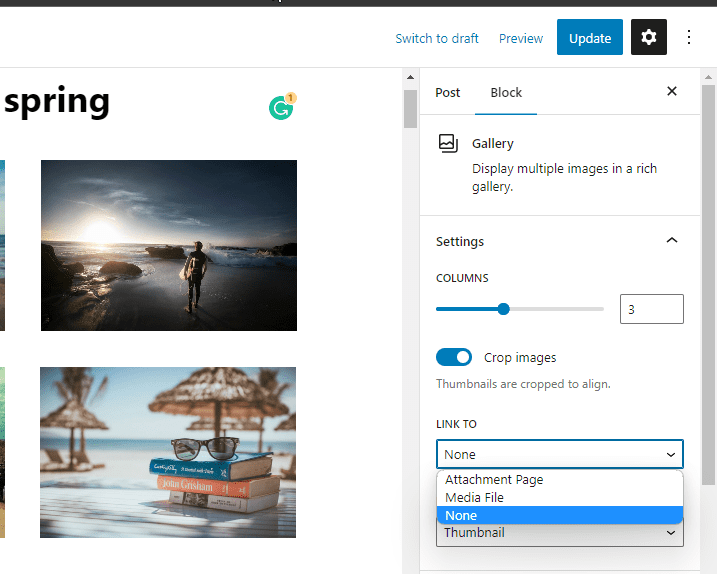
Next, you’ll see the gallery block settings on the right panel on the editing page.
Here, you’ll be able to set the number of columns per row you want for your gallery.
Also, you can enable or disable the Crop images option and specify where to link your gallery images, Attachment Page, Media File, or None.

The Media File and Attachment option links the images in your gallery to the Media library. So the images will be clickable when users click them.
Suppose you want them to only view the images without making them clickable. Use the None option.
When you are done with your gallery settings, you can preview how it’s displayed on your live site.
Once you are satisfied, hit the Update button. And that’s all. You’ve successfully created a gallery in WordPress without a plugin.
While that’s, without doubt, simple, if your business use galleries regularly, you’ll notice certain limitations as time goes on.
For instance, if you link your gallery to an attachment page or media file when users click on it, they’ll be redirected to a new page.
So the users will have to press the back button every time to return to the page to view the gallery again, which is a bad user experience.
And because the gallery depends on your theme, they are often not responsive. They look different on mobile and tablet devices.
Also, you can’t organize your gallery by topics, albums, or tags.
Since your gallery is not stored anywhere, to use the same gallery again on a different post or page, you’ll have to recreate from scratch.
If you want to create a gallery without all the above concerns, the right plugin can give you a robust and professional-looking image gallery.
Method #2: Creating Gallery in WordPress with Envira Gallery Plugin
There are several plugins you can use to create galleries.
For this tutorial, we’ll use the Envira Gallery plugin for good reasons. Envira is the best plugin to quickly create highly responsive and aesthetically pleasing image galleries on WordPress websites.
In addition, it has several already-made gallery templates that you can quickly edit and customize. It features a drag-and-drop builder for easy uploads.
Also, you can add social share buttons to your gallery so that users can easily share your galleries on popular media platforms like Facebook, Instagram, Twitter, and Pinterest.
The plugin is packed with tons of fascinating features that we can’t cover in this guide. You can import videos from Instagram, YouTube, Vimeo, etc., to create a quality multimedia gallery.
Let’s quickly look at how to create a gallery in WordPress using the Envira Gallery plugin.
First, you need to install and activate the plugin.
For more information, check out this guide on how to install WordPress plugins.
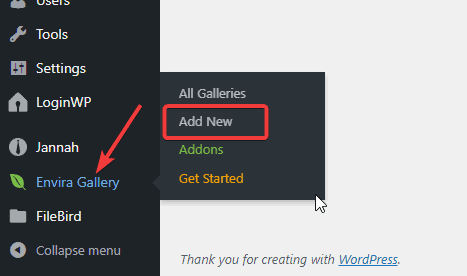
After activating the plugin, you’ll see the Envira Gallery tab on the left panel of your admin dashboard.
Hover over it and select Add New from the options.

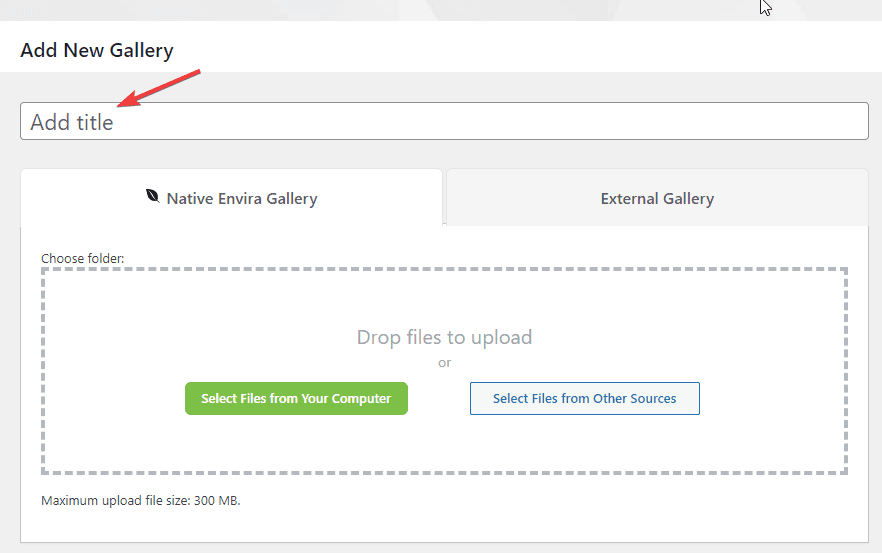
The Envira Gallery page will open. Give your Gallery a name using the Add Title field.
To upload images to your gallery, you have two options.
- Click on the Select files from your computer button to upload new images.
- Or click on the Select files from other sources button to choose from existing files in your media library.

Once you upload or add your images, they’ll appear in the Gallery section.
To add details such as Caption, Title, and Alt text, click on the blue pencil icon on each image.
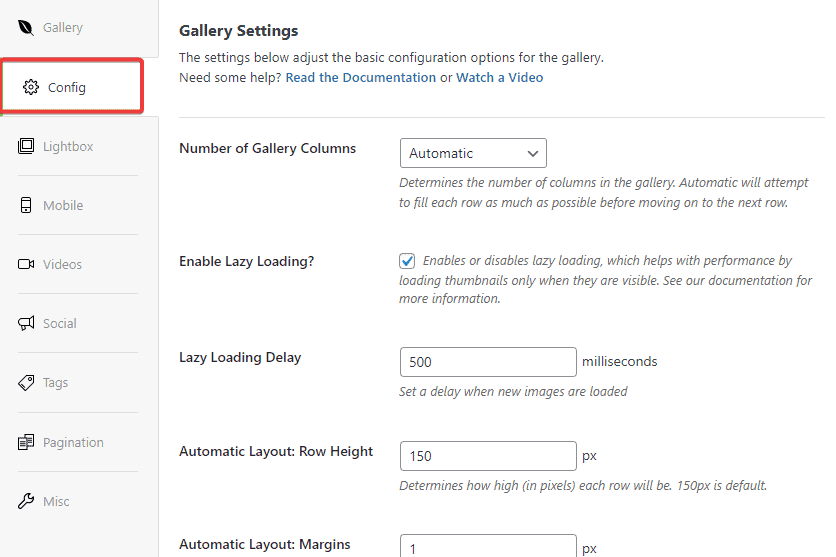
Next, you have to configure your gallery. So switch to the configuration tab on the left side.
Here’s where you’ll customize your gallery settings.

You can specify the number of columns, enable image Lazy loading, set caption, and title placement, and set images height, margin, and dimension.
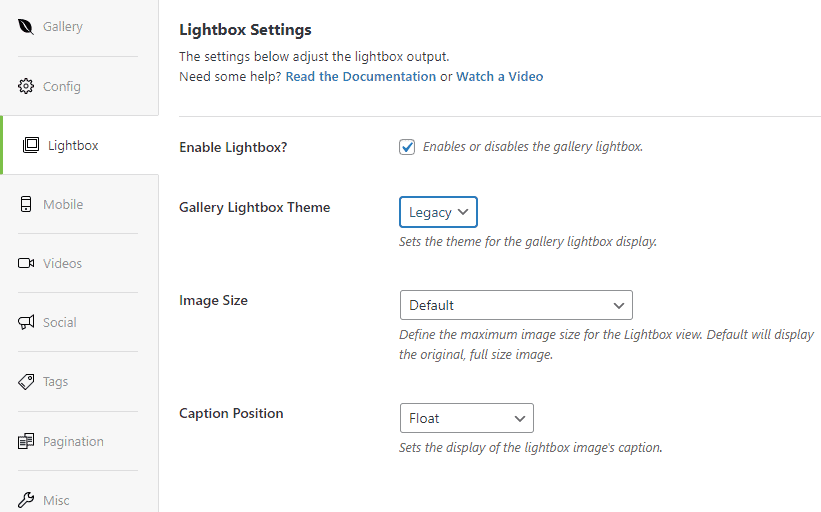
Next, switch to the Lightbox tab.
Enabling lightbox settings to allow users to enlarge and view images in your gallery without leaving the page.

You can also choose to show a title or caption and select a theme for your gallery. The default settings should be okay for most users. But you can still go ahead and change them to your preference.
Next is the Mobile tab, this is where you optimize your gallery for mobile devices.
You can set the dimensions for mobiles and as well enable/disable captions, titles, and lightbox for mobile devices and more. There are other settings to look at here. Play with them till you are satisfied.
Once you are done with your gallery configuration, you can now Publish your gallery and it will be ready for use anywhere on your WordPress website.

Now that your gallery is ready, let’s see how to insert it on a post or page on your site.
On your admin dashboard, go to Post>All Post.
Locate the post you want to insert the gallery into and click the Edit button under it.
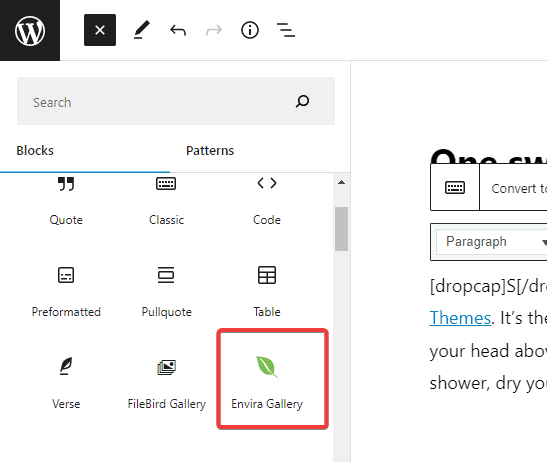
Once the post editor opens, click on the Add New block (+)icon at the top left.
Locate Envira Gallery in the list of blocks and drag it to the post.

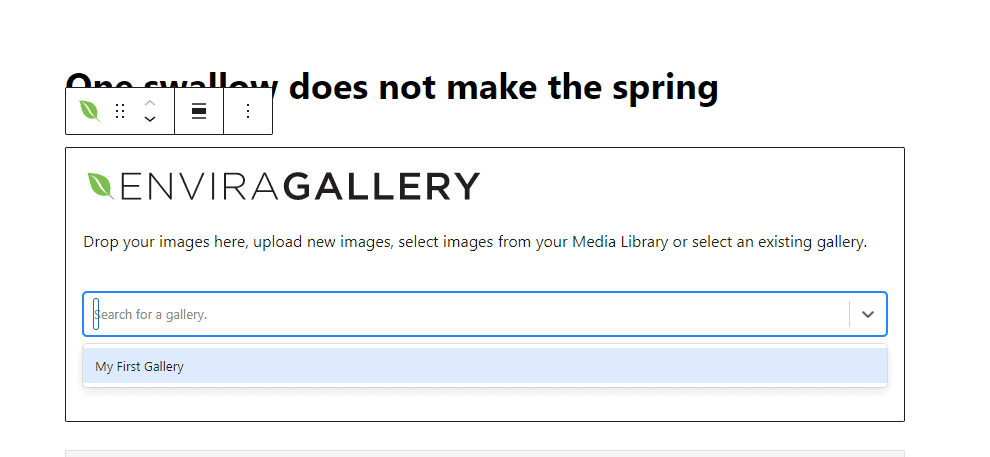
Once you have the Envira Gallery block inside your post editor, you can search for your published gallery by entering the name or using a dropdown arrow to find it.

When you click the gallery name, it will automatically load in the post editor.

Now you can Preview your gallery on the live site. When you click on the gallery, it will open as a lightbox popup. And you can easily swipe through using the arrow keys on the screen.
Once you are satisfied, click the Update button at the top of the post. And that’s all. You’ve successfully created a gallery in WordPress using the Envira gallery plugin.
More Helpful WordPress Tutorials:
- How to Optimize Images for WordPress: Images use a lot of resources and slow down your site. That’s where optimizing images for WordPress comes in. learn it all in this guide.
- How to Use Custom CSS in WordPress: How To Add Custom CSS In WordPress: Take control of your WordPress website appearance by learning how to use CSS codes. Customize the look and feel of WordPress with the steps in this guide.
- How to Add a Shortcode in WordPress: Shortcode brings convenience to WordPress website design. This article will walk you through a series of ways to add shortcodes in WordPress.
Wrapping up
Creating an image gallery lets you display multiple images in a grid layout or as thumbnails with columns or rows.
That way, your images will take up less space and your readers can click on them to see the full image without burying your content.
We hope you find this article helpful.
If you have further questions on how to create a gallery in WordPress, reach out in the comment section.