As a WordPress blog/website owner, many times you might have come across the need to embed content from other sources into your website.
One easy way to do this is using an iframe, which is one of the most popular HTML tags.
Iframe allows you to embed the content of any other website or webpage directly into your own page, giving your visitors the ability to see external content without having to leave your site.
In this post, we’ll go over using iframes in WordPress and how to customize them to fit your needs.
Frequently Asked Questions
Can I Use Iframes in WordPress?
Of course, you can.
Since WordPress allows embedding HTML code anywhere in the page using its in-built HTML widget as well as page builder widgets, you can use the <iframe> tag in that widget to use iframes anywhere in WordPress.
Which is Better — Iframe or Embed?
At the moment Iframes are among the most popular HTML tags to include external content on any web page.
Embed is also there, and it’s often used by video streaming service, but gradually its usage is going down.
So eventually, it may become far less common among website builders.
Do Iframes Hurt SEO?
Since iframe tag is used to load a page within your page, search engines see the content inside them as the content of another page.
Therefore, it doesn’t help the technical SEO of the page in which it’s included.
So if you use too many iframes on a page, it will definitely hurt your SEO.
What You’ll Need to Use Iframe on WordPress
Nothing specific.
You just need the HTML content that you want to embed using WordPress iframe in your page formatted properly inside the iframe tags so you can copy and paste it easily.
How to Use Iframe on WordPress: Step-by-Step Instructions
Method #1: Using the HTML widget
If you want to include the iframe tag in your WordPress site’s sidebars or footer area, you can do that using the in-built HTML widget of WordPress.
Here’s how to do that:
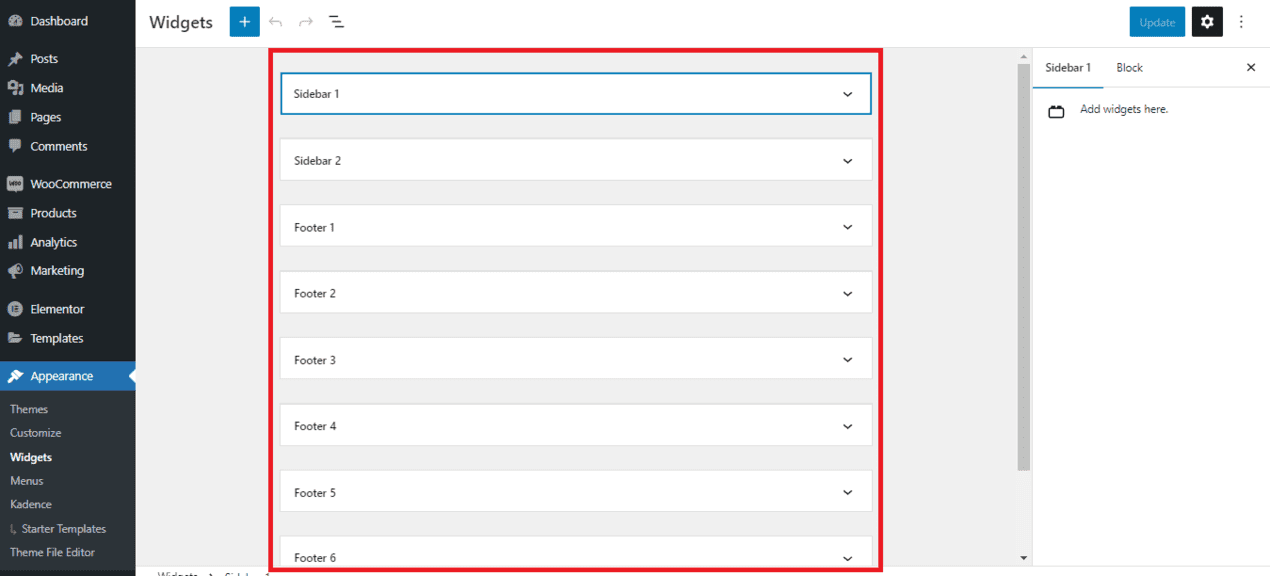
Navigate to the Appearance >> Widgets section of your WordPress dashboard.
On this page, you’ll find the various sidebars and footers supported by your theme, as shown below.

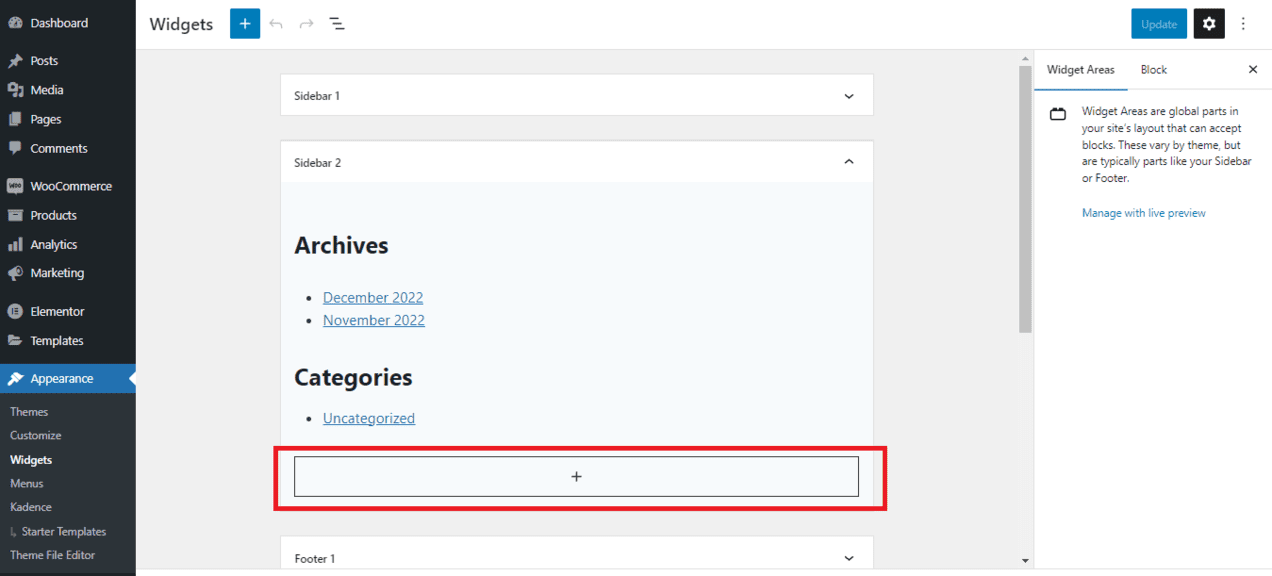
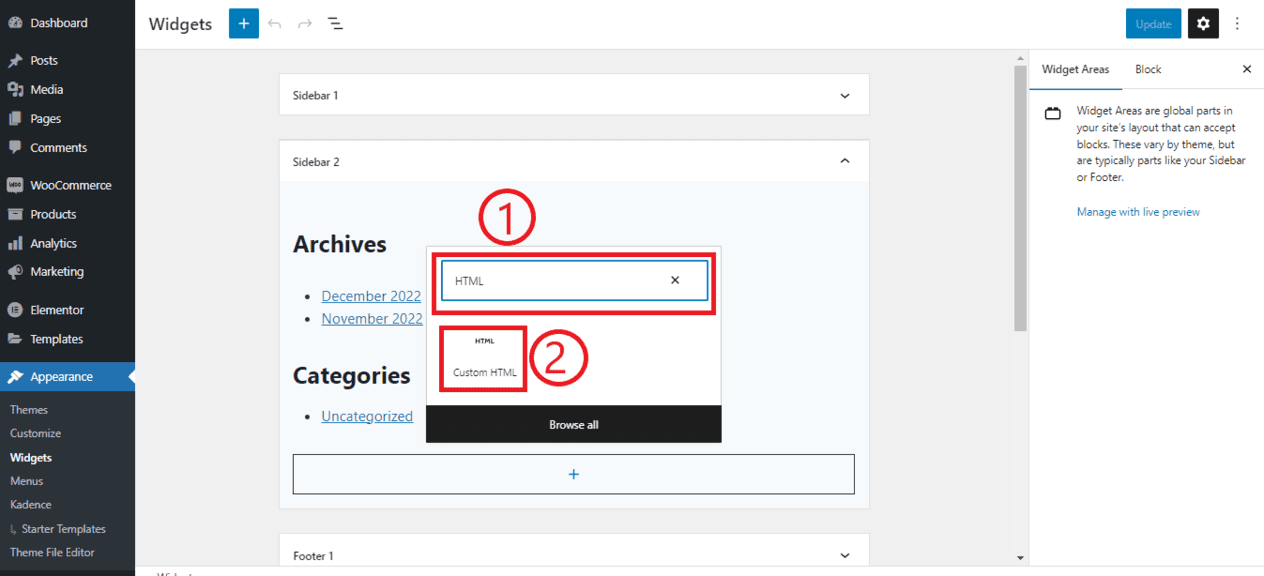
Click on the name of sidebar or footer area to which you want to add your iframe. Clicking it will expand the contents of that sidebar, and will also give you a ‘+’ button.

Click on the button, and search HTML. Then as you get the Custom HTML widget in search results, click on it to add the widget.

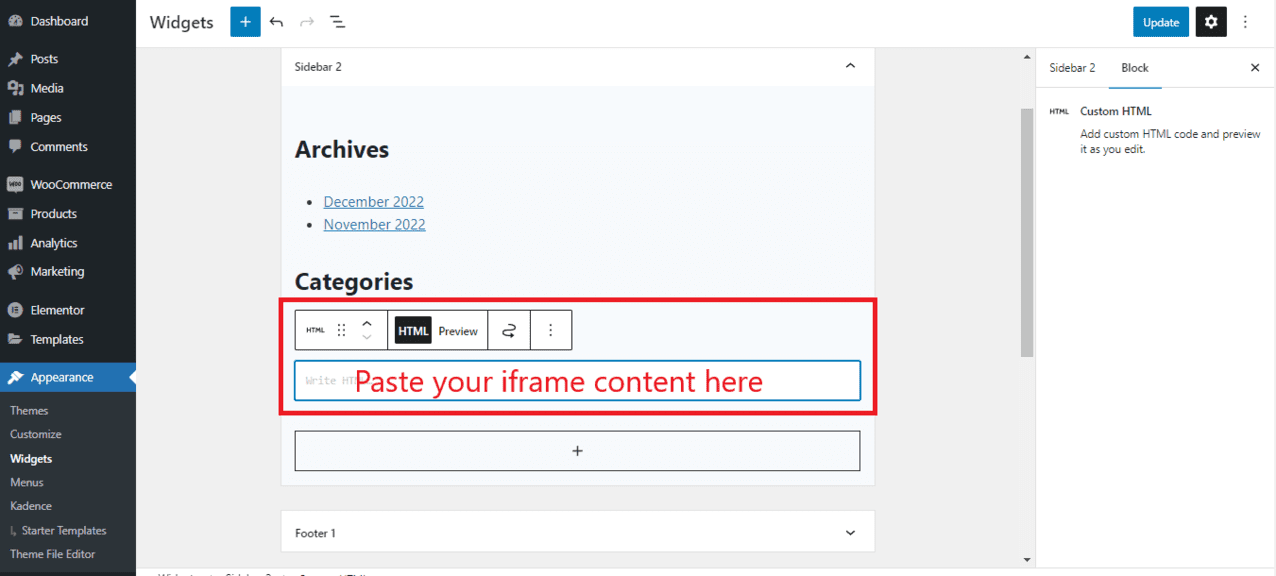
Once it’s added, you can paste your iframe content inside the widget and save it by clicking the Blue “Update” button in top right corner.

The iframe will now be added to the same sidebar/footer area on your site.
You can check it out by visiting the page.
Method#2: Using HTML block
If you want to include an iframe in the main content (i.e. body) of your WordPress page, you can do that using the HTML block of your WordPress block editor.
Here are the steps to do so:
Create a new page, or edit an existing page (if you want to include the iframe in an existing page) using block editor.
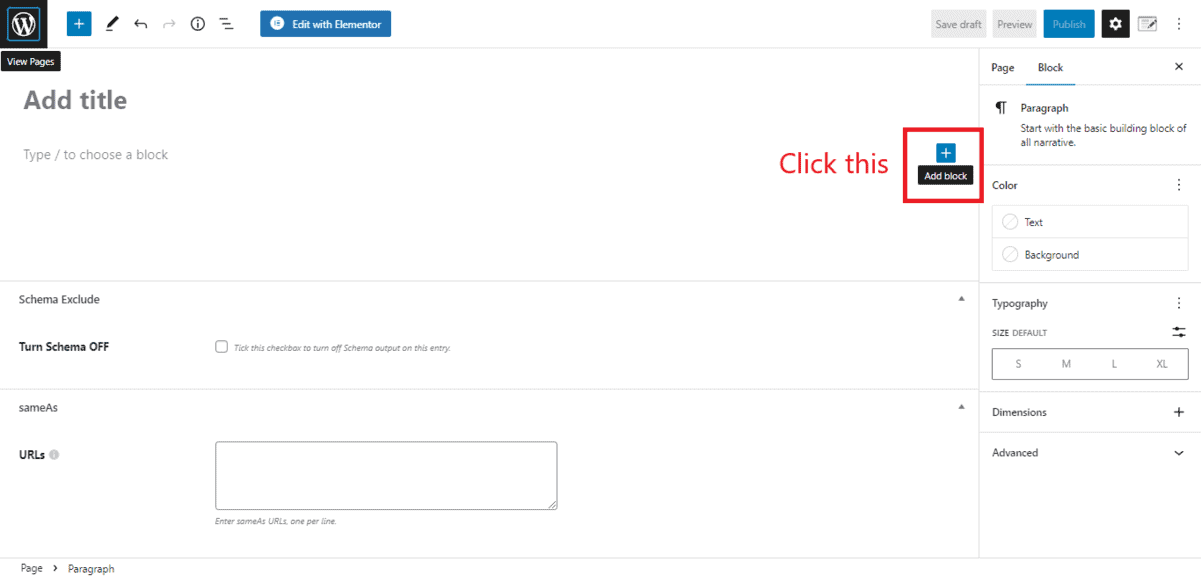
Next, place the cursor wherever you want to embed the HTML in your page and click on Add Block button.

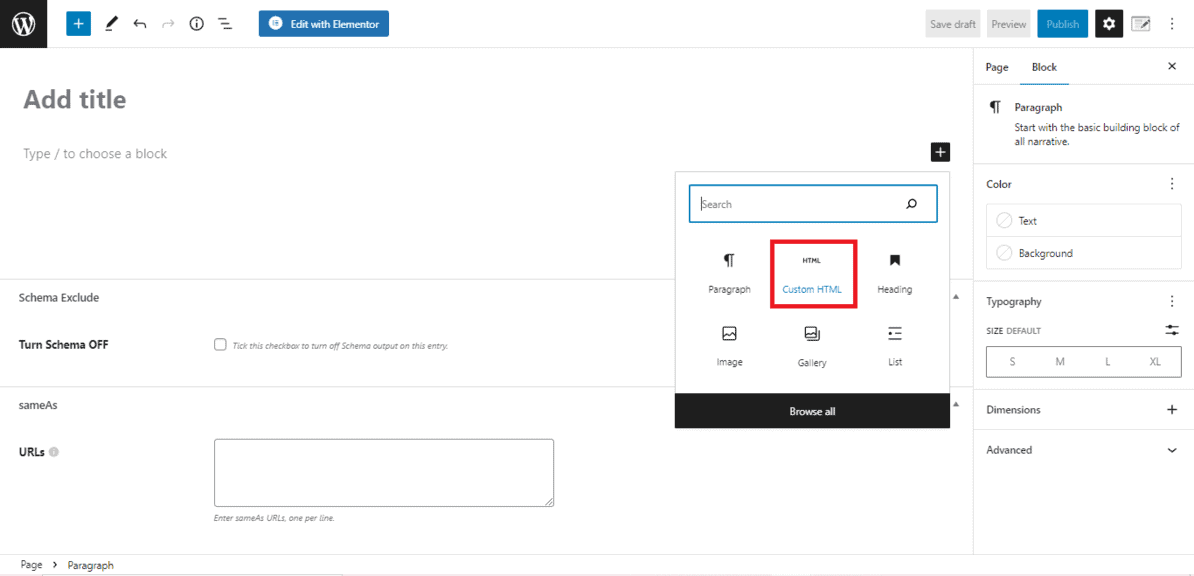
In the pop-up that appears next, select Custom HTML as the block type. If it’s not visible, you can search for it.

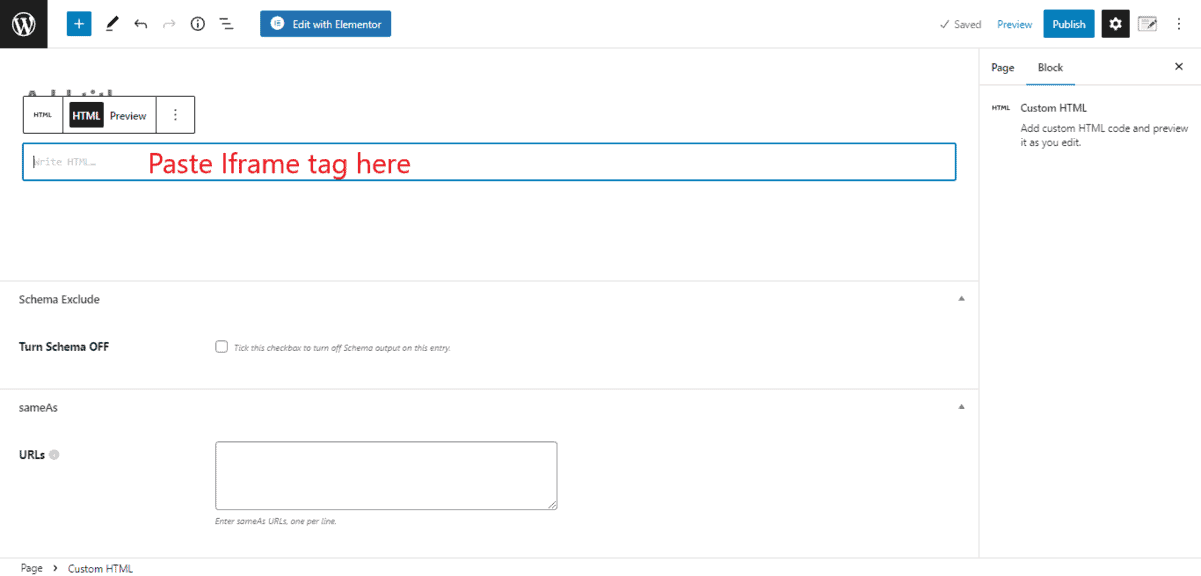
Now a new HTML block will be added to your WordPress page. You can paste your iframe content in it, and then Update the post/page (or publish the page, in case of a new page).

Your page or post will be live now with your iframe content included in it.
You can check it out by visiting the page/post.
Method #3: Using a page builder
Finally, if your pages have been designed using a page builder, you can use their own HTML widgets or elements to place an iframe anywhere in the page.
If you need assistance with the same, here are the links explaining how to use HTML modules of some popular WordPress page builder plugins:
- How to add HTML using Elementor
- How to add HTML using Beaver Builder
- How to add HTML block using Divi builder
- How to add HTML using SeedProd
Once you have added an HTML block to your page using your preferred (or should we say, installed) page builder, you can paste your iframe tags and content inside it just as you did in the other two methods explained above.
Then save your changes, and it’ll work exactly as it’s supposed to.
In some cases, if you face any issues (i.e. the iframe has an extraordinary width that overflows into other parts of the page, or the content doesn’t show up, or something else) then contact the developers of your page builder or try to look up for a solution in their own communities.
Or maybe, go through the documentation links that we have shared above in detail.
These issues generally arise with poorly developed themes, so make sure you choose themes optimized for video playback to avoid such issues later on.
All of these are very popular page builder plugins, so not only are their documentations detailed enough but also they have vibrant communities of users who are always ready to help and support each other.
If your issue still remains unsolved, you can write an email to the developers of the plugin.
Similar Tutorials to Check Out
- How to Embed Videos in WordPress: Videos have become the most popular type of content on the web. Every day more and more website builders are embedding Videos in their pages. This tutorial explains how can you do that on your WordPress blog or site.
- How to Make a Video in Canva: Before you can embed a video, you’ll have to make the video. This tutorial explains how to make it using Canva, one of the most popular design tools right now.
- How to Optimize Images for WordPress: Finally, this tutorial explains how to optimize the images for your WordPress site. Because like videos, images are important too.
Wrapping Up
Iframes are a powerful tool for embedding external content into your WordPress website.
We’ve covered three different methods of adding iframes to your site, each having its own use cases.
Whether you choose to use the classic HTML code, a plugin, or the WordPress block editor, you’ll be able to easily and effectively incorporate external content into your site using these methods.
So give them a try, and share your thoughts about them in the comments.
Also, don’t forget to share this article on social media.