So, you want to build a site based on WordPress, but you don’t know where to start and how to end, right?
Well, that’s neither a big deal nor you’re the only one feeling uncomfortable about it.
Despite the ease of use offered by WordPress, many people find the entire process of setting up a website tedious and confusing, regardless of the CMS or platform they choose.
Fortunately, you’ve reached a place where you’ll get answers to all your questions.
We’re going to explore how to launch a WordPress site from scratch. Let’s start!
- Frequently Asked Questions
- What You’ll Need to Launch A WordPress Site
- How to Launch A WordPress Site: Step-by-Step Instructions
- Step #1. Choose and Register Your Domain Name
- Step #2. Select and Purchase Web Hosting Space
- Step #3. Map your domain name to the hosting server
- Step #4. Install WordPress
- Step #5. Install and Activate A WordPress Theme
- Step #6. Install WordPress Plugins
- Step #7. Customize Your WordPress Site
- Step #8. Go live!
- Similar Tutorials to Check Out
- Wrapping Up
Frequently Asked Questions
Is it Free to Launch a WordPress Site?
WordPress itself is free to use as a content management system (CMS).
But you’ll incur other costs when you launch a website or start a blog, like server cost, marketing cost, domain cost, etc.
Connecting your site/blog to premium 3rd party services may incur even more costs.
What is the Cheapest Way to Launch a Website?
Despite all the expenses related to hosting and marketing, using WordPress to launch your website is still the cheapest option.
All other methods may cost much more than the cost of a WordPress site because they’ll include the cost of a CMS too.
What You’ll Need to Launch A WordPress Site
You basically need 6 things to build a site on WordPress:
- A domain
- A hosting server
- Latest version of WordPress
- A WordPress theme
- The plugins you want to install
- The content you want to put up on your site.
How to Launch A WordPress Site: Step-by-Step Instructions
Step #1. Choose and Register Your Domain Name
The first step to launching a website is, of course, to choose your domain name.
You can register a domain name of your choice (subject to its availability) from any of the popular domain registrars like GoDaddy, NameCheap, Domain.com, Google Domains, etc.
Also, you can choose a .com, .org, .net, .xyz or any other type of domain.
There are some industry-specific top-level domains (TLDs) too, like .ai for websites of companies in the niche of artificial intelligence and .auto for companies in the automobile industry.
However, keep in mind that .com is still the most popular and most easily recognized TLD for websites.
Step #2. Select and Purchase Web Hosting Space
After registering your domain name, the next thing you’ll have to choose is a web host.
Web hosting providers rent out server space to website owners where they can store the content of their website, and from where that content can be accessed by mapping a domain name (a process collectively known as Hosting).
Now, there are two types of web hosting options available for you:
- Normal web hosting
- Managed WordPress hosting.
In normal web hosting, you buy the server space, and you’re provided the credentials to an online dashboard (often cPanel) from where you can manage your server.
That’s it.
From there it’s your responsibility to install WordPress on the server, build your site and manage it with all routine tasks like backup, software update, etc.
In managed WordPress hosting once you buy the server space, you’re assigned a technical account manager who can install WordPress for you to hand you over a website that’s ready to be tweaked and molded as per your needs.
The account manager can also perform routine maintenance tasks like updates and backups etc.
And finally, in the unfortunate event when your website goes down because of some reason, the account manager can also look into the issue behind it and take the necessary steps to bring your website online again.
Of course, the convenience of managed WordPress hosting comes with a price tag.
It costs more than normal hosting, so you may want to consider your budget before buying it.
Step #3. Map your domain name to the hosting server
After you’ve purchased your hosting server,the next step you need to take is map your domain name to it.
This is important, because only then your domain name can point people to the content stored on your server (i.e. webpages of your website).
It’s done by pointing the nameservers of your domain name to the nameservers of your hosting server.
The exact steps to do this would vary depending on your domain registrar, so here are the links to pages explaining how to do this on some of the popular registrars:
- How to change nameservers on GoDaddy
- How to change nameservers on NameCheap
- How to change nameservers on Domain.com
- How to change nameservers on Google Domains.
You can find the nameservers of your server either in your server’s management dashboard (cPanel or some other similar dashboard) or in the emails that were sent to you when you signed up and purchased the hosting.
If you still can’t find them, please ask the support team of your hosting provider.
Step #4. Install WordPress
Once you’ve your domain name and your hosting, the next step is to install WordPress to get your site up and running.
The detailed procedure for doing that is explained here on the WordPress documentation page.
If you choose a managed WordPress hosting then you may not even have to go through this procedure as your account manager will do it for you.
Step #5. Install and Activate A WordPress Theme
By now you’ll have a working WordPress installation on your server, accessible from your domain.
Now it’s time to install and activate a theme to start building your site.
Here’s how to do that:
First, find a theme that you want to use on your site.
There are thousands of free as well as premium themes to choose from, and you can choose one as per your needs and preferences.
Next, download the theme you selected from their official website.
If you selected a Premium theme, you’ll have to buy it before you can download it.
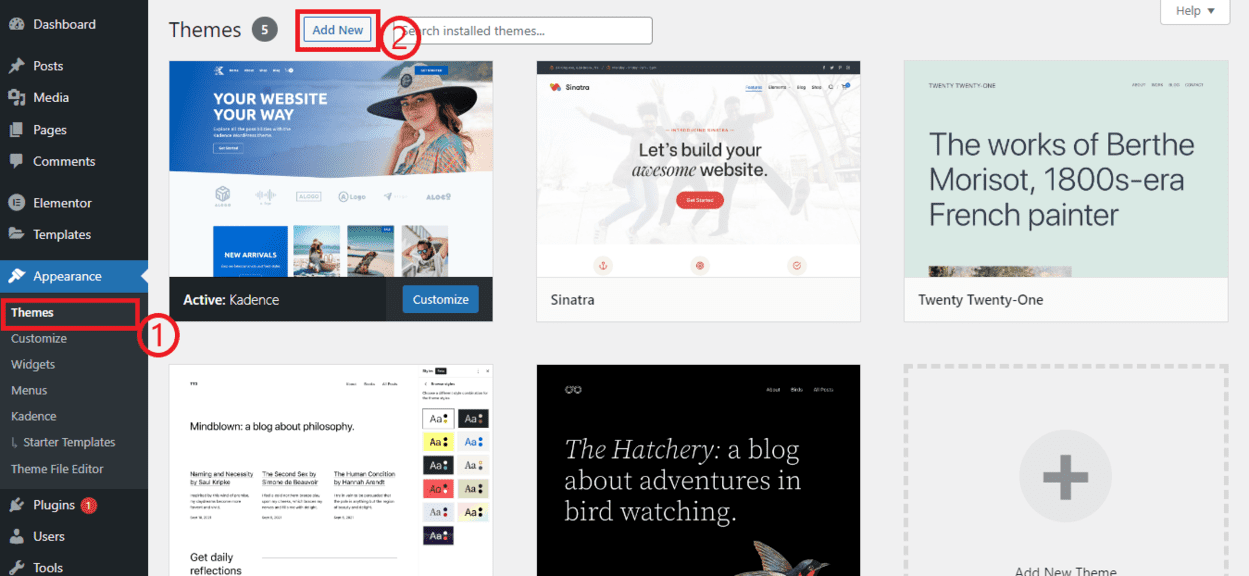
Once you’ve downloaded the Zip file of your theme, go to Appearance >> Themes >> page in your WordPress dashboard.
Once there, click on the “Add New” button.

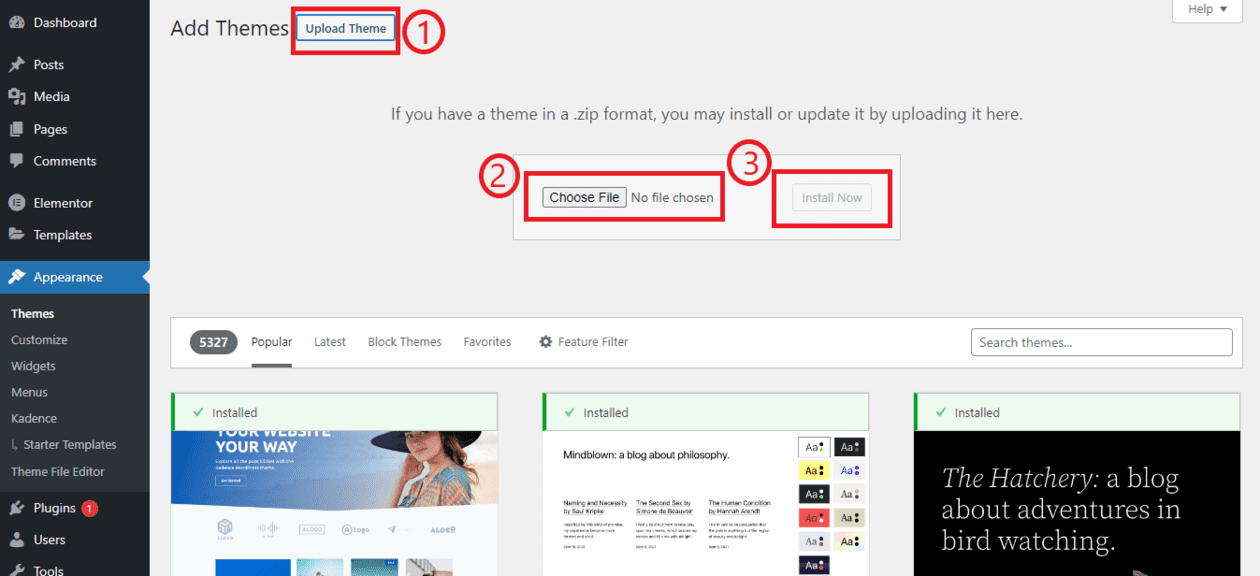
Here, click on the “Upload Theme” button and browse the files on your computer to select the Zip file of your theme.
Once selected, click on the “Install Now” button.

Once your theme has been installed, a success message will be shown along with a link to Activate the theme.
Click on it to activate your theme on the site.
Step #6. Install WordPress Plugins
Every site needs some features that are not a part of the theme they installed.
Such features can be added only through the use of plugins, so install the necessary plugins on your site to add the functionality you need.
Some of the most popular plugins include:
- Elementor (a page builder and theme customization plugin),
- UpdraftPlus (a backup plugin),
- Sucuri Website security and firewall (a security plugin).
These are important plugins that should be installed on every WordPress site in our opinion.
The rest is up to your needs and preferences — you can install more plugins as per your needs.
Once you’ve decided upon which plugins you want to install, here’s the installation process:
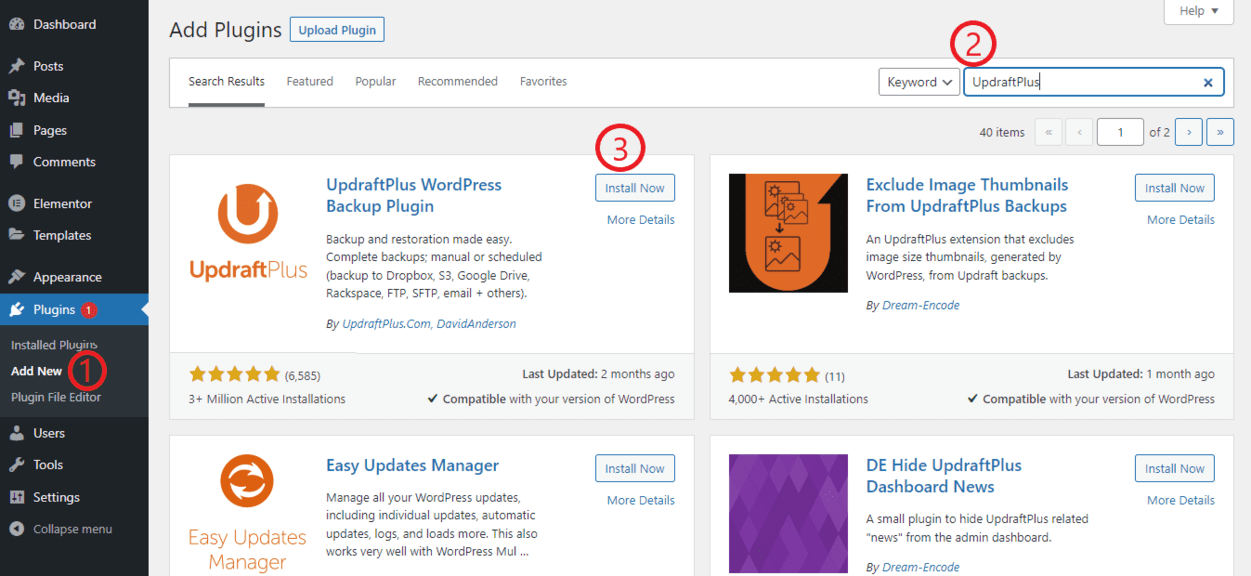
Navigate to Plugins >> Add New page.
Search for the plugin you want to install using the search bar.
Once you find the plugin in the search results, hit the “Install Now” button.
Once the plugin has been installed, hit the “Activate” button.

That’s it. That’s how one by one you can add all the plugins you need.
Step #7. Customize Your WordPress Site
The final step is to start customizing your site to make it as per your needs.
Here’s how to go about that:
1. Import demo content
Most modern themes come with various templates you can import with demo content in a single click.
The demo content can then be easily replaced with your own content.
This eliminates all the guesswork and the need for trial and error, making the process of building a site much more streamlined and straightforward than it would otherwise be.
So if your theme also makes it possible, import the demo content.
The exact process of doing that may vary, and you may have to refer to the documentation of your theme to learn more about it.
2. Start replacing the demo content
Once you’ve imported the demo content, you can start replacing the various elements of content one by one.
Start by replacing the demo logo with your own logo, then images with your own images, texts with your own texts, and so on.
Work on your homepage first, then you can focus on other pages.
Again, the process of replacing demo content may vary.
Many themes nowadays rely on Elementor-like page builders for doing this, but your theme may be different.
Refer to your theme’s documentation if you get stuck somewhere while doing this.
3. Tweak the colors
Once your content is in place, you should work on tweaking the colors of the theme to make them in line with your brand identity.
Most of the time you can do this using the Customizer included in the Appearance section of your WordPress dashboard, but some themes come with their own color settings so again you’ll have to look into your theme documentation for the exact steps.
4. Build custom pages
Finally, if you need any pages that are not included in the Demo content, you’ll have to create them on your own.
Here’s how to do that easily using Elementor page builder:
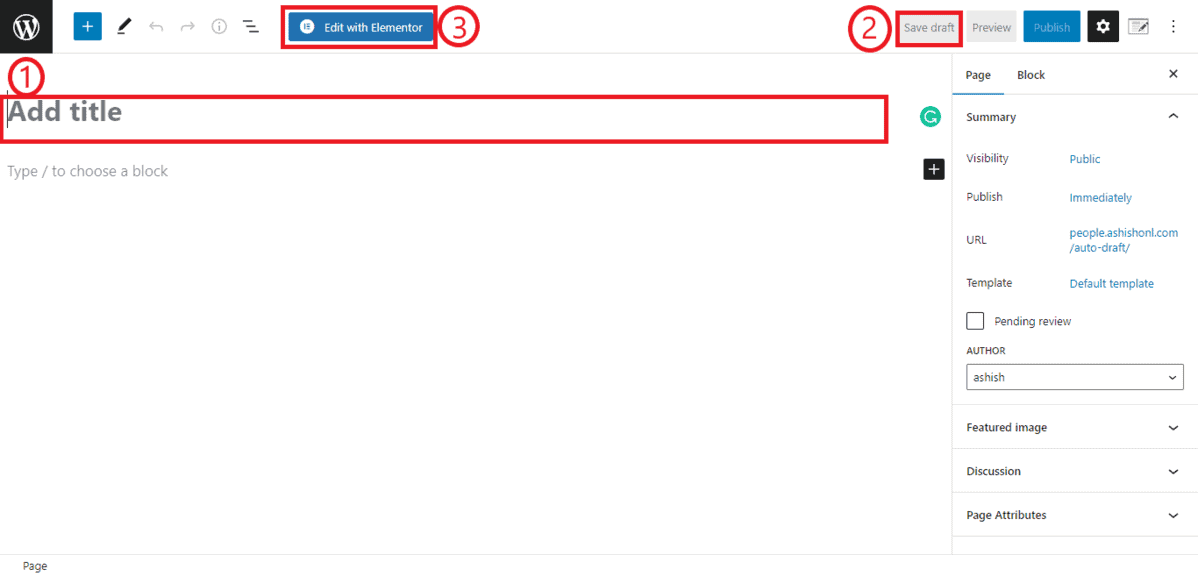
Navigate to Pages >> Add New in your WordPress dashboard.
In the place of “Add title”, give a Title to your page (i.e. Contact us, About Us, etc.).
Click on “Save Draft”.
Now click “Edit with Elementor”.

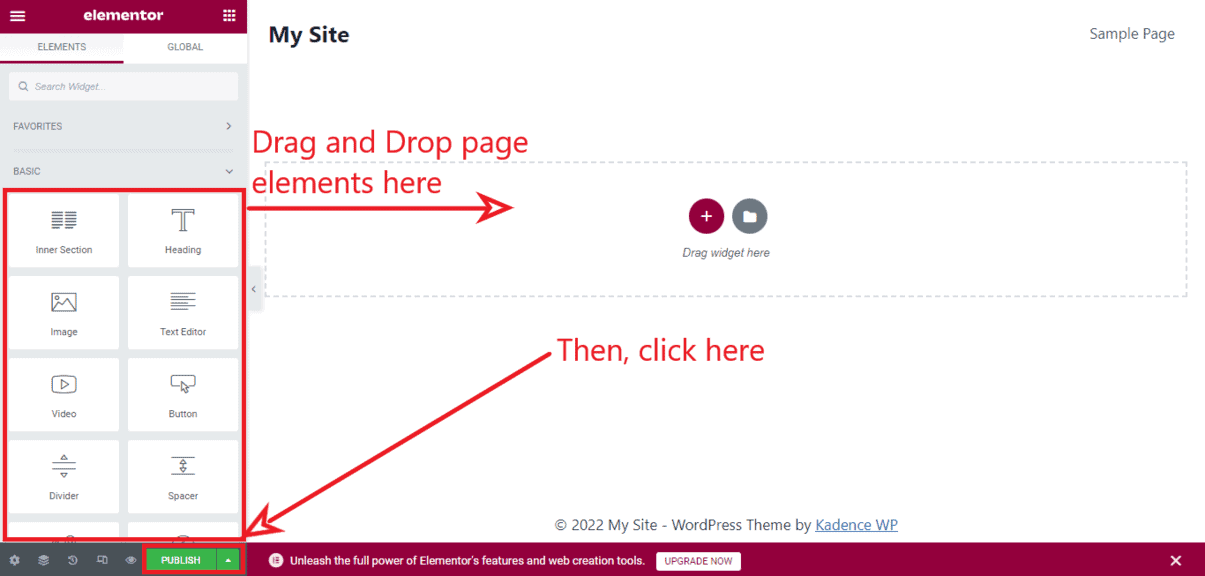
Now in the Elementor editor, you can design your page as you see fit by dragging and dropping items from the left side panel into the right side panel.
Finally, when you feel that your page has been designed, publish it by hitting the “Publish” button.

You can create as many custom pages as you want to by following this method.
5. Build your navigation menu
Finally, it’s time to build your main navigation menu.
It will help people navigate between the various pages on your site.
Follow the steps given below to build it:
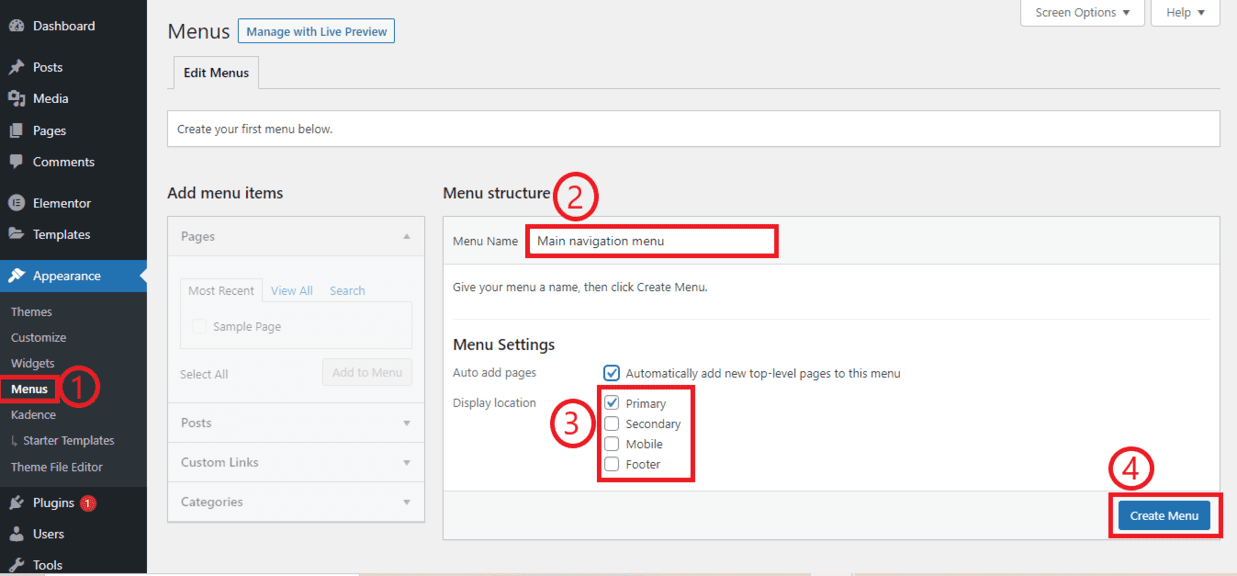
Go to Appearance >> Menus section.
Create a new menu and name it “Main navigation menu” or whatever else you want to name it.
Select Display location as Primary.
Hit the “Create Menu” button.

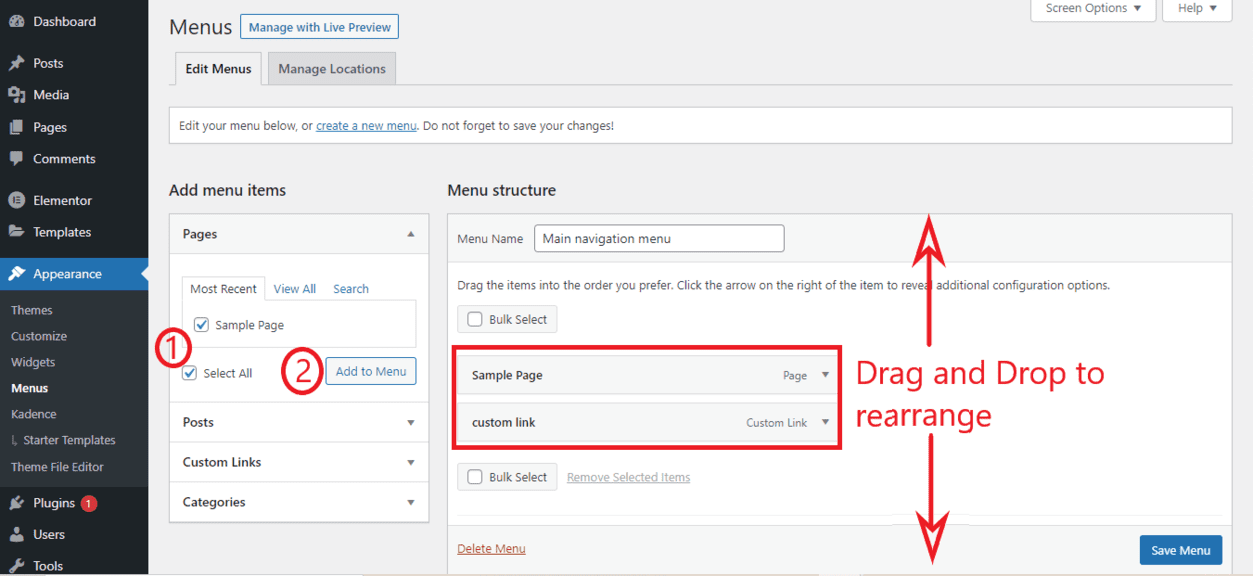
Once the menu has been created, it’s time to add your pages to it.
You can add pages, posts, or even custom links to your new menu from the “Add menu items” section.
Just check the checkbox of pages you want to add, and then click the “Add to Menu” button.
You can also reorder the pages in your menu by dragging them on the top or bottom of each other.

Once you’ve added all the pages and rearranged them as per your needs, hit the Save button to save your changes.
Step #8. Go live!
Finally, with all your content, pages, and navigation menu in place, it’s time to go live!
You can now start sharing your website’s link with people to ask for their feedback on the new site.
Similar Tutorials to Check Out
- How to Make Money Blogging: It’s one thing to start a blog and another to earn from it.
Both require a different skill set and knowledge. This tutorial provides you a blog checklist to monetize your blog posts to start earning from them. - How to Become a Blogger: If you have any doubts regarding best practices of blogging and how to become a blogger, you can put an end to them by reading this tutorial.
- How to Quickly Write Blog Posts: This tutorial touches on the subject of content generation.
It explains how you can speed up the process of writing blog posts after selecting the best blogging platform to build your blog.
Wrapping Up
So this was our brief guide explaining how you can launch a WordPress site easily without wasting a lot of money, time, or any other resources.
We hope it was detailed enough to help you understand everything.
If you still have any doubts, feel free to share them in the comments.
If not, share this guide on your social media pages so others can also learn how to set up a WordPress site easily.