Disappointed with the reaction you’re getting to your blog?
You know your audience. You’re writing solid content.
So what’s the problem?
It might be your header image.
You can have the most amazing content, but without a great image to bring readers in, you might be losing readers before they even set eyes on your content.
Keep reading to learn more about what header images are, why they’re important, and how to customize them on your WordPress site.
- What Is A Featured Image on a WordPress Site?
- Why Are Featured Images Important?
- How to Use Featured Images
- Examples Of How To Use Featured Images
- Tips For Choosing The Right Featured Image
- Where Can I Find Great Header Images?
- 10 Key Characteristics Of A Perfect Featured Image
- How To Choose The Perfect Featured Image For Your Blog Post
- Bottom Line
What Is A Featured Image on a WordPress Site?
On a WordPress site, the header image is the one displayed at the top of every page and post you make.
It is most often teamed with a website title and a range of menu options listed beneath it.
Companies often use a version of their logo for the header image, but many blogs choose photographs instead.

Why Are Featured Images Important?
Featured images are important because of the following reasons:
1. It Represents The Whole Blog
The WordPress featured image appears first and is important because it can be used to represent the whole blog.
For example, if you’re writing a blog about travel, then a featured image of a beautiful landscape would be appropriate.
2. It Grabs Attention
The featured image is also important because it can help to grab attention.
When people are scrolling through social media or looking at search results, your WordPress featured image is what will catch their eye and make them want to click on your post.
WordPress featured images are also called post thumbnails.
3. It Sets The Tone For The Post
The featured image also sets the tone for the post.
For example, if you’re writing a serious post about current events, then you would want to choose a featured image that is serious and newsworthy.
On the other hand, if you’re writing a light-hearted post about your weekend plans, then you would want to choose a featured image that is fun and festive.
Read: Best WordPress Hosting
How to Use Featured Images
If your theme isn’t compatible with featured images, you need to first set it up.
You can read how to do so here with some additional sizing suggestions here.
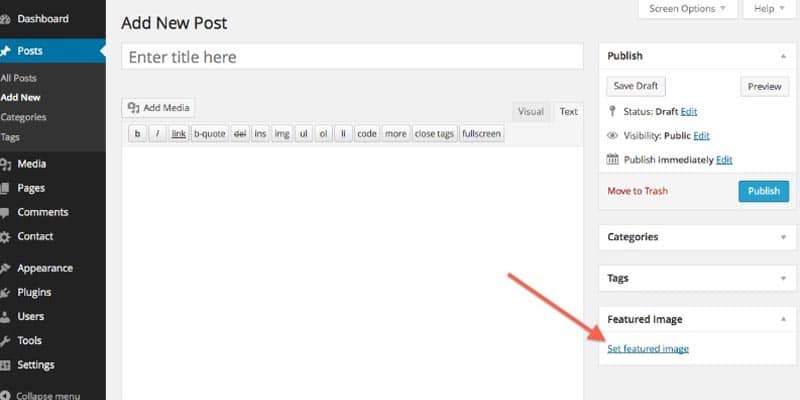
Once you do that, if you are using WordPress, you should see a Featured Image box on the right-hand side of the post page.
Initially it will only include a link to “Set Featured Image”.
If you are using WordPress 2.9 it will refer to it as a Post Thumbnail.

Clicking the link will open up the usual WordPress image uploader where you will upload the image as usual.
Simply make sure that it is either the same size or larger than what the final thumbnail will be.
Once you’re done uploading the image, simply click the link that says “Set Featured Image”, which is next to the button to insert it into the post.
Once you’re done, a preview of the image should appear in the right-hand box and you are free to insert the image into the post as with any other image.
WordPress should take care of the rest, including resizing, cropping and ensuring that the image is in all of the right places.
How Do I Change the Header?
Now for a step by step breakdown of how to change the header image on your WordPress site.
In five easy steps, you can completely change the appearance of the header on your WordPress site.
We’re also listing the differences of what you have to do whether you plan to add a custom image or select one from the media library.
- Step 1: Log into your WordPress administrator dashboard
- Step 2: Navigate your way to Appearance > Header
- Step 3: Click “Choose File” or “Choose Image”
- Step 4: Select “Choose File” if you want to upload a new image file from your computer. WordPress will give you the option to crop it before saving your settings or Select “Choose Image” if you want to add an image from your media library. Then you’ll need to select the file and click on “Set as Header.”
- Step 5: Click “Save Changes”. Once you’ve saved your changes your settings will take effect immediately and your new selected image will appear as your header.
Most WordPress themes also allow you to show or hide the header text.
With most themes, you can also change its color.
Take the time to get your header image perfect.
Make sure it’s sized or cropped properly, colored exactly how you like, and ready to present to the world.
Examples Of How To Use Featured Images
Now that we’ve covered the basics of featured images, let’s take a look at a few examples of how to use them on your WordPress blog.
Example 1: Adding A Featured Image To A Blog Post
To add a featured image to a blog post, simply click on the “Add Media” button that is the featured image option and upload the image that you would like to use.
Once the image is uploaded, you can select it as the featured image by clicking on the “Set as featured image” link.
Example 2: Using A Featured Image As A Post Thumbnail
If you want to use a featured image as a post thumbnail, simply click on the “Edit” link next to the image and select the “Use as post thumbnail” option.
Example 3: Adding A Featured Image To A Page
To add featured images to the WordPress page, simply click on the “Add Media” button and upload the image that you would like to use.
Once the image is uploaded, you can select it as the featured image by clicking on the “Set as featured image” link.
Example 4: Using A Featured Image As A Page Header
If you want to use a featured image as a page header, simply click on the “Edit” link next to the image and select the “Use as page header” option.
We hope this article has helped you learn more about the importance of featured images in WordPress.
You may also want to check out our guide on how to add an image gallery in WordPress.
Tips For Choosing The Right Featured Image
Now that we’ve discussed the importance of featured images, let’s talk about how to choose the right ones for your blog posts.
Here are a few tips to keep in mind:

1. Use High-Quality Images
When it comes to featured images, you want to use high-quality images that are clear and well-lit.
Avoid using blurry or dark images, as these will not grab people’s attention.
2. Use Relevant Images
Your featured image should be relevant to the blog post that you’re writing.
For example, if you’re writing a post about travel, then your featured image should be of a place that you’ve visited.
Remember, a single featured image can tell a WordPress theme.
You should add WordPress featured images that relate to the post title.
3. Use Attention-Grabbing Images
As we mentioned before, your featured image should be attention-grabbing.
This means that it should be eye-catching and visually appealing.
Adding featured images is very important for search engine optimization.
4. Use Original Featured Images
Whenever possible, try to use original images that you have taken yourself.
This will make your blog posts more personal and unique.
Also read: 60 Beauty Blog Ideas to Keep Your Blog Looking Gorgeous
Where Can I Find Great Header Images?
The best images are the ones you create yourself.
But if you’re not skilled with a camera or can’t afford to hire a photographer, don’t worry.
There are lots of websites you can visit to find copyright free images (meaning that you can use them at you wish for free).
Whether you’re hosting a fashion blog, a travel blog, a food blog, or a fitness blog, you’re bound to find some great header images from these sites:
1. Burst by Shopify
On Burst, You’ll find thousands of royalty-free images that are perfect for use on a variety of different sites and blogs.
It’s a great resource for bloggers looking for images in the categories of fashion, food, and travel.
2. Pixabay
Pixabay is home to over 1.5 million images.
You can spend hours scrolling through incredible visuals in a variety of categories.
In addition to still photos, you’ll also find some amazing videos and illustrations.
Alternatives to Check Out:
3. FreeForCommercialUse.Net
FreeForCommercialUse.Net is smaller than the other two listed above.
But you can rest assured that every single image on the site is public domain and 100% free to use.
4. Foodiesfeed
If you’re starting a food blog, foodiesfeed is one you don’t want to miss.
You’ll find stunning images of food, plating, food prep, and cooking techniques.
5. Styled Stock
Geared to women, on Styled Stock you’ll find beautiful images in a variety of categories such as fashion, food, beauty, and florals.
The images are clean and modern, and they all have a distinctly feminine feel.
6. Negative Space
With Negative Space, incredible images of landscapes, architecture, and nature are a click away.
Whether you have a travel, lifestyle, or technology blog, you’re sure to be able to find an image that captures the spirit of your site.
7. The Stocks
Want to simplify your image search?
The Stocks curates free images from approximately 20 other free image sites and puts them all in one easy-to-find location.
Before you use any image from any website, make sure the image falls under the Creative Commons license and is not copyrighted.
These images are free, even for commercial purposes, and do not need any credit or attribution.
10 Key Characteristics Of A Perfect Featured Image
We read about what a featured image is.
Now it is equally important to know the key characteristics that make a featured image attractive and perfect for a blog post.
Here are 10 of them:
- 1. Relevant to the topic of the blog post
- 2. Engaging and visually appealing
- 3. Well-lit and clear
- 4. High quality
- 5. Professional looking
- 6. Appropriate size
- 7. File type should be .jpg or .png
- 8. Has a safe area for text
- 9. Free of copyright restrictions
- 10. Optimized for SEO
Let’s discuss each of the characteristics in detail.
1. Relevant To The Topic
The most important feature of the blog post featured image is its relevance to the topic.
It should truly tell the reader at first glance what the full blog post is about.
Do not choose a featured image for the blog post that is completely irrelevant to the topic.
This will mislead the reader and you may lose credibility as a result.
Try to create images for your WordPress website that are purely relevant because a featured image represents your whole blog post.
2. Engaging And Visually Appealing
Make sure that the featured images in WordPress are engaging and visually appealing.
People should be drawn to it and want to know more about what the blog post is about.
How can you make your featured image engaging?
The answer is simple, you can use canvas software to make a visually appealing image that truly shows the essence of your blog post.
To add featured images, you can also maintain a wordpress featured image box if you have more than one featured image.
3. Well-lit And Clear
Choose a featured image that is well-lit and clear.
A blurry or dark image will not be engaging and will not make people want to read your blog post.
4. High Quality
Make sure that the WordPress featured image is high quality.
A low-quality image will make your blog post look low-quality as well.
5. Professional Looking
Your WordPress featured image should look professional.
This means that it should not be a selfie or a picture that you took with your phone.
It should look like it was taken by a professional photographer.
6. Appropriate Size
The featured image should be the appropriate size.
This means that it should not be too small or too large. If the featured image is too small, it will not be engaging.
If it is too large, it will take up too much space and people will not be able to see the full blog post.
7. File Type Should Be .jpg Or .png
The file type of the WordPress featured image should be either .jpg or .png.
These are the two most common file types and they will both work well on a website.
8. Has A Safe Area For Text
The featured image should have a safe area for text.
This means that there should be an area of the image that is free of any text or objects.
This is so that when the featured image is displayed on a website, the text will not be covered up.
9. Free Of Copyright Restrictions
The WordPress featured image should be free of any copyright restrictions.
This means that you should either take the picture yourself or use a royalty-free image.
10. Optimized For SEO
Make sure that the WordPress featured image is optimized for SEO.
This means that it should have a keyword-rich title and alt text.
This will help your blog post to rank higher in search engines.
Also read: Naming A Blog: 10 Effective Ways On How To Come Up With A Blog Name
How To Choose The Perfect Featured Image For Your Blog Post
Now that you know the importance of a featured image and the 10 key characteristics of a perfect one, it’s time to learn how to choose the perfect featured image for your blog post.
Here are some tips:
- Plan and think about the featured image before you start writing the blog post.
This will help you to choose an image that is truly relevant to the topic. - Use a free stock photo site like Unsplash or Pexels to find high-quality, royalty-free images.
- Use Canva to create a custom image that is specifically designed for your blog post.
- Make sure that the featured image is the right size.
If it’s too small, it will look low-quality. If it’s too large, it will take up too much space on the page. - Optimize the featured image for SEO by adding a keyword-rich title and alt text.
- Use a featured image that is relevant to the topic and that will truly engage the reader.
- Make sure that the featured image is high quality, well-lit, and clear.
- Avoid using a featured image that is blurry, dark, or low quality.
- Use a featured image that looks professional and is free of any copyright restrictions.
- Plan ahead, think about the purpose of the featured image, and choose one that is truly relevant to the blog post.
Bottom Line
Featured Images is probably one of the most powerful tools that has been introduced into WordPress over the past few years but it is one that we have only begun to see the fruit from.
What is going to be most interesting about this tool is how it will share WordPress development over the next few months and years and the new themes, ideas and uses for it that will come out during that time.
However, that also means that now is the time for bloggers to familiarize themselves with the feature as the next theme they use or site they build will likely take advantage of it and it’s best to hit the ground running on these new features.






