What do mean, you don’t have a website yet
Hey, everybody and their grandmother has a website.
What is your problem?
You know you’ve been meaning to for…how many years now? Oh, you don’t know how to set up a website?
Well, here is good news: It is easier than ever to set up a professionally looking website for only a few dollars.
In this ebook, we’ll show you how to use free software called WordPress to quickly and easily set up your own website/blog.
WordPress makes it dead-simple.
You only have to pay a few dollars for monthly hosting and a domain name to get going.
While there are many types of software programs that can create websites, and an equal number of content management systems used to build dynamic sites, WordPress has emerged as the de facto leader in inexpensive, easy-to-use software for creating websites and blogs.
It is also very mobile-friendly and will work on any mobile device like smartphones and tablets.
What is WordPress?
WordPress is a content management system that allows users to publish documents, images and video without needing to know coding.
It is open source and is based on the programming language PHP and database manager MySQL.
It runs on hosting services such as Go Daddy, HostGator and Blue Host.
One of the more popular features of WordPress is its plugin architecture and templates.
This allows any user, programmer or developer to create plugins which extend the functionality of the core software.
Currently there are over 26,000 plugins to choose from in the WordPress plugin repository.
They handle security, help with search engine optimization, make it easier to enter text and much more.
Sue Anne Dunlevie Successful Blogging

Likewise, graphic designers can create their own themes for WordPress, and now there are hundreds of free and paid themes to choose from. The wide variety of themes means no two websites have to look alike, even though the underlying software may be identical. Different themes can be easily switched from one to another using the “Appearance” menu on the WordPress Administration dashboard.
WordPress was originally released in May of 2003 by Matt Mullenweg and Mike Little. As of February of this year, 2014, according to Forbes, WordPress is used by 60 million users including major sites like CNN, Forbes, and TechCrunch. Even celebrities such as Jay-Z and Katy Perry use it.
One of every six websites on the Internet runs WordPress. Every day, another 100,000 sites add to this number. WordPress can be downloaded and installed on an individual host, or used on WordPress’ own hosting at WordPress.com, which tracks more than 330 million visitors viewing more than 3 billion pages every month.
HOW TO USE THIS BOOK
It’s true WordPress is super easy to use. However, for someone new to building a basic website or starting a blog, it can be a little confusing. This ebook walks you step-by-step through setting up a basic WordPress site and publishing your first blog posts.
It is meant to be a general resource for anyone looking to setup a basic website either for personal, business, artistic, charity, or family purposes. Some parts may not apply to your specific situation right now, but may come into focus down the road. The ebook presents a guide you can refer to as your WordPress journey continues over time.
Consider reading through the entire ebook first to get the “big picture.” Then go back and refer to as you consider your needs and goals. Take time to determine what you want from a website. More importantly, figure out what action you want your web visitors to take.
Are you just writing a blog that you hope people you know will read and enjoy? Or are you hoping to build a large site around one of your passions with a long-term to get rich and retire at 35? Whatever your goals, as you gain experience with WordPress, you’ll find you can build a very sophisticated site for a very small investment. In fact, you can build a site with WordPress that would cost you thousands of dollars if you contracted with an outside web developer.
CHAPTER 1 – WORD PRESS CONCEPTS
POSTS AND PAGES
WordPress has two main types of documents you can publish. The most common one is used for regular blog updates and is called a Post. The other one is called a Page, and is typically used for static pages like “About Us” or “Contact.”
VISUAL AND TEXT VIEWS
When entering text in a Post or Page, you have two different views to choose from. Visual view contains formatting to give you an idea of what the text will look like on the site. For example, words highlighted in bold type show up that way in Visual view.
On the other hand, Text view is plain text like you see in Notepad on Windows. There is no formatting. It is also known by some as “HTML” view because this is the view you must use when entering HTML or PHP code.
MEDIA LIBRARY
WordPress contains a Media Library that stores all your images, video and audio files. You can upload files when adding media to a Post or Page, or upload directly in the Media Library in the Admin Dashboard. Once the media is uploaded, you can edit and modify it to meet your needs for each post.
You can also locate for files using the search function. The Media Library can quickly fill up with hundreds of files. It’s a good practice to clearly label each file so that it is easy to find months down the road. Otherwise, you will get frustrated when you can’t find a file you know is in there.
SHORTCODES
Short codes are snippets of macro code that provide additional functions on a WordPress page or post. There are shortcodes to create photo galleries, lists of posts, forms and more. Shortcodes are recognized by the square brackets that enclose the code. An example might be or [post list]. Shortcodes are created by Plugin developers using the WordPress Shortcode API.
PLUGINS
Plugins are little programs that “plugin” to WordPress to give it added functionality that the core program lacks. Since WordPress is open source, anybody can contribute to the project. Plugins are written by third-party individuals and organizations and offer them to all users on the WordPress Plugin Repository.
Plugins are used for Search Engine Optimization, image editing, security, site maps, virus scanning and much more.

THEMES
Similar to plugins, themes are “skins” that extend WordPress by allowing users to change the “look and feel” of their site. Themes contain special colors, formatting, images, icons and style sheets that make the site look unique. Themes have become very sophisticated over the years, and many themes have taken on programming functions. For example, there are themes that can manage complex business directories, offer custom sales pages, manage a photographer’s portfolio and more.
Some experts believe that the fast growth of WordPress in the late 90s can be partly attributed to its wide variety of themes which allowed users to make a good-looking site very easily. Users may not know anything about HTML, but they know a nice looking site when they see it.
ONE-CLICK UPDATES
One of best improvements to WordPress in recent years is one-click updating. In the early days, you had to downloasd each update, unpack it and re-upload the files to your site. Heaven help you if any of your plugins didn’t work with the latest version and you didn’t have a backup.
Now all you do is click on the new version notification on the admin banner, or go to the Dashboard menu selection and choose Update. If there is a new version available, you simply click once and it will update automatically.
OPEN SOURCE SOFTWARE
WordPress is open source software. Unlike software this owned and published by a corporation like Microsoft or Adobe, open source software is available for free to be downloaded by anyone around the world. Other popular open source projects you may have heard of are Linux, Drupal and Joomla.
Because WordPress is open source, anyone can get involved with its development. There is a very loyal and strong community around WordPress. As you get more experience using it for your own site, you may want to attend one of the popular conventions called WordCamps, or even create plugins and themes. It’s fun, rewarding and a big part of what separates WordPress from run-of-the-mill commercial software.
CHAPTER TAKE-AWAYS
- WordPress has two main types of documents: Posts and Pages.
- You can use either Visual or Text view to enter text.
- The Media Library stores your image, video and audio files.
- Shortcodes are a great shortcut for adding functionality to a page.
- Plugins add thousands of features to the core WordPress package.
- There are thousands of WordPress themes to choose from.
- WordPress now has a system to update versions with one click.
- WordPress is one of the leaders in the vibrant open source community.
CHAPTER 2 – INSTALLING WORDPRESS
STEP-BY-STEP
OK, let’s get down to the nitty-gritty and set up a simple WordPress site step-by-step. As we mentioned, there are two ways to create a WordPress site. You can register a blog at WordPress.com. Your files are hosted at the site. It’s simple, fast and works well.
The other method is to install WordPress on your own site. This is what I recommend because this gives you more control over your files, images and posts. With your own site, you are able to build a valuable asset. Should you ever want to stop working on that blog, you can sell it just as you would a house or a car.
With this method, you download WordPress and re-upload it to your hosting site, or you can use one of the auto installers offered by your host. This allows you to auto-install WordPress with a few clicks, and is the method we will be using here.
First we will locate a hosting company to store all of our WordPress files, images, videos and other files. Next we’ll get a domain name, install WordPress with a cool theme, add some key pages, change the homepage and add a logo.
HOSTING AND DOMAIN NAME
You can sign-up for hosting and get a domain name from the same service. There are a few alternatives but today we are going to use BlueHost.com, one of the most popular services on the Web. Navigate to HostGator and click on “View Web Hosting Plans.” You’ll see a variety of different options.

What’s nice about many of these plans is you can host unlimited domains. That means if you want to add a site for your business, you can do it on the same plan for no additional charge.
Choose a plan and select how to pay. Press the “Order Now” button. Next you’ll choose a domain name. BlueHost give you a domain name for free if you use this link.
Don’t stress too much about the domain name, but give it some thought. Long domain names can be great if they are clear since so many short names have already been taken. You can use sites like NameBoy.com and enter words you would like in your domain. NameBoy will calculate hundreds of domain name combinations, and then tell you if each suggestion is available or not.
Fill out your desired username, security pin and billing information. For payment, you are given a choice of credit card or Paypal. Paypal is fast and easy, and for people outside the United States it may be the only option. Check the box to agree to the BlueHost Terms and Conditions and click the “Create Account” button. BlueHost will send you an email which contains links to your control panel. Don’t delete that email! You will need to refer to it later.
The control panel is known as cPanel. From here you can access your website files, databases, email accounts and more—basically, anything related to managing the “behind the scenes” part of your site. Enter the username and password that were included on your email from BlueHost. Go ahead and login.
WORDPRESS QUICK INSTALL
Once logged in, go down to the Software/ Services section. You’ll see an icon that says “WordPress Quick Install.” This is the feature that will install WordPress painlessly, saving you from uploading files. This section may have different names if you are using a different hosting service than BlueHost, but look for the area that installs WordPress with a few clicks.
On the Quick Install screen click WordPress. Locate your domain name from the dropdown box and put in your e-mail address. Create a title for your blog. Don’t stress about this because you can change it to anything you want later on. However, make sure the e-mail address is correct. Press “Install Now.”
We are installing WordPress on the main site—you may hear some people like to put it on a “subdomain” which is like a subfolder of the main area. Let BlueHost complete the installation. You can see the progress bar as it runs the process. When it is finished, make sure to note the username and password. You’ll need that information later.
If you were to click over to the website right now, it will not work because it takes a few hours for the Internet to resolve the domain name. There are occasions where it takes a couple of days to fully resolve, but usually you can expect to wait only 4 to 8 hours. Come back later and continue.

When you return, navigate to your domain name and you’ll see a basic WordPress installation. Not bad, huh? But we will make it even better. Now you can login to the admin dashboard. Type “wp-admin” at the end of your domain name in the URL bar and press enter. You are now in the dashboard.
CHAPTER TAKE-AWAYS
∙ You can start a WordPress blog on WordPress.com or set it up on your own site. ∙ Hosting companies store all your files so people can access your site on the Internet. ∙ You can get hosting and a domain name from the same hosting service.
∙ Many hosting companies offer unlimited domains.
∙ Create a domain name that is easy to remember.
CHAPTER 3 – CONFIGURE YOUR BLOG
CHANGE SITE THEME
Next we will install a new theme. Go to the “Appearance” selection on the left Admin menu; click “Themes” and then click “Add New.” In the search box type “Virtue.” This is a free, fully-featured theme from Kadence Themes. It is known as a “responsive theme,” which means it will resize itself to perfectly fit the screen of any device, whether a desktop computer, smartphone or tablet.
Click “Install” and then click “Activate.” If you open up a new tab and go to your domain name, you can see that the Virtue theme is installed and you have a new “look and feel.” Also, the left Admin menu gives you a number of menu selections including “Theme Options.”
WordPress TIP!
If you see the black bar at the top of the screen it means you are logged in. If not, add “wp-admin” to the end of your domain name in the URL bar and press enter. You will be presented with the login screen.
CREATE SITE PAGES
Now you are ready to add some pages to start to populate your site. First, let’s add an “About” page. If you are creating a site for yourself, you may want to call it “About Me.” Conversely, if you are creating a site for a business or organization, consider calling it “About Us.”
Click on “Pages” in the Admin menu. Choose “Add New” and type in “About Me” in the title box. Studies show that web visitors often click on “About Me” pages. They like to learn more about the people behind the sites they visit. In the Body section of the page, enter some background information so people can get to know you as a person, or as an organization.
ADD PHOTO
Now we’re going get a photo to the “About Me.” On WordPress pages and posts, to add images position the cursor where you want to insert the photo and click “Add Media” just below the Title box. If the photo is on your computer, click “Upload Files” and then “Select Files.” Navigate to your selected photo and add it to the media library.
As we mentioned, it is a good idea to label the photo with some detail so it will be easier to find later. Don’t just call it “Imag0001.” Take the time to label it as “Town Parade Photo- Dog on Fire truck” or whatever it is.
If the photo it too big, you can scale it down right from within the Media Library. All you have to do is change the width, and WordPress will change the height automatically. You can also crop the picture and make some other adjustments if it makes the picture look better. Save the photo and choose the alignment. Save it and click “Insert into post.” Publish the page. Open a new tab to view the page with the photo inserted. Now you have a very attractive “About Me” page.
EMBED YOUTUBE
Let’s say you wanted to embed a video on your contact page instead of a photo. Navigate over to YouTube and find the video you want to embed. Click “Share” and “Embed.” Highlight the code and copy it. Go back to your “Contact Me” page and locate the cursor where you want to put the video.
Make sure you are on the “Text” tab because you are going to insert the HTML code from YouTube. It will not work in the “Visual” tab. Once you are in Text view, paste in the code.
One problem you might run into is the video may not shrink for smaller screens like mobile devices. To get around that problem, look for the “width” designation in the code. It will usually say something like “width=600” for a width of 600px. Instead, change that to “width=100%.” Now the video will shrink and expand to accommodate every screen size on all devices.
PERMALINKS
At this point, we run into a problem that is not readily apparent. The address for the page you just made is an ugly ID number. We want it to have a nice English language title in the URL bar that search engines understand and people prefer to read.
Click on the “Setting” menu on the left side of the Admin dashboard. Choose “Permalinks.” Click the radio button next to “Post name” and then save the change you made. If you access your website, you’ll see that the “About Me” page now has a domain name plus the words “About Me” in the URL bar. This makes it much easier for people and search engines to find and use the page.
CLOSE CONTACT
Whatever the purpose of your site, personal or professional, you want to make it easy for people to contact you. Let’s build a “Contact Me” page. You should call it “Contact Us” if you are creating the site for an organization.
Go to back to “Pages” and click “Add new” again. Type “Contact Me” as the title and enter your contact information in the body. Help people by telling them what you can do for them when they contact you. For example, if you are accepting pictures for a photo competition, tell them the size and format you need. Give them as much detail on the things you need before they contact you. It will improve your communication and productivity.
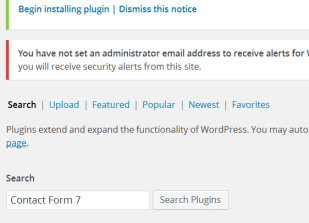
Click “Publish.” Go back to the website and refresh the page and you’ll see the contact page with your information. Next you will add a contact form which will send an email to your email inbox. To do that we’ll use a plugin—navigate to the “Plugins” menu in the Admin dashboard. Like we detailed earlier, plugins extend the functionality of WordPress with different features. There are all kinds of things you can add with plugins. They are made by third-party users all around the world.
Click “Add New” and search for a plugin called Contact Form 7. This is widely used plugin that is simple to use and works well.

You can click the “Details” selection when looking at a plugin to make sure it has good ratings. It’s also a good habit it check the last time it was updated. Some plugin authors leave the plugin in the directory but stop updating it. Sometimes they lose interest, or they just don’t have time to maintain it anymore. More than one good plugin has met this fate. The good news is WordPress is so popular there are usually alternatives to take its place.
Click “Install Now” and activate it. You’ll find a new menu selection called contact. Highlight the code and copy it to the “Contact Me” page. If you haven’t already, enter some text to invite people to contact you with questions and suggestions. Click Publish and take a look at the page in a new tab. You’ll find a nice contact form on the page.
This next step is important. Test the form by entering in a message and hitting send. The form will use the email address you entered when establishing the site. Check that mailbox to make sure the form works and the email came through.
Some people like to remove the comment box on each Page on the site, while leaving them on Post pages. To do that, click “Edit page” and look at the top and click “Screen Options.” Check off “Discussions” and scroll down and uncheck “Allow comments.” Update the page-now you don’t have comments on your page. Repeat this process for each Page on your site as you develop new ones.
EDIT MAIN MENU
Now let’s organize the main menu so users can navigate the site easily. For the Virtue theme, simply go to “Appearance” and click “Menus.” In the menu name box, enter “Main Menu.” Look below for “Menu Locations” and click the “Primary Navigation” radio button. This will be different depending on the theme you have. Click “Save menu.” Now you have to decide which pages you want to add to the menu. Check off the pages you just created: “Contact Me” and “About Me.” Next click “Add to menu.”
Now you can drag the menu items around in the order you prefer. Open a new tab and take a look at your site. You’ll see that the menu has changed to reflect your new menu selections and order. What’s neat about the WordPress menu system is you can add a link as a menu item.
Let’s add a link called “Home” and move it to the first position. Look to the left in the “Menus” screen for the “Links” selection. Click that and put in your main URL, which is simply the domain name. Type in “Home” as the link text—click “Add to menu.” Move the Home block to the top of the Menu structure area, and then click “Save Menu” again. Now all of the menu items are in the correct order.
CHAPTER TAKE-AWAYS
∙ There are thousands of free themes to choose from at WordPress.org.
∙ “Responsive” themes reshape themselves to fit perfectly on every size screen. ∙ Change Permalinks to Post name to make them easier to read for humans and search engines. ∙ Plugins like Contact Form 7 allow you to add sophisticated features quickly. ∙ Most users want to remove comment/discussion sections from Pages.
∙ The top menu can be organized to help users find what they want fast.
CHAPTER 4 – MODIFY THE HOMEPAGE
POSTS OR PAGE ON HOMEPAGE
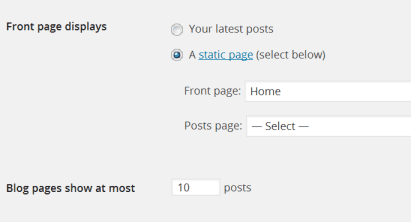
For every standard WordPress post installation, you can designate whether you’d like to have a designated static page come up as the homepage, or display your most recent posts.

If you want to show “Latest Posts,” you can decide the number you want to display. The default is 10 posts. In addition, each theme has its own way of modifying the homepage. The Virtue theme provides lots of power and flexibility. You can show BOTH a page and the latest posts.
To do that, navigate to the “Appearance” menu on the Admin menu and click “Theme Options.” Click next on “Home Layout” and then “Home Layout Manager.” You have two columns: “Disabled” and “Enabled.” Now you can drag and drop the elements you want on the homepage.
For example, if you wanted a certain page to show at the top followed by your latest posts, put these elements in the “Enabled” column: Page Title, Page Content and Latest Blog Posts. Save your changes and go to the homepage to take a look. You can designate the actual page it shows by selecting it in the Admin dashboard under “Settings” and then “Reading.” Now your homepage has both a Page and Posts. How cool is that? And it is all handled by the theme without you having to know anything about coding.
I like to add a new page called “Home” and make that the designated page under the “Reading” selection we just discussed. If you do it this way, create some introductory text that introduces them to the site and tells them what they can find, why you are unique and how they can benefit.
Remember that people have a radio station playing in their head at all times. The radio station is called WIIFM, or “What’s In It for Me?” Constantly ask how you can help you web visitors and provide them what they want and need to know.
SET UP WIDGETS
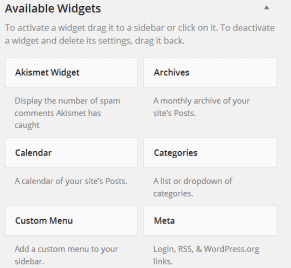
Widgets let you add content and unique features to the Sidebar area. In the Virtue theme, you can even add widgets to the Footer. Commonly used widgets are related to social media, email sign up forms, recent posts, archives and more. Let’s incorporate one or two in your site. Go to “Appearance” on the Admin dashboard and choose “Widgets.”
You’ll find an area on the left showing all available widgets. You add them to a sidebar by dragging and dropping them each one.

Another way to add content is to add a text widget and then place content in that area. For example, if you were adding the code to place an email sign-up form from an autoresponder service, a text widget is the right choice.
Go ahead and add some widgets to the sidebar area. Note that on the Virtue Theme, the Primary sidebar does not appear by default on the homepage. To enable it, navigate to “Appearance” 🡪 “Theme Functions” 🡪 “Home Layout” 🡪 “Choose as Sidebar for your Homepage.” Click the drop down menu to choose the Primary sidebar or one of the Footer areas.
UPLOAD LOGO
Now let’s change the logo. In the Virtue Theme , go to navigate to “Appearance” 🡪 “Theme Functions” 🡪”Main Settings”🡪”Logo Options.” As you can see, you can choose different layouts, depending if you want your logo to appear on the right, center or left of your site. Right below that, you can add a logo from your hard drive.
If you don’t have a special logo, a good option is to just use your Sitename. In the “Sitename Logo Font” section on the same page, the Virtue theme has over 200 Google Fonts to choose from. Some of them look better than any logo you might have designed! Take some time to explore the wide variety of fonts. Locate a font that matches the mission and personality of you and your site.
Below that you can also add a tagline. This is a phrase, sentence or slogan that gives visitors a snapshot of what your site is all about. Just like the Sitename logo, you can choose from among the entire available Google fonts to use for your tagline. Make sure the fonts for the Sitename and the tagline don’t fight each other. They should have a complimentary design and color schemes.
ADDING A POST
Now that you have a good basic site set up, it is time to start blogging. Let’s publish a post to get you started. The fasted way to do so is to click on “+ New” on the Admin bar at the top of your site. Remember- you must be logged in to see the bar. Scroll down the selections to “Post.” You can also choose “Posts” from the left hand Admin menu and then “Add New.”
Enter a title. It can be anything you want. Make it short, snappy and engaging. Go down to the body of the post and enter some content. You can add text, audio, video, tables, graphs, and more. Select a category for your post. It should be a “top level” term that is very broad like “Video” or “Consulting.”
Add tags below the category to further refine the classification of the post. For example, for a post with a category of “Consulting,” you might add tags such as “Software,” “ERP,” and “Enterprise.” Some people go a little crazy with tags, adding 20 or 30 for each post. A more reasonable number is two to seven tags.
Next add a featured image by clicking on “Set Featured Image.” Depending on your theme, the featured image is used for thumbnails, image sliders, category and author listings, and more. When you are satisfied with the result, click “Publish.” Congratulations, you just published your first blog post.
CHAPTER TAKE-AWAYS
∙ You can display a designated Page or Latest Posts on the homepage.
∙ Some themes allow you to display both.
∙ Use the homepage to tell people what the site is about. Picture them asking the question, “What’s In It for me?”
∙ Widgets allow you to easily add new functionality to the Sidebar.
∙ WordPress allows you to upload your own logo, or you can use the site name as the logo. ∙ A tagline helps you to tell site visitors a little more of what your site is about. ∙ You can add a new Post from the Admin bar or the Admin left menu.
∙ Titles should be clear but also engaging and interesting.
∙ Categories are top level organizers that should be broad.
∙ Tags allow more fine-grained classification.
∙ Featured Images are used as thumbnails in post lists, related posts, image sliders and thumbnails.
CHAPTER 5 – SITE SECURITY
When you are the number one software in the world for building websites, you are bound to attract hackers, crackers and crooks. WordPress is targeted by these less than desirable citizens because they know will be able to break into WordPress sites whose owners neglect to keep things locked tight. In this chapter, we will look at how hackers threaten your site, and how to stay protected.
TYPES OF THREATS
Here are several ways hackers can get in and do damage to your WordPress site.
∙ Running an outdated version of WordPress.
∙ Through plugins and themes whose developers use poor security methods.
∙ Registering as a user on your site.
∙ Stealing logins and passwords.
∙ Brute force logins. This is where they use high speed software to try thousands of username and password combinations in the hope that one will click.
What do they do if they get in? Here are just a few of the possibilities:
∙ They can go deep in your file folders and drop malware–so deep it is hard to find and eradicate. ∙ One type of malware will start sending spam messages from your site as if they came from you. You’ll could get labeled as a spammer and blacklisted.
∙ They can block you from getting in your own site.
∙ They might take over your domain name and make themselves the new owner. ∙ They can delete files which may be gone forever.
∙ The can change your email admin so you cannot access or send emails.
HARDEN YOUR SITE
Security officials call the process of increasing security “hardening” your site. Here are several steps you take to harden your site and fend off nasty hackers:
∙ Add the plugin Login Lockdown. This will lock out hackers after three failed login attempts. ∙ Add a plugin like Bulletproof, WordFence or WP Security. These are general security plugins which protect critical files and take other advanced security measures.
∙ Add the plugin Tim Thumb Scanner. This will scan your site for outdated editions of the timthumb script, which has proven to be highly vulnerable to attacks.
∙ Add the plugin Exploit Scanner. It scans your files and database for any suspicious files or anything funky.
WordPress Tip!
For an extra layer of security, consider paying for a web-based WordPress security monitoring system like Securi (http://sucuri.net/WordPress-security-monitoring ). They will constantly monitor your site for suspicious activity, alert you to any problems and remove the danger. Prices start at around $90 a year.
SECURITY BEST PRACTICES
Here are some good security habits to start developing as soon as possible:
∙ Keep WordPress, plugins and themes updated at all times. This is one of the most common ways hackers get in. They know many sites are not kept up to date with the latest version, and they waltz right in.
∙ Improve your passwords. Don’t tell us you are using ‘123456’ or ‘password’ for your password! Change that immediately to something much better: Use a mix of numbers, uppercase and lowercase letters.
∙ Don’t use the default word ‘admin’ as your username.
∙ Limit login attempts with software like Login Lockdown.
∙ Backup, backup, backup.
∙ Did I mention backup?
I speak from experience. Somehow hackers snuck into one of my blogs and infected it with malware deep in my file folders. It took weeks to clean it all out. Take my word for it and keep your site locked tight!
CHAPTER TAKE-AWAYS
∙ Take security seriously. Hackers can steal all your data and use your site to spam the Web. ∙ Backup your data on a regular basis.
∙ Prevent multiple login attempts.
∙ Improve your passwords.
∙ “Harden” your site with security plugins like Bulletproof or Wordfence.
∙ Consider investing in Web-based security monitoring services.
CONCLUSION
Whether you use WordPress for a personal blog, or for your company website, it’s hard to believe you can get such a powerful program for free, not including hosting and domain costs, which are extremely low. Not only that–the developers of WordPress have been consistent making it simple to use for everyone, from newbies to experienced programmers.
You have a golden opportunity right now to take full advantage of technology and software. You can achieve any goal you have faster and easier when you drive your efforts with WordPress. A simple, effective website becomes the hub of all your marketing efforts. Everything you do off the Internet, in “real life,” is more powerful when you support it by sending people to your website. In turn, your site acts as a sales and publicity engine to keep people updated on your ideas and products.
Use this ebook as a guide to get started. You’ll be amazed how easily you grasp the concepts behind WordPress, and find yourself happily blogging away–adding posts, pages and expanding your site more every day. In that sense, WordPress is much more than great software. It is the perfect launching pad to achieve your goals and realize your dreams.
Free Offer
Would you like my tech team to set up your WordPress website for free? Just sign up for BlueHost using our link and we will set up WordPress with a premium theme from Studiopress.com (worth $99) that you get to pick out yourself. We will get the site to look just like the “demo” site on Studiopress and then you can fill in all of your content and images.






