Web development tools greatly affect your efficiency as a web developer, regardless of your stack.
When working on smaller projects, you can get by with minimal tools.
But as your projects get bigger, your work gets more complex and intertwined, which can lead to problems in your code.
Then you can get stuck in a massive debugging time sink.
But with some useful tools, you can streamline your development workflow to minimize the risk of errors.
There are many web development tools with varying purposes, from elegant IDEs to automation tools, linters to responsive front-end frameworks, and beyond.
Of course, web development is a continuously booming field, and many tools constantly come and go, which makes it hard to pick.
That’s why we’ve compiled (pun not intended) the best web developer tools and divided them into lists below.
Best Web Development Tools (Overview)
Best Code Editors:
Best Web Design Tools:
Best Front-End Frameworks:
Best Back-End Frameworks:
Best Project Management Tools:
Best Code Editors
We’ll start by looking at an essential tool you need to write code: a code editor!
If you come from a different programming background that relies on extensive IDEs like Visual Studio, you might quickly jump into that.
But for most web developers, there are much more straightforward, smoother, and faster IDEs and text editors for this job.
1. Visual Studio Code
Visual Studio Code is a viral web development tool.
As a text editor, it’s fast, has a massive library of extensions, is well-supported by Microsoft, and has all the essential features for web development.
Visual Studio Code is often confused with Visual Studio, but it’s a different application.
Both are made by Microsoft and have similar design elements, but VS Code is a lighter open-source tool that’s more suited for web development.
One of our favorite features is the built-in terminal, which is great for developers who like all their settings in one place.
It’s also customizable and has an extensive theme library where you’ll undoubtedly find a theme that’s comfortable for your eye.
Overall, Visual Studio Code is an excellent code editor for any web developer.
The only real drawback we faced is that it gets a bit slow if you install too many extensions or if you’re running it on a slower computer.
Pros:
- Smooth and fast
- Free
- Intuitive graphical user interface
- Extensions provide additional features
- Actively supported by the open-source community
Cons:
- Can get slow if you install many extensions
Our Take
The Visual Studio code editor is an all-in-one open-source code editor for web developers.
It has excellent support from Microsoft and the community and has withstood other competition for years. And it’s completely free!
2. Sublime Text
Sublime Text is prevalent among web developers thanks to its speed, small size, and customizability.
Although Sublime Text lacks most of the advanced features of other editors, that’s also one of its selling points.
It’s simple and lets you build web applications with a clean and minimalist interface.
Sublime Text is prevalent among web developers thanks to its speed, small size, and customizability.
Although Sublime Text lacks most of the advanced features of other editors, that’s also one of its selling points.
It’s simple and lets you build web applications with a clean and minimalist interface.
Besides, it’s faster than many competitors.
Compared to most other editors we tried, Sublime Text is by far the fastest and most smooth, so it’s a huge plus for developers on a less fancy machine.
You can install plugins on Sublime Text, but it’s a bit trickier to figure out since there isn’t a neat interface for them.
There isn’t an interface for settings, either. Instead, it’s a file you can edit directly in Sublime Text.
Whether or not that’s a turn-off is up to your preferences.
Lastly, Sublime Text is technically a paid application, but you can download a “free demo” that’s essentially the same as the full version and doesn’t have a time limit.
Instead, you’ll get a prompt asking you to purchase it every now and then.
Pros:
- Faster and smoother than many competitors
- Simple but user-friendly interface
- Excellent library of plugins
Cons:
- No interface for plugins and settings
Our Take
If you’re looking for speed or simplicity or you’re writing code on a slower computer, then Sublime Text is your go-to.
It’s a lite text editor with many features and a sound library of plugins.
3. WebStorm
WebStorm is an editor that focuses on speed not through light design but by using advanced automation technologies and built-in auto-complete tools.
Compared to VS Code and Sublime Text, WebStorm is a more extensive application primarily built for writing JavaScript efficiently.
But WebStorm isn’t solely committed to plain JavaScript.
WebStorm is an editor that focuses on speed not through light design but by using advanced automation technologies and built-in auto-complete tools.
Compared to VS Code and Sublime Text, WebStorm is a more extensive application primarily built for writing JavaScript efficiently.
But WebStorm isn’t solely committed to plain JavaScript.
It also supports the other two essential web development languages, HTML and CSS, as well as several JavaScript libraries and frameworks, such as AngularJS, React, Vue.js, React Native, Next.js, and more.
The downside is that WebStorm doesn’t support a broad array of languages like other editors do.
But unless you’re doing other gigs next to web development, you’ll find all the support you need here.
Lastly, WebStorm uses a paid model, unlike the other editors we saw above.
In return, you get constant support from its developer, JetBrains.
Pros:
- Uses AI to speed up code writing
- Constant support from the developers
- Built specifically for building web pages
- Supports automation
Cons:
- Paid application
- Doesn’t support languages beyond web development
Our Take
WebStorm is your go-to editor if you want a premium web development IDE with a dedicated support team, especially if you primarily write HTML, CSS, and JavaScript.
4. Vim
Vim is the dark horse of IDEs. In fact, we can hardly call it an IDE since it’s more of a powerful open-source text editor with one goal in mind: efficiency.
Unlike most other editors and IDEs, Vim doesn’t have a standalone user interface.
Instead, you install it on your terminal and edit using it right away.
Vim is the dark horse of IDEs. In fact, we can hardly call it an IDE since it’s more of a powerful open-source text editor with one goal in mind: efficiency.
Unlike most other editors and IDEs, Vim doesn’t have a standalone user interface.
Instead, you install it on your terminal and edit using it right away.
This can be one of Vim’s biggest advantages if you prefer staying in your terminal while you code, but it’s up to personal preference.
Another bonus point for Vim is that it’s exceedingly fast.
The main disadvantage is that you’ll have to dedicate some time to learning Vim.
But in our opinion, the learning curve is well worth it.
Pros:
- Extremely light and fast
- Open-source tool
- Huge community with continued support
- A vast library of extensions
Cons:
- Steep learning curve
Our Take
If you don’t mind spending some time getting over Vim’s learning curve, we recommend it as one of the best text editors for web development and beyond.
Best Web Design Tools
Front-end development isn’t always about coding the semantics of a web page in the best colors.
Sometimes, you need to supplement your user interfaces with elegant imagery or graphics. So here are the best tools for web design.
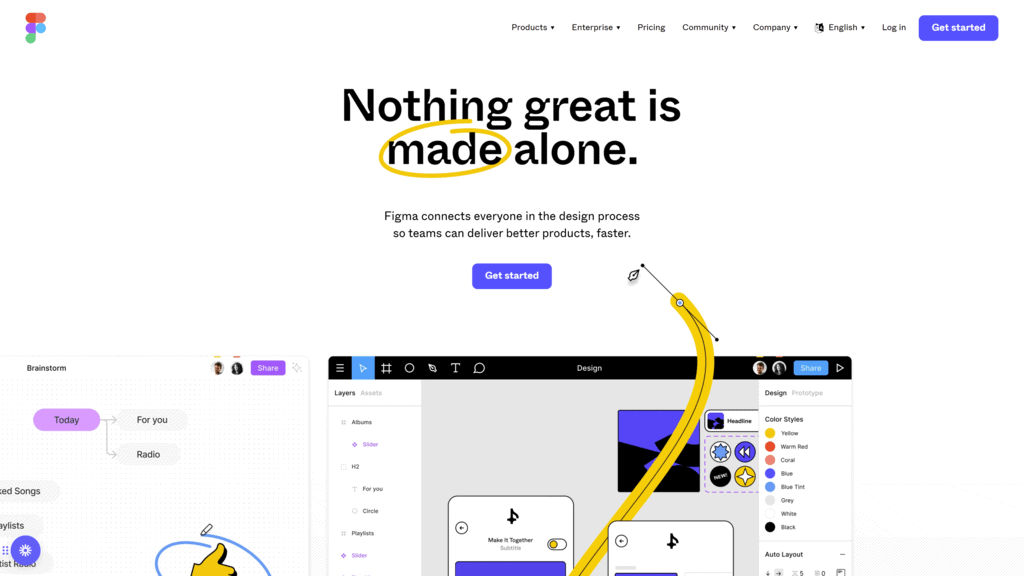
1. Figma
Figma is a top-rated graphics editing tool among web designers because it allows them to do their job without downloading an application on their machine.
Thanks to Figma’s cloud-based model, you can use it on any computer and any browser and find all your projects without downloading an app.
Figma also offers some collaboration features in the form of FigJam, which is Figma’s synced whiteboard tool where you and your team can share and discuss ideas.
If you’re new to graphics design (as part of web development), you’ll be delighted with Figma’s beginner-friendly lessons and exercises, which cover everything you need to know.
Besides, it has a great library of plugins that enhance its features.
So if you need to do something and can’t find it in Figma’s basic toolset, you’ll likely find a plugin for it.
Out of the three graphics editors here, Figma has the best pricing model, in our opinion.
There’s a free tier that allows up to three files and an additional three FigJam files.
But if you need to upgrade, there are three premium tiers.
Lastly, although we’re huge fans of Figma’s cloud-based model, it means that you can’t use it without an internet connection.
Pros:
- Cloud-based
- Beginner resources available
- Offers collaboration tools
- Excellent pricing model with a free version
Cons:
- No offline version
Our Take
Figma is one of the best tools for creating beautiful vectors to complement your websites.
It also offers a generous free version, so you can try it risk-free and subscribe if you need more out of it.
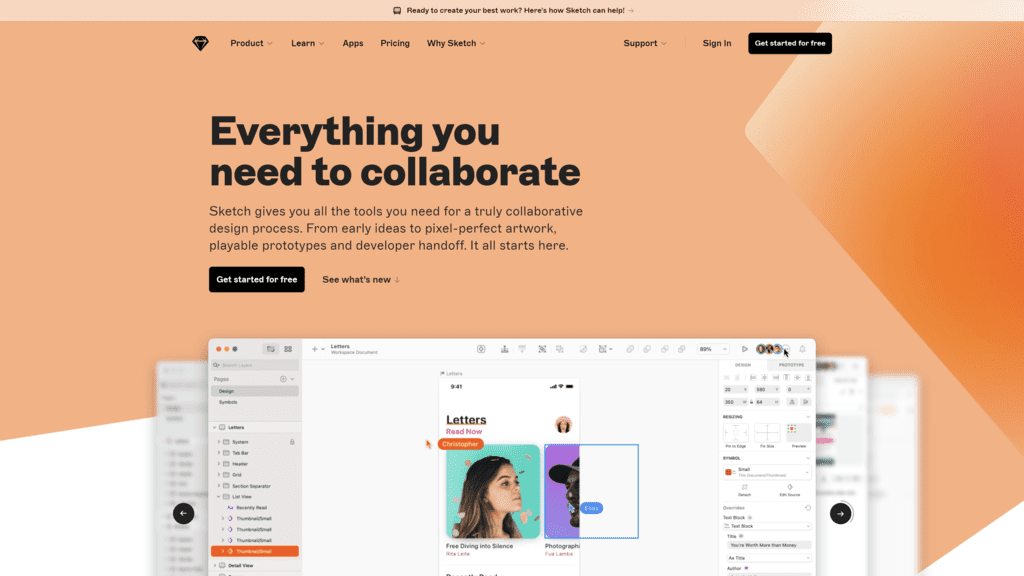
2. Sketch
Sketch is a vector graphics editor that runs on desktop for primary editing and has a web application with some fantastic collaboration features.
The primary way to use Sketch is by downloading it on your computer and working on your project there, then syncing the project with the web application where you can collaborate with others.
Sketch is a vector graphics editor that runs on desktop for primary editing and has a web application with some fantastic collaboration features.
The primary way to use Sketch is by downloading it on your computer and working on your project there, then syncing the project with the web application where you can collaborate with others.
Unfortunately, though, the desktop app is only available on Mac.
There’s also a previewing web app that lets you share your designs with others.
If you and your team have Sketch licenses and are on Mac, you can easily collaborate on projects in real time through the app.
As for plugins, Sketch has an active third-party community that feeds a vast library, covering most extra features you’ll need.
There’s also a free 30-day trial if you want to take Sketch for a test ride before finalizing the purchase.
Pros:
- Easy real-time collaboration between teams
- Affordable premium version
- Extensive plugin library
Cons:
- No free version
- Only available on Mac
Our Take
In our opinion, Sketch is the best graphics editor for design teams who want to collaborate on projects, but only if everyone is on Mac.
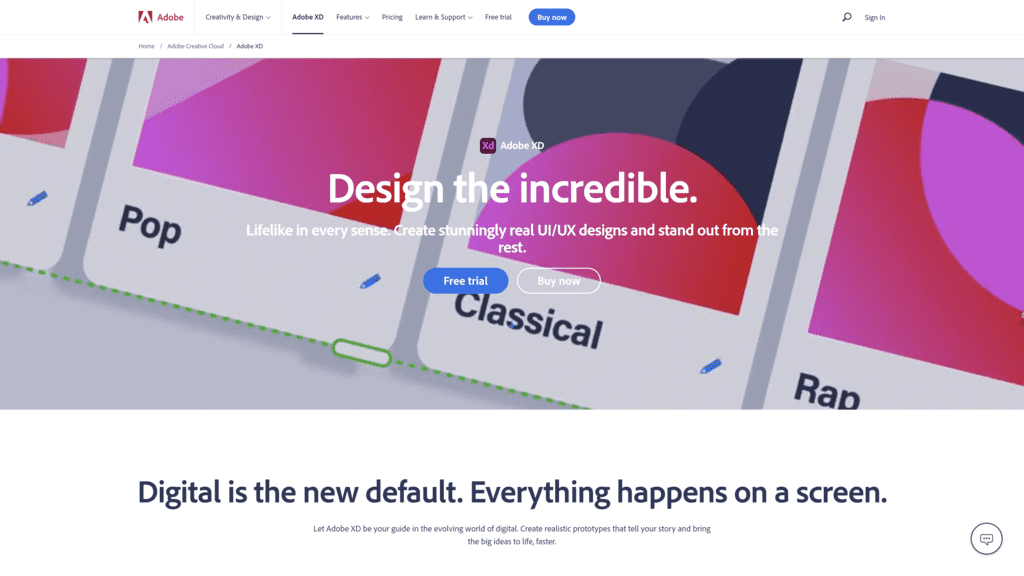
3. Adobe XD
Adobe is a company that needs no introduction in the graphics editing world.
And in 2016, when the manufacturers realized that Photoshop and Illustrator weren’t enough for UI/UX designers, they released XD.
Just like other Adobe apps, XD works through a standalone desktop app.
But if you have the Adobe Creative Cloud suite, you can use XD there.
Uniquely, XD offers mobile support on Android and iOS, and its primary purpose is testing your designs on mobile platforms.
Out of the three graphics editors here, XD has the simplest interface, making it stand out as the easiest.
And there’s plenty of documentation on the Adobe website to help you learn it.
There’s also a collaborative coediting feature on XD that allows you and your team to work on one project together, regardless of your operating system.
You can try the 7-day free trial of Adobe XD before committing to your purchase.
But unfortunately, there’s no permanent free version.
Pros:
- Simple and intuitive interface
- Offers native apps on Windows and Mac
- Comes with Adobe Creative Cloud suite
- Cross-platform collaboration
Cons:
- No free version
- Smaller plugin library
Our Take
Adobe XD is an excellent pick if you’re already used to other Adobe applications or want an easy-to-learn interface that enables collaboration.
You can also try the free 7-day trial before making your final decision.
Best Front-End Frameworks
Next, we’ll look at the best and most popular frameworks for front-end web development.
Some of these aren’t frameworks in the strict definition of the word, but instead libraries.
Regardless, these are all tools to make building user interfaces easier.
For each tool, we’ll list the language or technology it’s built on so you can gain a more theoretical understanding of it.
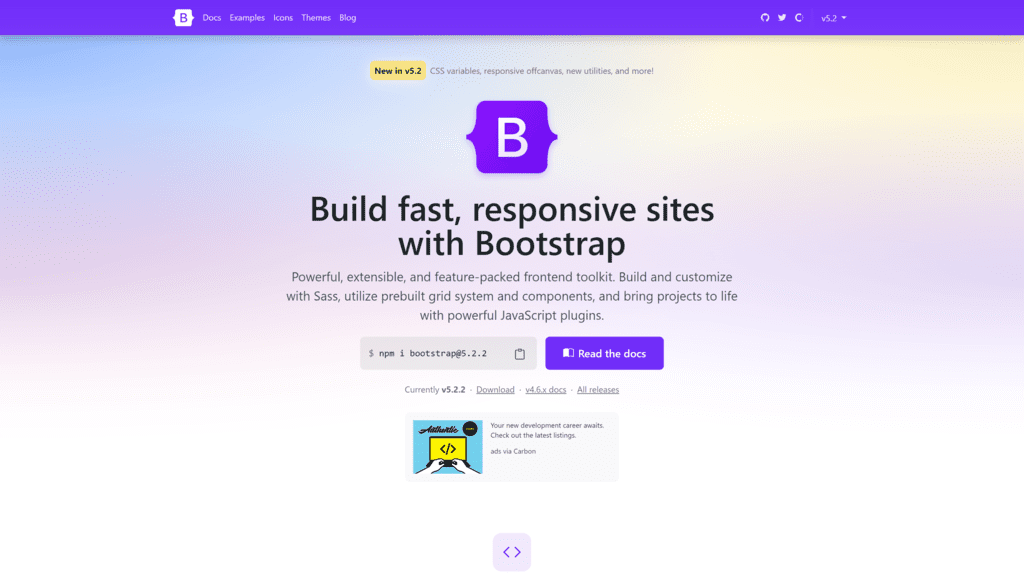
1. Bootstrap
Bootstrap is undeniably the most popular CSS framework.
Its monopoly has been unrivaled for years.
And although other frameworks are gaining more traction now, Bootstrap still reigns supreme.
Bootstrap has always been an essential web development tool because it makes the web design process much more manageable through CSS classes that you can write in your HTML code, allowing you to build websites quickly and easily.
Compared to similar tools, Bootstrap is a high-level framework, meaning it allows you to accomplish several designs with few commands.
For example, you can create a button using two button classes, and they’ll automatically have the right background and font colors, padding, border radius, size, and state.
Other design features that Bootstrap allows you to add easily include padding, alignment, flexboxes, cards, carousels, and dropdown menus.
And, of course, all of Bootstrap’s features come with a responsive design that works well on mobile phones.
Some critics say that Bootstrap websites all look the same.
We disagree, but we think it’s easy for developers to rely too heavily on Bootstrap and use its most generic features, which can look repetitive.
But you can easily counter this by getting more creative with your classes.
Pros:
- Allows you to build websites quickly and easily
- Elegant designs
- Fully responsive on mobile
- Reusable components, including dropdowns, buttons, carousels, and more
- Easy alignment and padding
Cons:
- Less flexible than low-level frameworks
- Can look repetitive if you don’t get creative
Our Take
Regardless of what the critics say, Bootstrap is still essential for the foreseeable future.
Its brilliant designs and ease of use have made it the most popular CSS framework over the past decade.
2. jQuery
If you’ve been doing web development for a while, you’ve definitely heard of jQuery before.
It’s a free and open-source JavaScript library that, as their motto says, lets you “write less, do more.”
The main purpose of jQuery is to cut down gruntwork in JavaScript by shortening repetitive lines into digestible building blocks.
If you’ve been doing web development for a while, you’ve definitely heard of jQuery before.
It’s a free and open-source JavaScript library that, as their motto says, lets you “write less, do more.”
The main purpose of jQuery is to cut down gruntwork in JavaScript by shortening repetitive lines into digestible building blocks.
For example, event-handling operations in JavaScript that take several lines to program can be written in just a couple of jQuery lines.
There are also multiple new functions that make it easier to manipulate the document object model more efficiently.
One of our favorite parts of jQuery is how it makes writing asynchronous JavaScript easier through methods like .ajax(), .getJSON(), and .load(), which are typically much more tedious to write in vanilla JavaScript.
That being said, jQuery is starting to phase out of the mainstream, but it’s still reasonably popular among web development tools, and it’s not rare to inherit jQuery code.
Also, since it’s pretty easy to learn, why not give it a try?
Pros:
- Free and open-source
- Easy learning curve
- Reduces redundancy when writing JavaScript code
- Makes AJAX (Asynchronous JavaScript and XML) easier
Cons:
- Slowly losing popularity
- It’s easy to over-rely on jQuery
Our Take
We’ve often thought of jQuery as the Bootstrap of JavaScript.
It was prevalent in the 2010s and is still present in many applications today since it makes writing JavaScript much less tedious.
And it’s easy to learn if you’re already familiar with vanilla JavaScript.
3. TypeScript
Strictly speaking, TypeScript isn’t a library or framework.
Rather, it’s an independent language that’s inspired by JavaScript.
TypeScript is one of the more divisive web technologies.
Some people love it, while others find it unnecessary when we already have JavaScript.
In our opinion, it can be immensely useful in large-scale development when you’re dealing with numerous files.
But if your entire project only has a few JavaScript files, it might be a bit overkill. Let us explain.
TypeScript is a relatively new language, founded in 2012 by a team at Microsoft who wanted an improved version of JavaScript.
A considerable advantage is that it’s a static, compilable language, making it easier to debug than JavaScript over Chrome developer tools, especially in large files.
One criticism of TypeScript code is that it takes longer to write because of variable types, but the pros far outweigh the cons here.
Also, TypeScript is easy to learn if you already know JavaScript, and you can turn existing JavaScript code into TypeScript because the two languages are compatible.
Pros:
- Easy to learn if you know JavaScript
- Adds many features to vanilla JavaScript
- Static language, easy to debug
- Compiles into JavaScript code
Cons:
- Overkill for small websites
Our Take
TypeScript is one of the essential JavaScript tools.
If you know JavaScript, there’s no reason not to learn TypeScript.
It makes large-scale development much more accessible and less risky, and it’ll definitely keep rising in popularity.
4. React
React is a revolutionary open-source JavaScript library developed by Facebook in 2009 that allows you to build websites using reusable components, cutting down development time noticeably.
It was the library that popularized this building model in many development circles.
React can also support mobile platforms through its framework, React Native, which gives even more incentive to learn it and is in line with its “learn once, write anywhere” ideas.
Debugging React code is also fairly easy compared to JavaScript, thanks to the reusable components model it relies on.
This model is also a favorite among developers for building interactive web pages.
Fortunately, React doesn’t have a steep learning curve.
That’s not to say it’s easy to learn, as it’ll take some time.
But once you nail it down, you’ll see how much easier development is with it.
But make sure you keep up with its rapid changes, though, as it tends to update often.
Pros:
- Reusable components
- Makes it easy to add interactive elements
- Developed and supported by Facebook
- Highly scalable
- Can help you learn React Native for mobile development
Cons:
- Frequent updates can be challenging to keep up with
Our Take
React is one of the most popular web development tools, so if you haven’t already learned another JavaScript framework like Angular or Vue.js, keep React on your list and see if it fits your development needs.
Best Back-End Frameworks
Most popular languages can be used for back-end development, even though they’re not designed for that purpose.
That’s where frameworks come in with intuitive design elements that alter bits and pieces of their main languages to make them more compatible with the back-end development process.
1. Django
Django is a framework of the behemoth language Python.
Right off the bat, this is an advantage in our eyes as Python is one of the most straightforward and valuable languages to learn in the 2020s, and its popularity is nowhere near dwindling.
Django’s story started when two developers working on maintaining a PHP website wanted to use Python’s intuitive syntax in their work but struggled with the lack of tools at the time.
Since Python is a high-level programming language, you can accomplish several things in fewer lines of code than in low-level programming languages.
This means that rapid development is at the heart of the Django framework, as are most Python applications.
It’s also highly versatile, allowing you to build various web applications with it.
And once those websites grow, you can scale them quite easily with Django.
And since this tool is based on Python, it’s the best framework for web applications that use artificial intelligence or machine learning.
Pros:
- Relatively easy learning curve
- Based on Python, making it ideal for AI or ML web apps
- Supports rapid development
- Scalable
Cons:
- Not ideal for small projects
Our Take
Django is suitable for all types of back-end and full-stack development because of its versatility.
However, it works best for building large, complex projects. And it’s based on Python, which is one of the easiest languages to learn.
2. Laravel
PHP has long been the go-to open-source programming language of many developers for building large and complex web apps like Facebook, Wikipedia, and Slack.
And Laravel is arguably its best framework, so it makes our list.
Founded in 2011, Laravel is on the newer side when it comes to web development tools, and it’s based on another PHP framework, Symfony.
PHP has long been the go-to open-source programming language of many developers for building large and complex web apps like Facebook, Wikipedia, and Slack.
And Laravel is arguably its best framework, so it makes our list.
Founded in 2011, Laravel is on the newer side when it comes to web development tools, and it’s based on another PHP framework, Symfony.
Still, it quickly gained popularity because of its excellent features and model-view-controller architecture.
One of Laravel’s trademark features is the Artisan command line interface, which helps manage applications, migrate data into external database tables, create custom commands, and more.
Regarding databases, Laravel turns object-relational mapping into a relatively simple procedure where you decide on the constraints and make database queries in PHP instead of SQL.
Pros:
- Easy and familiar syntax for most developers
- Artisan command line interface
- Easy database migrations
Cons:
- Fewer built-in features than in other contemporary frameworks
Our Take
Laravel offers an arsenal of features that make web development feel easier and more centralized, making it among our favorite web development tools.
Best Project Management Tools
The following tools can help you modify your workspace and cooperate with others in the development process.
We’ve also included package managers, which can make your life easier when working with new tools.
1. Git
When we talk about tools that dominate their field, a few instances come to mind, like Bootstrap and Visual Studio Code in web development.
But none of these come close to how Git reigns over virtually any software development field.
Git is a version control system that records how your code changes over time in repositories that you can access later for versioning, debugging, reverting changes, etc.
It’s also incredibly important among collaborative teams because it allows everyone to access the code and its history.
This also lets you see who made what changes to the code and at what point.
Without Git, you’d have to keep versions of your code in several folders, which is inefficient, unscalable, and doesn’t work for teams.
Git is essential to learn, as any development job will list it as a requirement.
Thankfully, it’s not challenging to learn the basics, although it requires a broad technical background.
And as you get into more advanced commands, the reference manuals and documentation will make things easier.
Pros:
- Makes software versioning easy
- Fairly easy to learn the basic commands
- Fast and scalable
- Excellent documentation
Cons:
- Requires broad technical background
Our Take
Git is arguably the most important project management tool in any software development field.
Every company virtually requires it because all teams use Git to collaborate and create copies of their software.
2. Node Package Manager
Node Package Manager (NPM) is a command line interface that comes with Node.js when you install it on your system.
It allows you to easily install Node.js packages and dependencies, which are helpful when building web apps.
You can also use NPM to develop Node.js apps or packages and publish them, giving users a centralized free library of packages within a familiar web development tool.
Node Package Manager (NPM) is a command line interface that comes with Node.js when you install it on your system.
It allows you to easily install Node.js packages and dependencies, which are helpful when building web apps.
You can also use NPM to develop Node.js apps or packages and publish them, giving users a centralized free library of packages within a familiar web development tool.
And it comes with security auditing features, preventing potential vulnerabilities when you install packages.
On top of that, you can download modules from NPM to give you a foundation for building your packages instead of starting from scratch.
If you’re migrating to NPM from another package manager like Yarn, it shouldn’t take long to get used to the syntax.
But if you’re new to NPM or using the terminal at all, it might take a short while to get the hang of things.
Pros:
- Easy-to-install packages
- Allows you to develop and publish your packages
- Offers modules to give you a building foundation
- Standard issue with Node.js
Cons:
- Could take a while to get used to if you’re new to the field
Our Take
Node Package Manager is a well-rounded tool that builds an ecosystem of applications and plugins where users can freely create, publish, download, and install packages.
To Wrap Up
Web development has always been a vast field.
And as time goes on, it follows a “Moore’s law” pattern where the technologies are updated more often and with more features.
So if you want to stay in the field, you should keep up to date with the latest web development tools.
Some of the tools that stand out in their respective fields are:
- Visual Studio Code, the most popular IDE for web development
- Bootstrap, the king of CSS frameworks
- React, one of the two biggest JavaScript libraries
- Git, the uncontested tool for version control
So, give them a try and tell us what you think!