WordPress allows you to build a useful and engaging website, and if you want to maximize the benefits of your site, learning a little bit of coding can help a lot.
As you dabble with WordPress, there’s a good chance you’ve run into CSS Important.
Given the power of CSS Important, designers and developers should know its best practices.
You are at the right place if you are a total CSS Important rookie.
We will cover how it affects your website and how to implement it in your website in this article.
Frequently Asked Questions

What is CSS Important?
When a rule is marked with the CSS Important property, it supersedes all other rules.
It gives developers and designers full command over the styling of key website components.
Why Is CSS Important Not Working?
The most frequent reason why using the !important CSS rule to style your element is not working is because it needs to target the right element.
A browser can only read CSS if it is written in a certain format.
What Is CSS Important?
When an element in CSS is declared important, it suggests that when the value of the !important property is implemented, all other declarations on the element should be ignored.
In other words, the CSS Important rule is utilized to overrule a lesser one.
Although it is easier than following the many specificity criteria, using the !important property when combining property values is not advised.
This is because it interferes with the normal flow of stylesheets, which makes managing and troubleshooting your website much more challenging.
For more information, read up on the introduction to CSS.
How To Add CSS Important In WordPress?
Even though you can directly add CSS to your WordPress theme’s style sheet, we don’t encourage doing so because it’s simple to make mistakes, and any modifications you make will be lost when you upgrade your theme.
Thankfully, a simpler approach exists.
Follow these steps to apply CSS to WordPress:
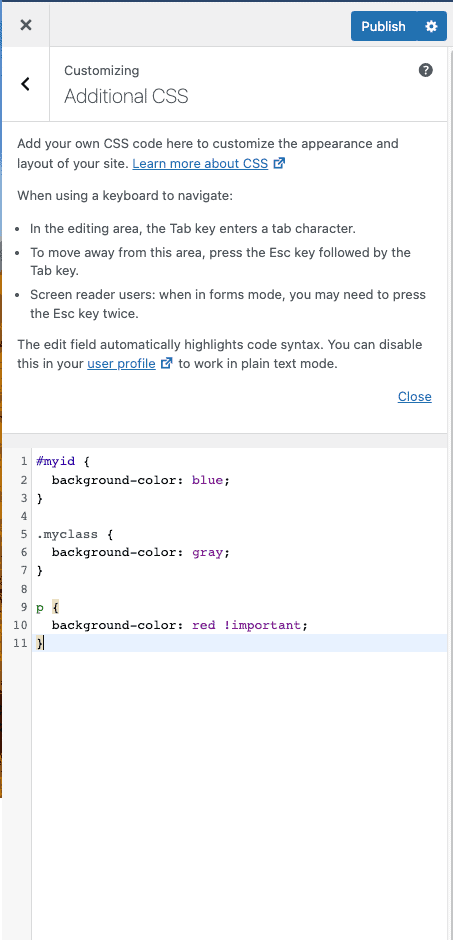
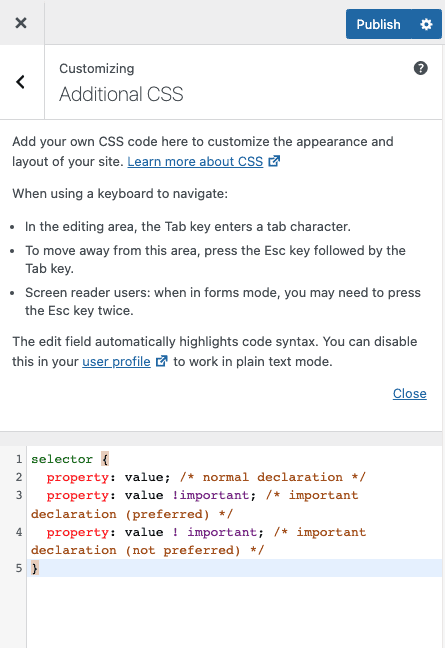
Select “Additional CSS” from the WordPress Customizer interface menu.
You can enter CSS code directly into the (now empty) editor in this area without having to search through the style sheet that is already there.
You can add as much CSS as you like here; simply place each new snippet on a separate line.
Additionally, the live preview lets you see your modifications in action.
Before uploading them to your website, you’ll be able to tell if they appear good.
Furthermore, this editor will assist you in “validating” your CSS, which is a fancy way of indicating that it will alert you if you commit any glaring errors.
Applying the !important rule to an element will precede all earlier styling directives for that particular property.
Let’s examine a case in point in the image below:

How To Add CSS Important In WordPress Using Plugins?
Suppose you’re using a website design software and are not quite pleased with how the style turned out.
You can tweak it using CSS Important, and plugins are one of the simpler ways to integrate custom CSS into WordPress.
There are several options, so let’s examine the top-rated ones and how they operate.
Simply go to your WordPress Dashboard, and click on Plugins > Add New.
We are using the WP Add Custom CSS plugin.
Go ahead; download and install the plugin.
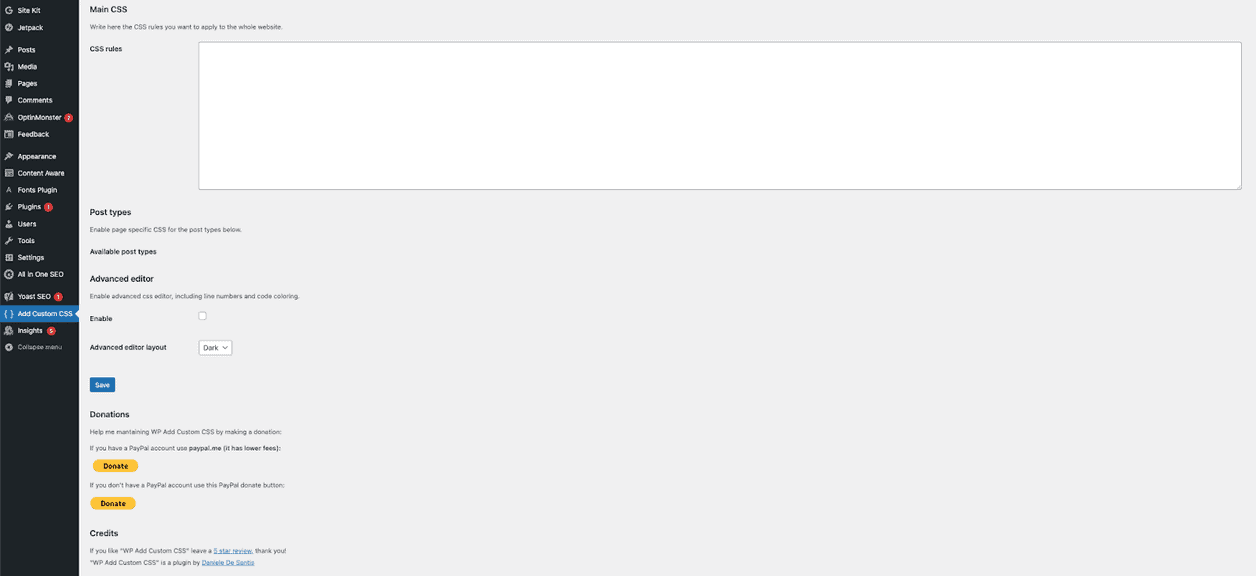
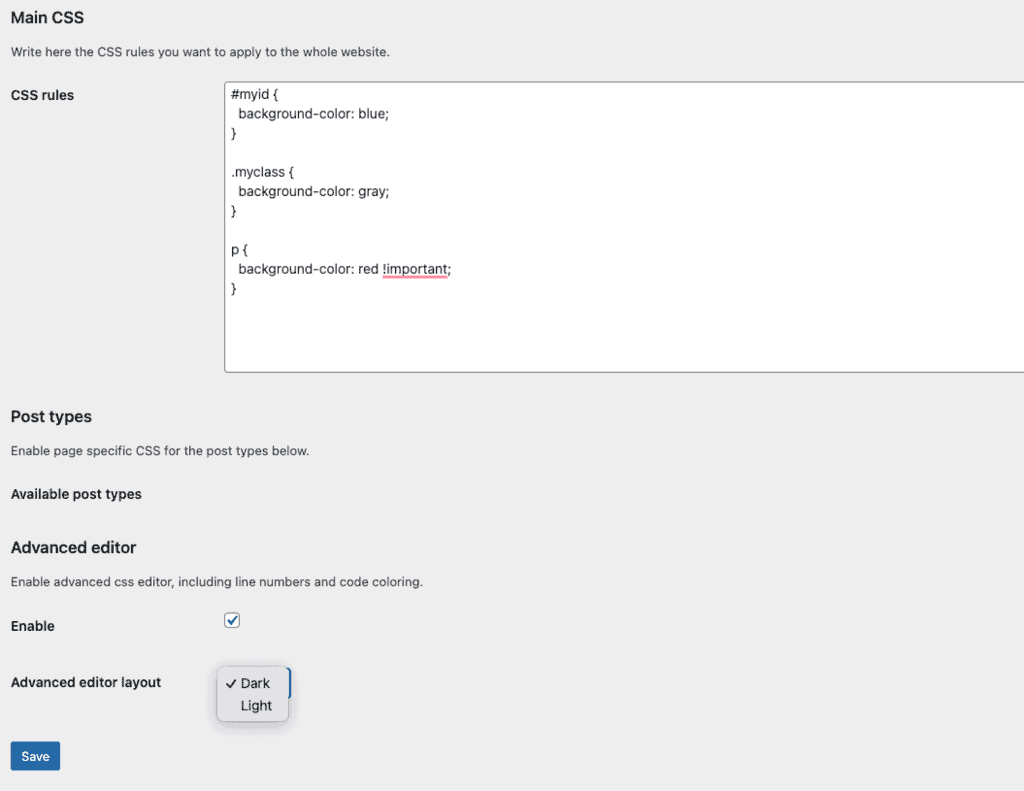
Once installed, it will show up on your dashboard in a separate area.
You can use it to apply CSS across the board for the website.

The advantage is that each article will include a CSS editor for convenience.
As a result, you can use various CSS rules for various posts as necessary.

You can see all of the changes simply by refreshing your browser.
Similar Plugins You Can Try:
SiteOrigin CSS

Another plugin you can experiment with is the user-friendly, SiteOrigin CSS plugin.
After installation, the tool will be accessible under Appearance -> Custom CSS.
This plugin has an easy-to-use editing interface that lets you pick any section of your website and update it using built-in tools or manually adding code.
Simple Custom CSS

Simple Custom CSS is one of WordPress’s most well-liked custom CSS plugins that allows you to change the CSS for your current theme or install your own styles.
Even if you switch themes, the values you specify here will remain in effect.
The tool can be accessed after activation in the Appearance -> Custom CSS section.
It’s quite easy to use; just type any values you require in the editor and save your tweaks.
Simple Custom CSS and JS

A few more capabilities are included with Simple Custom CSS ad JS, one of which is the capacity to add unique JavaScript entries.
The plugin will show up in a separate section under your WordPress dashboard once it has been installed.
You can generate custom CSS entries like how you write WordPress posts.
Why Use CSS Important?
When you wish a class that connects with a key selector to be formatted differently, the !important declaration is the preferred (and most frequently recognized) method.
You might choose a different font and color for the title header and metadata for your blogs compared to the rest of your website.
These elements inherit their default design from your CSS files’ h1 and p criteria.
With the classes entry-title and post-meta, you can modify the specific pieces you desire; the blog post title and metadata.
Additionally, you’ll use h1.entry-title and p.post-meta to refer to these, particularly since you want them to continue to inherit some of the attributes from the parent h1 and p.
How to Override Important in CSS
A !important tag can be overridden in CSS using one of two techniques.
You can use a more specific selection and add a second CSS rule with the !important title.

Alternatively, you can add another CSS rule later in the stylesheet by adding a !important tag and using the same selector.
When two declarations use the !important rule and are applied to the same element, the declaration with more specificity or the declaration defined last will be used.
Does Using It Have Any Negative Effects?
Absolutely.
In fact, we strongly advise the !Important statements should only be made infrequently or never at all.
There will undoubtedly be instances where a developer is tempted to utilize it, but even in 99% of cases, a better solution will exist.
The only circumstance in which we would personally endorse its use is to override an inline CSS that you cannot access otherwise.
Its negative aspects include:
- Promotes the use of messy, unthought code
- Produces less maintainable code
- Reduces accessibility by overriding styles specified in user style sheets
The use of !important should only be considered after all other options have been explored in light of those crucial considerations.
Similar Tutorials To Check Out
- How to Use Custom CSS in WordPress: You don’t need to know how to code to style a WordPress website, but you might want to change the style of your theme. This post will show you how to add custom CSS to WordPress.
- How to Use CSS Comments: CSS Comments are intended to clarify the code and might be helpful if you decide to alter the source code in the future. You can learn how to use CSS Comments from this post.
- How to Use Overflow in CSS: When you need more layout control and to indicate what happens when content extends outside of an element’s box, you can utilize the overflow feature. We will show you how to use Overflow in CSS.
Wrapping Up
CSS is undoubtedly one of the most useful tools in a designer’s arsenal.
However, suppose you use it too frequently; in that case, the results might cascade into a disaster of pages and components trying to override one another.
Use the essential tag sparingly to ensure that you use it properly when something needs to stick out or be future-proof.
Learning and mastering CSS is simple if you make the necessary effort, and you’ll find many free lessons available online.






