Need help figuring out where to begin when you want to try tweaking WordPress CSS?
You can modify the design of your site either completely or on specific pages using CSS styling.
Knowing CSS Comment in WordPress is essential if you want to improve your understanding of the WordPress development platform or have more control over the visual appearance of your website.
This is especially true if you plan to debug or redesign it.
Frequently Asked Questions
What is a CSS Comment?
You can add explanations to the code or stop the browser from understanding a certain style sheet section using a CSS comment.
Comments are not intended to change how a document is laid out.
Read the basics of CSS to understand it better.
How Do You Comment Out In CSS?
The act of enclosing a code section in comment marks (/* *) to make it inactive is known as CSS Comment Out.
While preserving the code for future usage, developers can disable certain styling by commenting it out.
Understanding CSS In WordPress
CSS functions slightly differently in WordPress.
It is managed through themes, composed of template files, tags, and obviously the CSS stylesheet.
All of these are modifiable despite being produced by your theme.
Template tags are used to access them and other items from your database.
Template files segment different areas of your website into segments (for example, header.php or archive.php).
Most of these files are composed of PHP and HTML, though CSS might also be included if necessary.
The stylesheet, often known as style.css, is what you’re truly looking for.

How Does CSS Comment Work?
CSS Comments describe the code and could be useful when you update the source code in the future.
Those who may need to become more familiar with the code can learn crucial facets of the CSS from properly designed comments.
People who have previously worked on the website but have yet to recently might also benefit greatly from comments; web designers frequently work on various websites, and retaining design principles from one to the next can be challenging.
Comments can be inserted wherever there is room for it in the style sheet.
They are used across numerous lines or on a single line.
You can comment out one or more lines of CSS with just a forward slash (/) and an asterisk (*).
CSS allows you to create inline and multi-line comments by starting them with a forward dash and an asterisk (/*) and concluding them with one (*/).
An inline comment in CSS appears as follows:
/* This is an inline CSS comment */A multi-line comment appears like this:
/*
This
is
a
multi-line
CSS
comment
*/How to Customize Your WordPress Theme with CSS Comments
Simply enclose any plain text in /* */ marks to make a CSS comment.
Doing so informs the browser that these are notes and shouldn’t be displayed in the user interface.
Go to Appearance > Theme Editor first, then Style.css, to get started.
You have two options for adding comments to your CSS.
The most typical format is a one-line comment, as demonstrated below:

CSS comments do not affect how styles are displayed on the front end because browsers ignore them.
Here is an example of a multi-line CSS Comment.

What Is CSS Comment Out
The act of enclosing a code section in comment marks (/* *) to make it inactive is known as CSS Comment Out.
While preserving the code for future usage, developers can disable certain styling by commenting it out.
Furthermore, you can use it to keep whole blocks of CSS code that you might need in the future without removing them.
Commenting out is a useful approach to apply when debugging and checking CSS code.
Since a declaration is rendered invisible to the browser when placed inside a comment, it enables you to experiment with different stylistic combinations.

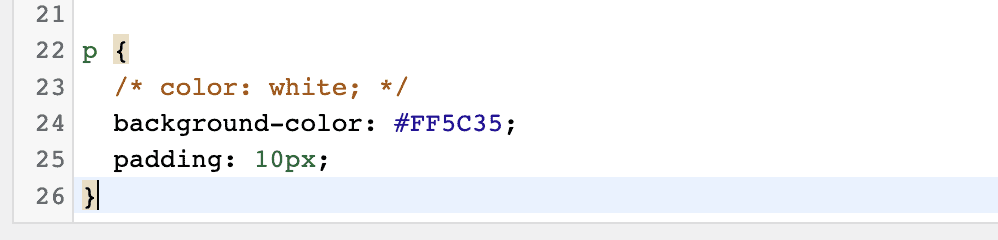
Let’s now have a look at a sample of a rule set where a specific declaration has been commented out.
As a result of being commented out, the declaration “color: white” is no longer applicable.
What Is CSS Single Line Comment
Theoretically, some browsers have different approaches to commenting on a single line of CSS code.
Instead of using the conventional /*… */ syntax, you should place a double forward slash (//) in front of the code you would like to remove.
It is strongly advised that you do not use this technique in your code.
Since the /*… */ approach is standardized in CSS, it is guaranteed to operate on all browsers, but the double-slash method is not.
Yes, some contemporary browsers might support it.
However, these browsers could stop supporting this functionality at any point, leaving your visitors perplexed, your comments inoperable, and your CSS broken.

We recommend you stick with the /*… */ commenting technique that we’ve been talking about because it’s the established practice, compatible with all current operating systems and browsers, and won’t be discontinued anytime soon.
Plugins You Can Use To Add Comments In CSS
Some themes do not allow you to change the style.css section, like if you’re using website design software.
Here are some plugins you can install that will allow you to create your CSS Comments.
1. WP Add Custom CSS

Your dashboard will include a new section for the plugin after installation.
You can see all the changes right away by refreshing your browser.
An advantage is that each post will come with a CSS editor for your convenience; you can use the various CSS rules since there are different ones for various postings.
2. SiteOrigin CSS

SiteOrigin CSS is a user-friendly plugin that you can also play with.
You can choose any portion of your website and alter it using the plugin’s built-in features or manually adding code thanks to its simple editing interface.
The tool can be accessed after installation by going to Appearance > Custom CSS.
3. Simple Custom CSS

One of WordPress’s most popular custom CSS plugins, Simple Custom CSS, enables you to modify the CSS for your current theme or add your own styles.
The values you enter here will hold even if you change themes.
Similar Tutorials To Check Out
- How to Use Custom CSS in WordPress: You don’t need to know how to code to style a WordPress website, but you might want to change the style of your theme. This post will show you how to add custom CSS to WordPress.
- How to Use the Important CSS Property: You are at the right place if you are a total CSS Important rookie. We will cover how it affects your website and implementing it in your website and how to use the Important CSS properly.
- How to Use Overflow in CSS: When you need more layout control and to indicate what happens when content extends outside of an element’s box, you can utilize the overflow feature. We will show you how to use Overflow in CSS.
Wrapping Up
You can use comments to include more information or stop the browsers from rendering particular sections of your style sheet.
Comments won’t impact how other components read your stylesheet or how your front-end website layout is configured.
Even if you’re just learning CSS, they’re simple to implement.
We hope that this post will assist you in customizing the layout of your WordPress comments.
Please feel free to leave a comment below if you have any queries or recommendations for us.







